Web Essentials之HTML和CSS操作技巧

一些Javascript功能也可以用于TypeScript。
本篇目录
功能
最小化HTML文件
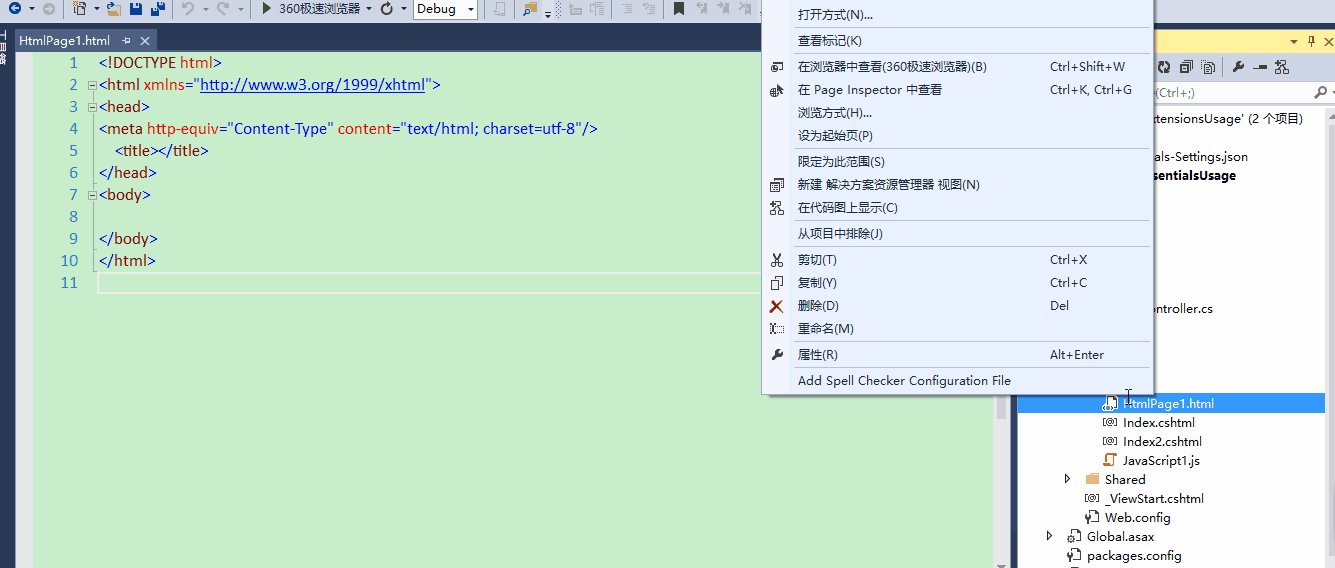
