web缓存
转自:https://blog.csdn.net/LeeSirbupt/article/details/54409931
Web缓存技术
一、缓存概述
缓存原本是一个硬件的概念:缓存就是数据交换的缓冲区(称作Cache),当某一硬件要读取数据时,会首先从缓存中查找需要的数据,如果找到了则直接执行,找不到的话则从内存中找。由于缓存的运行速度比内存快得多,故缓存的作用就是帮助硬件更快地运行。
在一个Web应用中,应用到缓存的地方有很多,主要有浏览器缓存,页面缓存,服务器缓存,数据库缓存等。
缓存的作用主要有:
- 加快页面打开速度
- 减少网络带宽消耗
- 降低服务器压力
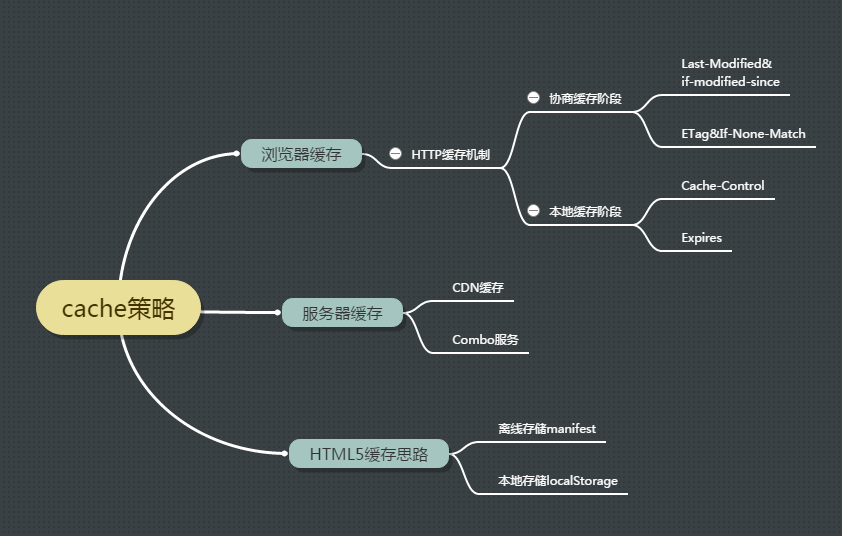
二、浏览器缓存
浏览器端缓存规则主要在HTTP协议头和HTML的meta标签中定义。他们分别从新鲜度和校验值两个维度来规定浏览器是否可以直接使用缓存中的副本,还是需要去源服务器获取更新的版本。
新鲜度(过期机制):也就是缓存副本有效期。一个缓存副本必须满足以下条件,浏览器会认为它是有效的,足够新的:
- 含有完整的过期时间控制头信息(HTTP协议报头),并且仍在有效期内;
- 浏览器已经使用过这个缓存副本,并且在一个会话中已经检查过新鲜度
- 满足以上两个情况的一种,浏览器会直接从缓存中获取副本并渲染。
满足以上两个情况的一种,浏览器会直接从缓存中获取副本并渲染。
校验值(验证机制):服务器返回资源的时候有时在控制头信息带上这个资源的实体标签Etag(Entity Tag),它可以用来作为浏览器再次请求过程的校验标识。如过发现校验标识不匹配,说明资源已经被修改或过期,浏览器需求重新获取资源内容。
使用HTML Meta 标签,Web开发者可以在HTML页面的<head>节点中加入<meta>标签,代码如下:
<META HTTP-EQUIV="Pragma" CONTENT="no-cache">- 1
上述代码的作用是告诉浏览器当前页面不被缓存,每次访问都需要去服务器拉取。使用上很简单,但只有部分浏览器可以支持,而且所有缓存代理服务器都不支持,因为代理不解析HTML内容本身。而广泛应用的还是 HTTP头信息 来控制缓存。
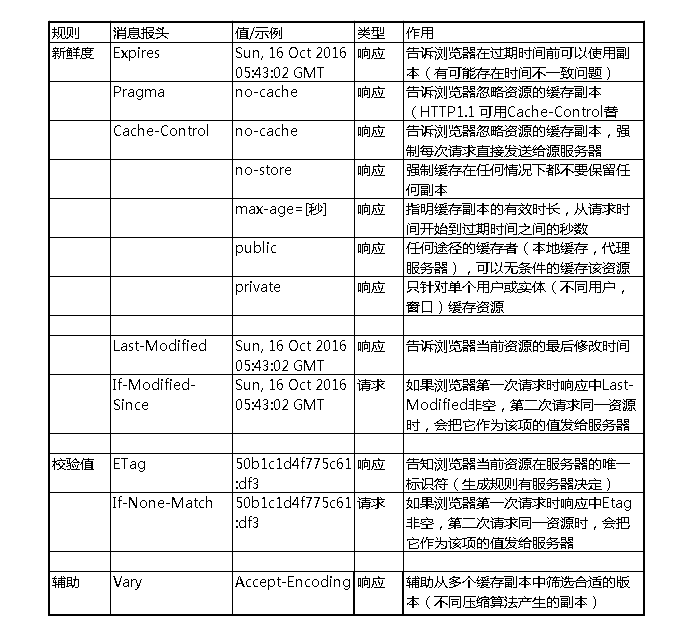
在HTTP请求和响应的消息报头中,常见的与缓存有关的消息报头有:
HTTP缓存机制
缓存行为主要由缓存策略决定,而缓存策略由内容拥有者设置。这些策略主要通过特定的HTTP头部来清晰地表达。
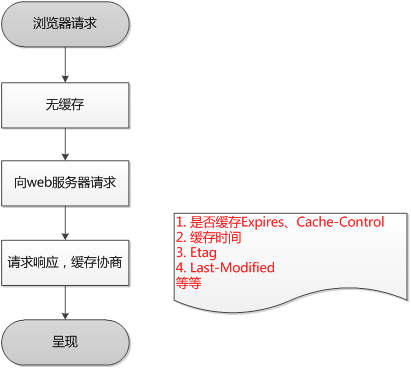
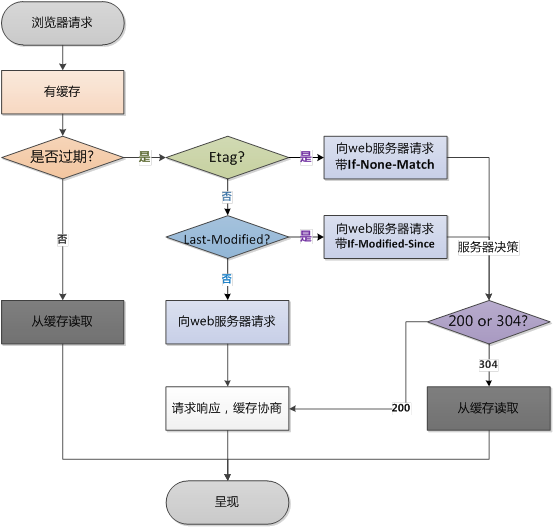
当一个用户发起一个静态资源请求的时候,浏览器会通过以下几步来获取资源:
- 本地缓存阶段:先在本地查找该资源,如果有发现该资源,而且该资源还没有过期,就使用这一个资源,完全不会发送http请求到服务器;
- 协商缓存阶段:如果在本地缓存找到对应的资源,但是不知道该资源是否过期或者已经过期,则发一个http请求到服务器,然后服务器判断这个请求,如果请求的资源在服务器上没有改动过,则返回304,让浏览器使用本地找到的那个资源;
