SharePoint 2010中的Ribbon可以进行定制开发,通过使用XML和JavaScript。其中,XML定义了Ribbon中的控件,JavaScript脚本实现了Ribbon的功能,在SharePoint Foundation 2010中,有专门的ECMAScript (JavaScript, JScript).对象模型,在之前介绍客户端对象模型开发时曾经提到过,关于ECMAScript对象模型(非常强大),将在一篇单独的文章中介绍。
可以看到,Ribbon通过前台脚本来实现对应的功能,我们可以添加Ribbon、替换或删除已有的Ribbon,我将使用Visual Studio 2010创建一个非常简单的Ribbon,点击弹出“Hello Ribbon!”。
首先,在Visual Studio 2010中创建一个“空白SharePoint项目”,我把它命名成“TestRibbon”:

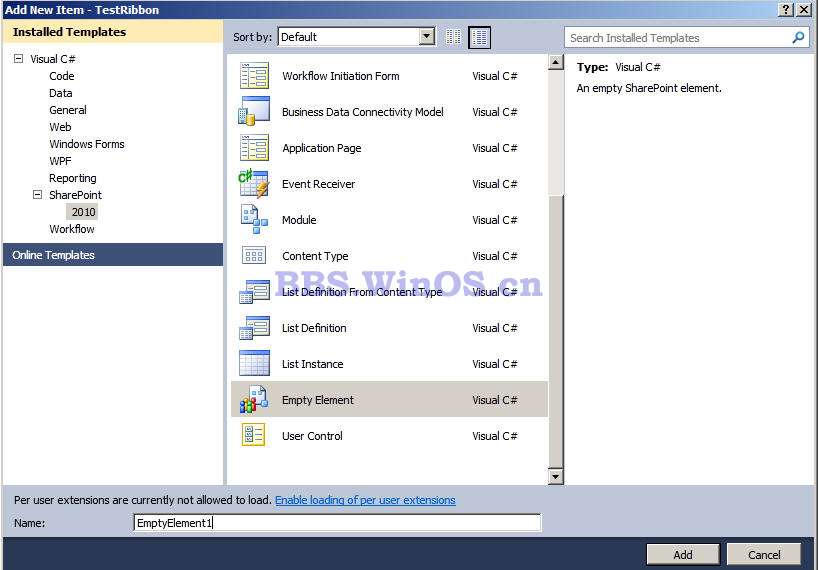
添加定义Ribbon的XML文件,右键单击项目,添加----New Item,选择一个“Empty Element”,如图,为了掩饰方便,我使用默认的命名,如果你修改了XML文件的名字,记得要同时修改Feature中对应的名字:

打开XML文件,将以下内容添加进去:
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<CustomAction Id="Ribbon.CustomGroup" RegistrationId="101" RegistrationType="List" Title="New Ribbon Button"
Location="CommandUI.Ribbon">
<CommandUIExtension>
<CommandUIDefinitions>
<CommandUIDefinition
Location="Ribbon.Documents.New.Controls._children">
<Button Id="Ribbon.Documents.New.MyButton"
Command="MyButtonCommand"
Image32by32="/_layouts/images/PPEOPLE.GIF"
LabelText="Hello Ribbon"
TemplateAlias="o2" />
</CommandUIDefinition>
</CommandUIDefinitions>
<CommandUIHandlers>
<CommandUIHandler
Command="MyButtonCommand"
CommandAction="javascript:alert('Hello,Ribbon!');" />
</CommandUIHandlers>
</CommandUIExtension>
</CustomAction>
</Elements>
在上面的XML中,<CommandUIDefinitions>节点定义了Ribbon的位置及Ribbon中的控件,<CommandUIDefinitions>节点实现了Ribbon的功能,二者通过Command属性进行关联,功能非常简单,弹出一”Hello,Ribbon!”对话框,在CommandUIDefinition中定义了Ribbon的位置,Ribbon.Documents.New即Documents标签New组下,Button控件定义了它显示的文字和图片。
这样,一个非常简单的Ribbon就完成了,发布。
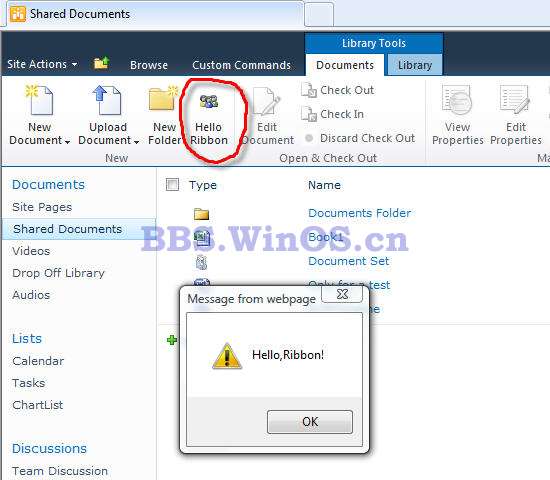
找到对应的路径,文档库Ribbon的Document标签New组下,如图,已经有了我们创建的Hello Ribbon,点击,弹出“Hello ,Ribbon!”对话框。

细心的朋友可能会发现,这个过程怎么这么眼熟?没错,自定义一个Ribbon跟之前我们部署Feature是一样,实际上,这就是一个Feature,在“站点集功能”中,能看到:
在对应的路径下,也有我们的定义文件:C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\FEATURES\TestRibbon_Feature1。因此,我们完全可以通过像之前部署Feature一样来添加Ribbon,这儿就不在赘述。
另外,在SharePoint 2010中已经定义了非常多的Ribbon,请参阅http://msdn.microsoft.com/en-us/library/ee537543(office.14).aspx,他们的定义在C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\GLOBAL\XML\ CMDUI.XML文件中。