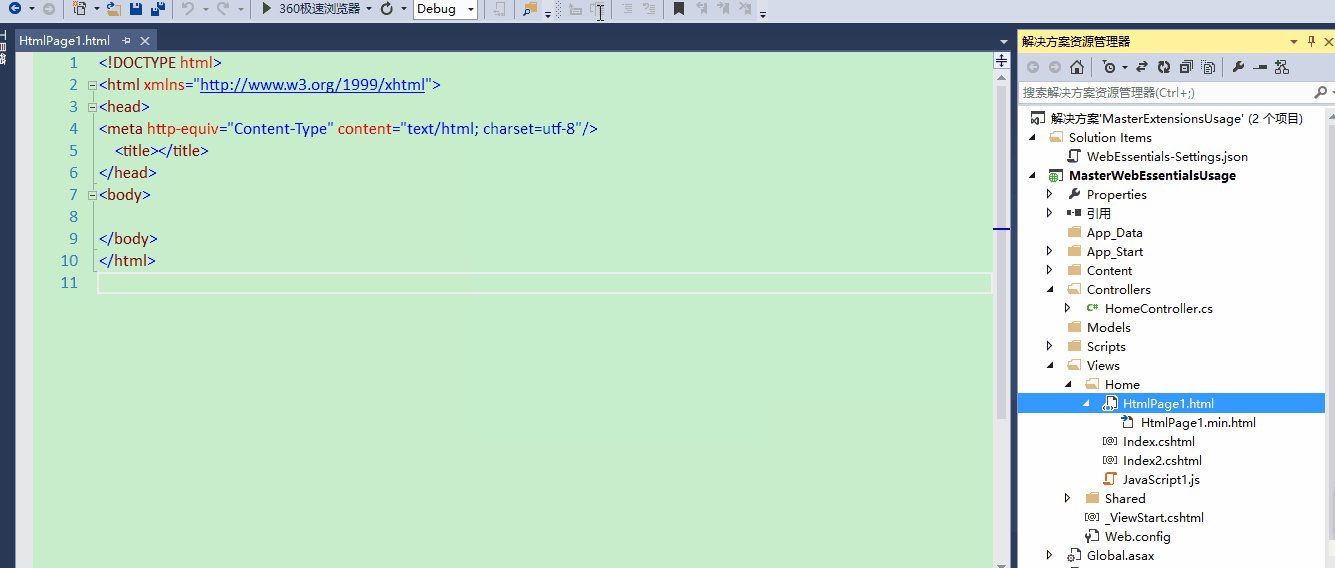
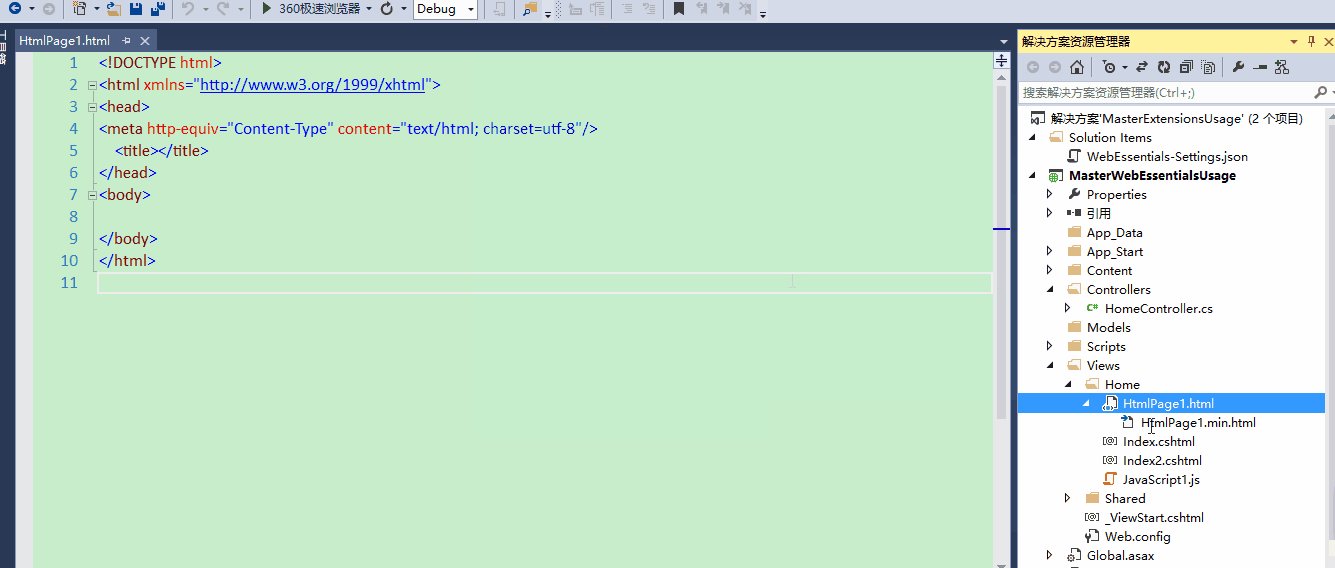
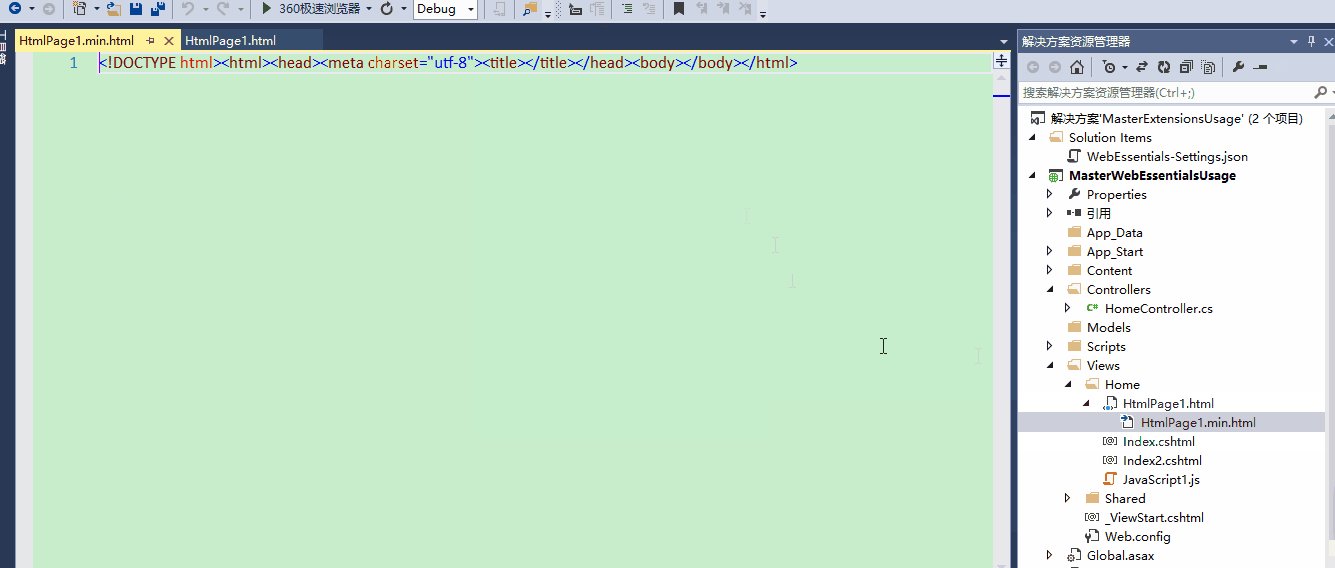