- 缓存失败阶段:当服务器发现请求的资源已经修改过,或者这是一个新的请求(在本来没有找到资源),服务器则返回该资源的数据,并且返回200, 当然这个是指找到资源的情况下,如果服务器上没有这个资源,则返回404。
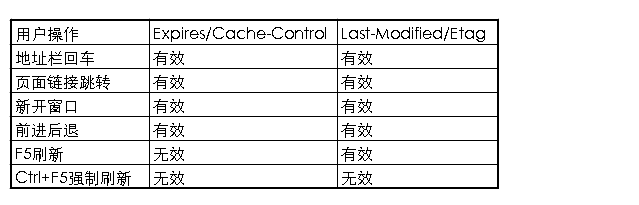
用户操作行为与缓存的关系
浏览器中的操作对缓存的影响:
- 强制刷新 – 当按下ctrl+F5来刷新页面的时候, 浏览器将绕过各种缓存(本地缓存和协商缓存), 直接让服务器返回最新的资源;
- 普通刷新 – 当按下F5或者点击刷新按钮来刷新页面的时候,浏览器将绕过本地缓存来发送请求到服务器, 此时, 协商缓存是有效的
- 回车或转向 – 当在地址栏上输入回车或者按下跳转按钮的时候, 所有缓存都生效
本地缓存阶段
Expires
指定缓存到期GMT的绝对时间,如果设了max-age,max-age就会覆盖expires。如果expires到期需要重新请求。
Cache-Control
Cache-Control是http 1.1中为了弥补 Expires 缺陷新加入的。对已缓存的内容进行控制:
- Cache-control: public表示缓存的版本可以被代理服务器或者其他中间服务器识别。
- Cache-control: private意味着这个文件对不同的用户是不同的。只有用户自己的浏览器能够进行缓存,公共的代理服务器不允许缓存。
- Cache-control: no-cache意味着文件的内容不应当被缓存。这在搜索或者翻页结果中非常有用,因为同样的URL,对应的内容会发生变化。
其他相关控制字段
- max-age: 指定缓存过期的相对时间秒数,max-ag=0或者是负值,浏览器会在对应的缓存中把Expires设置为1970-01-01 08:00:00。
- s-maxage: 类似于max-age,只用在共享缓存上,比如proxy。
- public: 通常情况下需要http身份验证的情况,响应是不可cahce的,加上public可以使它被cache。
- no-cache: 强制浏览器在使用cache拷贝之前先提交一个http请求到源服务器进行确认。这对身份验证来说是非常有用的,能比较好的遵守 (可以结合public进行考虑)。它对维持一个资源总是最新的也很有用,与此同时还不完全丧失cache带来的好处),因为它在本地是有拷贝的,但是在用之前都进行了确认,这样http请求并未减少,但可能会减少一个响应体。
- no-store: 告诉浏览器在任何情况下都不要进行cache,不在本地保留拷贝。
- must-revalidate: 强制浏览器严格遵守你设置的cache规则。
- proxy-revalidate: 强制proxy严格遵守你设置的cache规则。
- cache:使用本地缓存,不发生请求。
用法举例: Cache-Control: max-age=3600, must-revalidate
协商缓存阶段
