今天收到了App Inventor for Android的注册确认信,可以用我的Gmail来登录App Inventor了。于是,按照手册做了几个小例子。App Inventor使用起来时非常方面的,省去了很多的编程,可以快速的构建应用程序。不过现在App Inventor还是有很多的限制的,比如只能构建单页面的程序、不适合构建复杂的应用程序等。
在Designer中设计界面。
Designer被分为4部分:Viewer编辑组件、Palette显示所有可用的组件、Components List显示了所有的组件和上传的图片声音等资源、Properties属性的设置。
通过拖放的方式摆放组件,在属性中设置其相应的属性就可以了:
在Blocks Editor中编辑事件的处理:
在Blocks Editor中的My Blocks中列出了所有已经添加的组件:
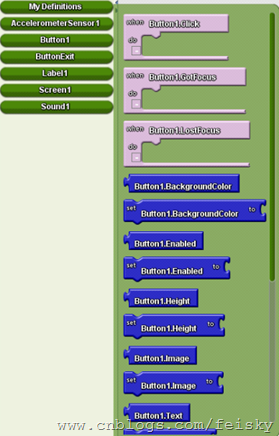
点击相应的组件,即出现与该组件相应的事件,如点击Button1出现下述的列表:
示例程序对上述列表给出了一个说明:
l when ... do ... blocks define event handlers, that tell components what to do when something happens.
l call ... blocks tell components to do things.
点击Blocks Editor空白处会出现下面的列表,可用使用这些实现逻辑控制、参数设置等功能。
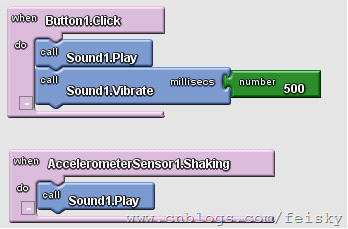
最终完成的Blocks如下:
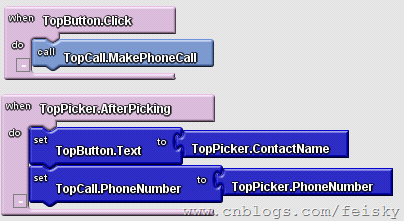
打电话的实现
PhoneNumberPicker可以从通讯录中提取联系人的信息
PhoneCall用来拨打电话
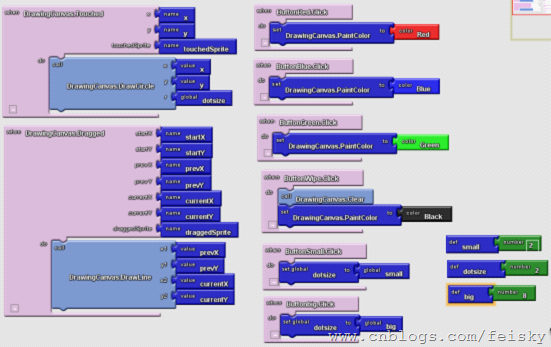
Canvas
拖放一个Canvas组件到Viewer中,对其Touched事件(点触)和Dragged事件(拖曳)进行处理。
Blocks:
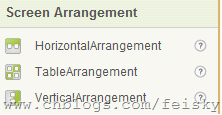
布局管理
App Inventor提供了三种布局,使用的时候设置好属性,把组件拖到上面即可。
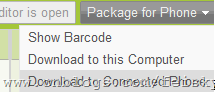
程序的打包
在设计器中,通过Package for Phone可以实现程序的打包,包括下载到手机和下载到电脑。