选中要最小化的.html文件,然后在web essentials的菜单中选择“Minify html file(s)”选项,即可生成一个.min.html文件,该功能类似于js和css文件的压缩。具体操作以及效果见下图:

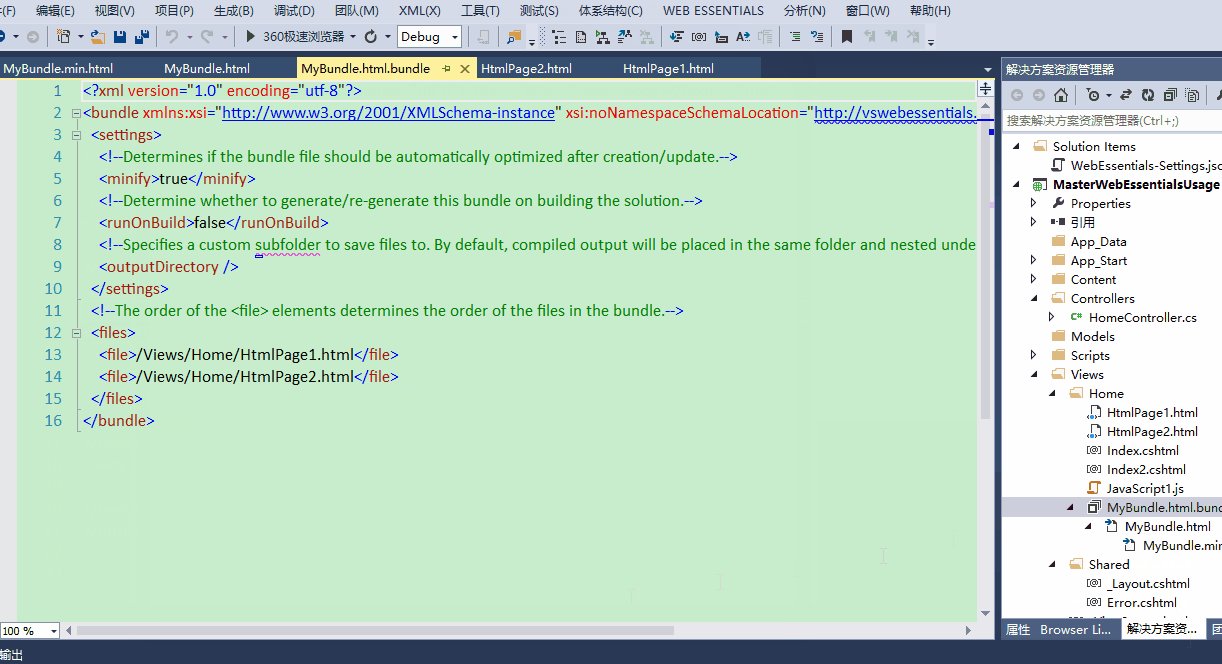
Bundle Html文件
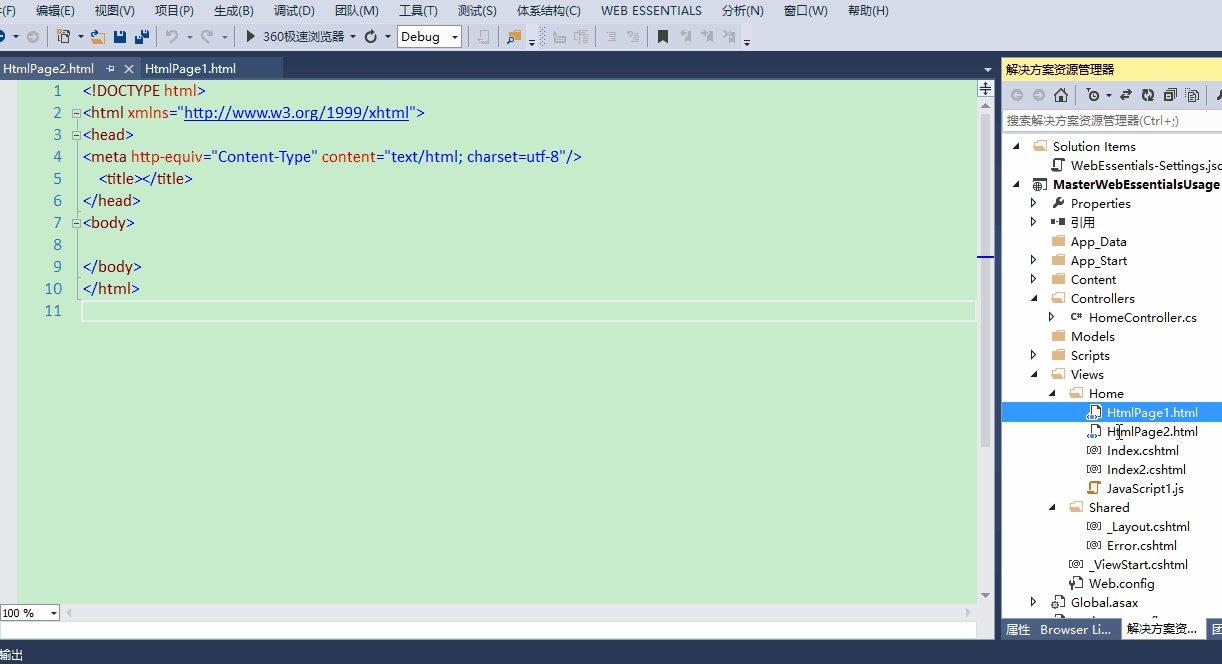
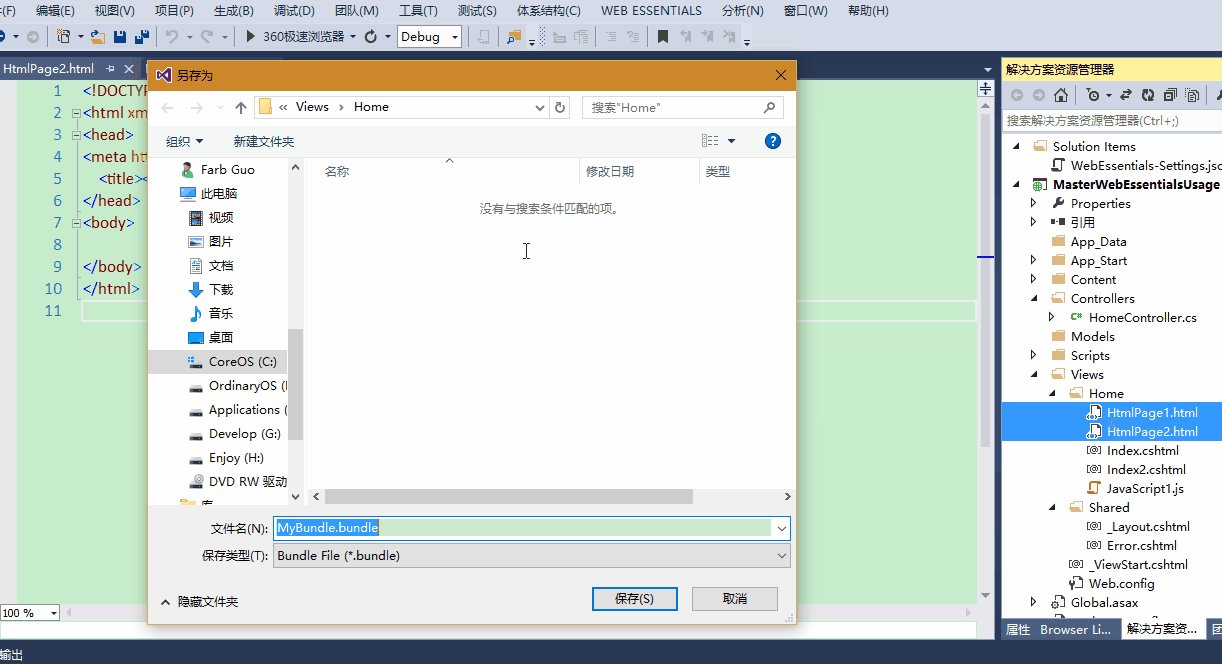