Last-Modified & if-modified-since
Last-Modified与If-Modified-Since是一对报文头,属于http 1.0。
last-modified是WEB服务器认为对象的最后修改时间,比如文件的最后修改时间,动态页面的最后产生时间。
ETag & If-None-Match
ETag与If-None-Match是一对报文,属于http 1.1。
ETag可以用来解决这种问题。ETag是一个文件的唯一标志符。就像一个哈希或者指纹,每个文件都有一个单独的标志,只要这个文件发生了改变,这个标志就会发生变化。
ETag机制类似于乐观锁机制,如果请求报文的ETag与服务器的不一致,则表示该资源已经被修改过,需要发最新的内容给浏览器。
同时使用这两个报文头,在完全匹配If-Modified-Since和If-None-Match即检查完修改时间和Etag之后,如都与服务器的相符,服务器返回304,否则,发送最新内容给浏览器。
Etag/lastModified过程如下:
- 客户端请求一个页面(A)。
- 服务器返回页面A,并在给A加上一个Last-Modified/ETag。
- 客户端展现该页面,并将页面连同Last-Modified/ETag一起缓存。
- 客户再次请求页面A,并将上次请求时服务器返回的Last-Modified/ETag一起传递给服务器。
- 服务器检查该Last-Modified或ETag,并判断出该页面自上次客户端请求之后还未被修改,直接返回响应304和一个空的响应体。
304:通过If-Modified-Since If-Match判断资源是否修改,如未修改则返回304,发生了一次请求,但请求内容长度为0,节省了带宽。 如果有多台负载均衡的服务器,不同服务器计算出的Etag可能不同,这样就会造成资源的重复加载。
Etag 主要为了解决 Last-Modified 无法解决的一些问题:
1、一些文件也许会周期性的更改,但是他的内容并不改变(仅仅改变的修改时间),这个时候我们并不希望客户端认为这个文件被修改了,而重新GET;
2、某些文件修改非常频繁,比如在秒以下的时间内进行修改,(比方说1s内修改了N次),If-Modified-Since能检查到的粒度是s级的,这种修改无法判断(或者说UNIX记录MTIME只能精确到秒);
3、某些服务器不能精确的得到文件的最后修改时间。
其他标签
Content-Length:尽管并没有在缓存中明确涉及,Content-Length头部在设置缓存策略时很重要。某些软件如果不提前获知内容的大小以留出足够空间,则会拒绝缓存该内容。
Vary:缓存系统通常使用请求的主机和路径作为存储该资源的键。当判断一个请求是否是请求同样内容时,Vary头部可以被用来提醒缓存系统需要注意另一个附加头部。它通常被用来告诉缓存系统同样注意Accept-Encoding头部,以便缓存系统能够区分压缩和未压缩的内容。
总结
浏览器第一次请求时:
浏览器再次请求时:
Question: 设置了一个月才过期的缓存,如果服务器端更新了css代码,要怎么让用户更新缓存呢?
三、页面缓存
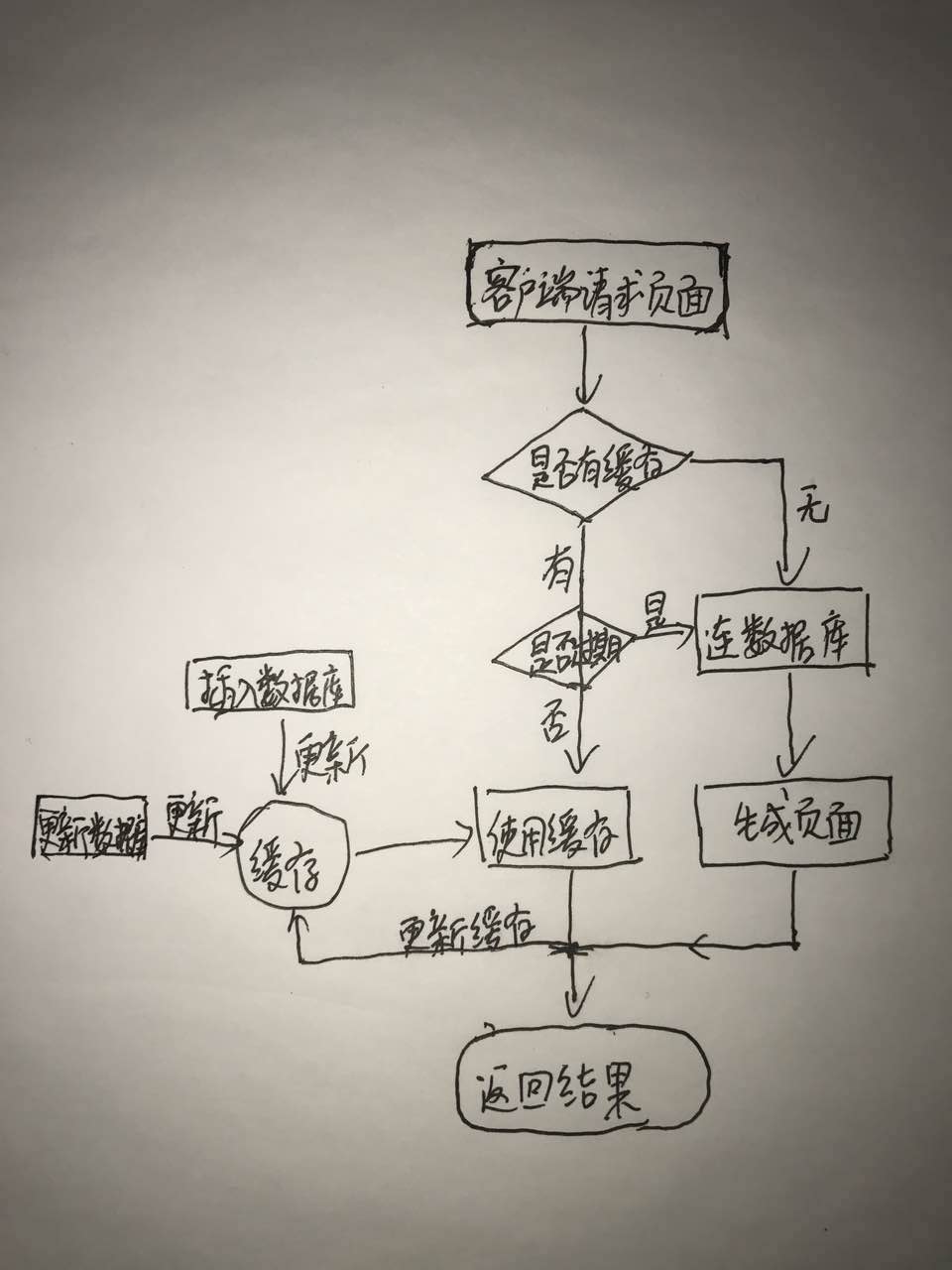
页面缓存是将动态页面直接生成静态的页面放在服务器端,用户调取相同页面时,静态页面将直接下载到客户端,不再需要通过程序的运行和数据库的访问,大大节约了服务器的负载。每次访问页面时,会检测相应的缓存页面是否存在,若不存在,则连接数据库得到数据渲染页面并生成缓存页面文件,这样下次访问的页面文件就发挥作用了。
MemCache的缓存策略:(visio不能用了,自己画的,略丑慎看)
四、数据库缓存
数据库的缓存一般由数据库提供,可以对表建立高速缓存。数据库中,用户可能多次执行相同的查询语句,为了提高查询效率,数据库会在内存划分一个专门的区域,用来存放用户最近执行的查询,这块区域就是缓存。
数据库缓存的使用必须在一定的应用环境下:查询的数据库表不会经常变动、有大量相同的查询(如订单信息查询)。
PS:这个缓存策略也可以用在前端,比如订单信息不变的情况下,可以在前端设置一个对象,保存请求的地址、参数、结果,第一次请求时会保存请求的地址、参数和结果,再次请求时,如果请求的地址、参数一样,则查询该对象直接返回请求的结果。
五、缓存的同步、复制与分发
缓存的同步指的是写命中缓存的时候,如果保持缓存与磁盘上数据一致性的问题。一般有两种方案:
直写式WT(Write Through):当CPU要将数据写入内存时,除了更新缓冲内存上的数据外,也将数据写在磁盘中以维持主存与缓冲内存的一致性,当要写入内存的数据多起来的话,速度自然就慢了下来。回写式WB(Write Back):当CPU要将数据写入内存时,只会先更新缓冲内存上的数据,随后再让缓冲内存在总线不塞车的时候才把数据写回磁盘,所以速度会快得多。
两种方式各有利弊,直写缓存方法利用了高速缓存中的数据始终与主存储器中数据匹配的特点。但是,需要的总线周期却非常耗时,从而降低性能。回写缓存可以维持性能,因为写入始终是在“爆发”中进行的,因而运行所需的总线周期将大大减少。
两个CPU,或者CPU与DMA同时共享一块物理内存时,writer在写完后,要write
back,这样另一个reader才能看到它写入的数据;在writer变为reader的时候,需要invalidate,否则看不到另一个
writer写入的数据。所以在共享的时候,需要同时做writeback和invalidate。
六、与缓存相关的算法
- 先进先出算法(FIFO):如果一个数据最先进入缓存中,则应该最早淘汰掉。如果服务器接受到的数据请求与时间高度相关,可以考虑使用FIFO算法。
- 最不经常使用算法(LFU):这个缓存算法使用一个计数器来记录条目被访问的频率。通过使用LFU缓存算法,最低访问数的条目首先被移除。这个方法并不经常使用,因为它无法对一个拥有最初高访问率之后长时间没有被访问的条目缓存负责。
- 最近最少使用算法(LRU):这个缓存算法将最近使用的条目存放到靠近缓存顶部的位置。当一个新条目被访问时,LRU将它放置到缓存的顶部。当缓存达到极限时,较早之前访问的条目将从缓存底部开始被移除。这里会使用到昂贵的算法,而且它需要记录“年龄位”来精确显示条目是何时被访问的。此外,当一个LRU缓存算法删除某个条目后,“年龄位”将随其他条目发生改变。
- 自适应缓存替换算法(ARC):在IBM Almaden研究中心开发,这个缓存算法同时跟踪记录LFU和LRU,以及驱逐缓存条目,来获得可用缓存的最佳使用。
- 最近最常使用算法(MRU):这个缓存算法最先移除最近最常使用的条目。一个MRU算法擅长处理一个条目越久,越容易被访问的情况。
应用:图片缓存的预载与分发
图片的预加载
为了防止图片在需要的时候才加载,而付出的时间开销,可以将图片进行预加载。代码如下:
<html>
<script>
var img = new Image();
image.src = "b.jpg";
</script>
<body>
<img src="a.jpg" alt="pic" onmouseover="this.src='b.jpg'">
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
图片的分发
网页传输过程中,图片会占用大量的数据量,是影响网站性能的主要因素,因此大部分网站会将图片存储从网站中分离出来,假设一个或多个图片服务器来存储图片,将图片放到一个虚拟目录中,而网页上仍然用同一个URL地址指向服务器上的某一个图片的地址。这样可以大大提高网站的性能。