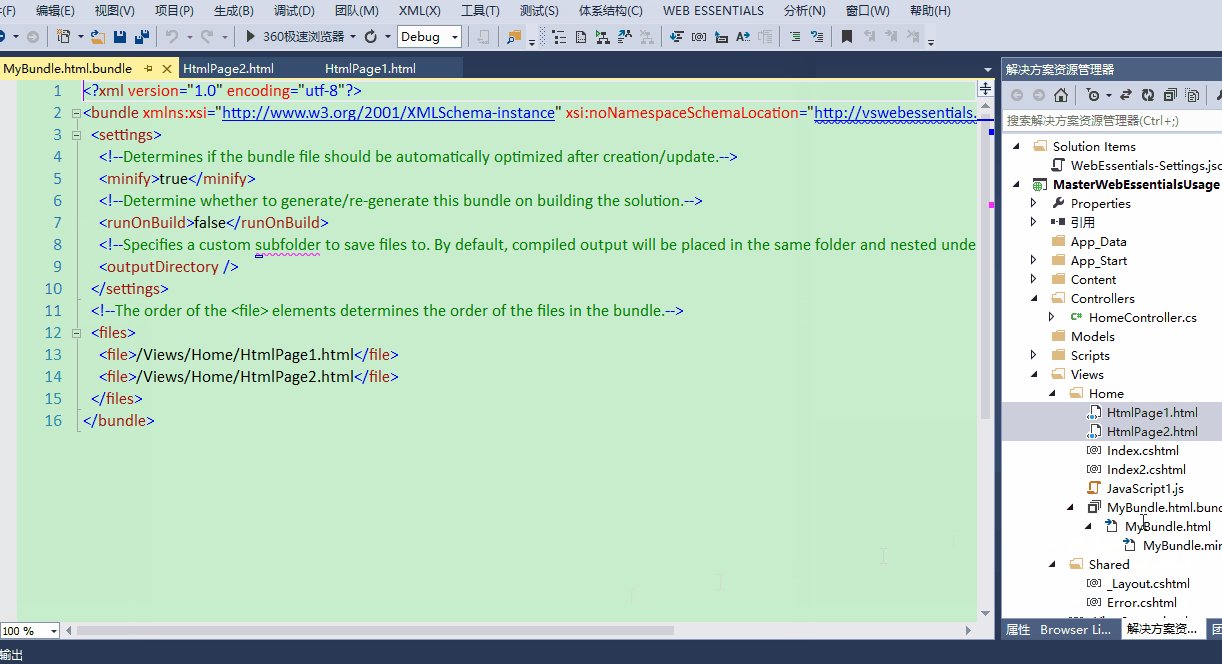
在解决方案浏览器中选择2个或更多html文件,然后右键选择"Create HTML Bundle File"。该功能简化了使用SPA时bundle多个Html模板。具体操作如下动图:

图片悬停预览
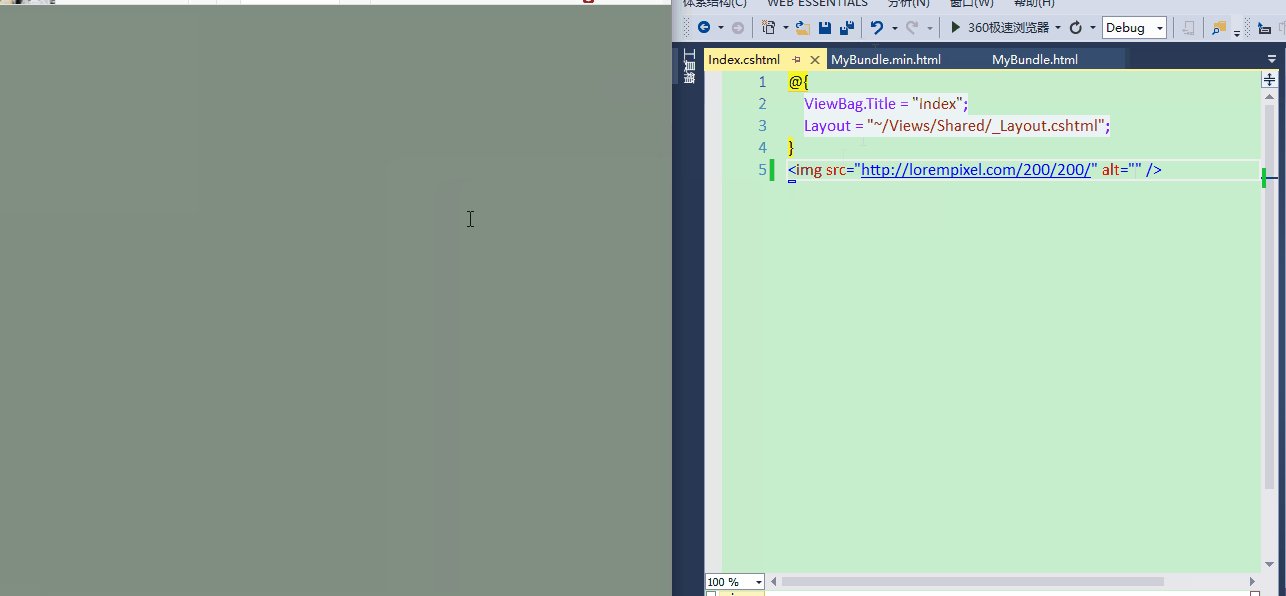
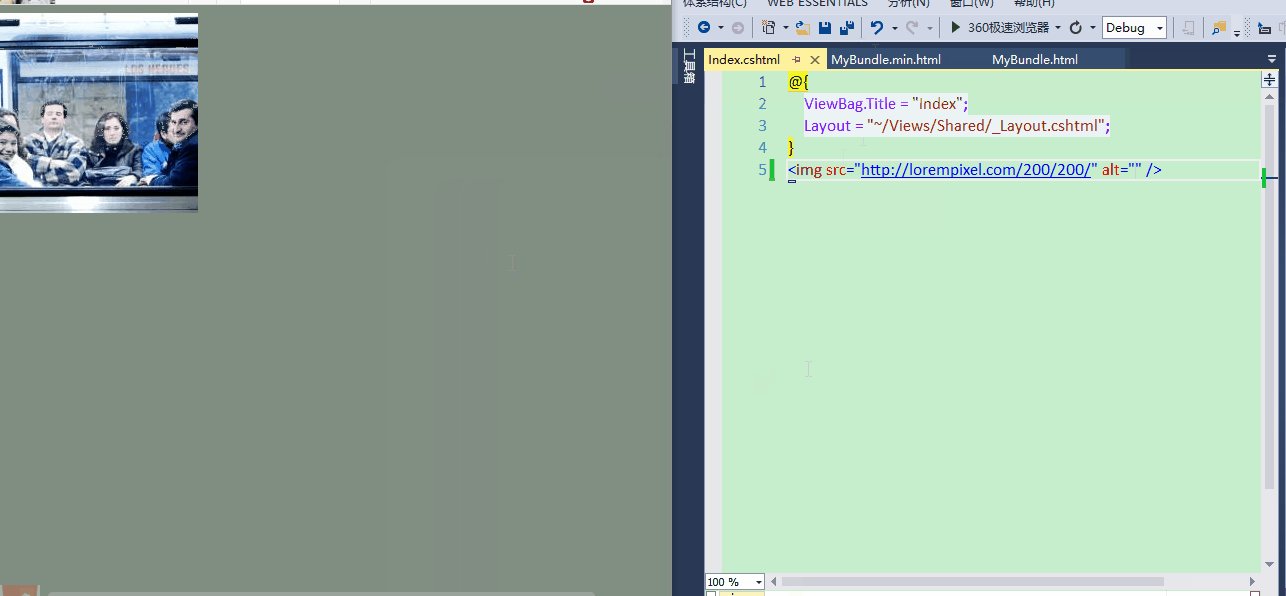
当鼠标悬停在标签上时,会看到图片的预览:

ZenCoding
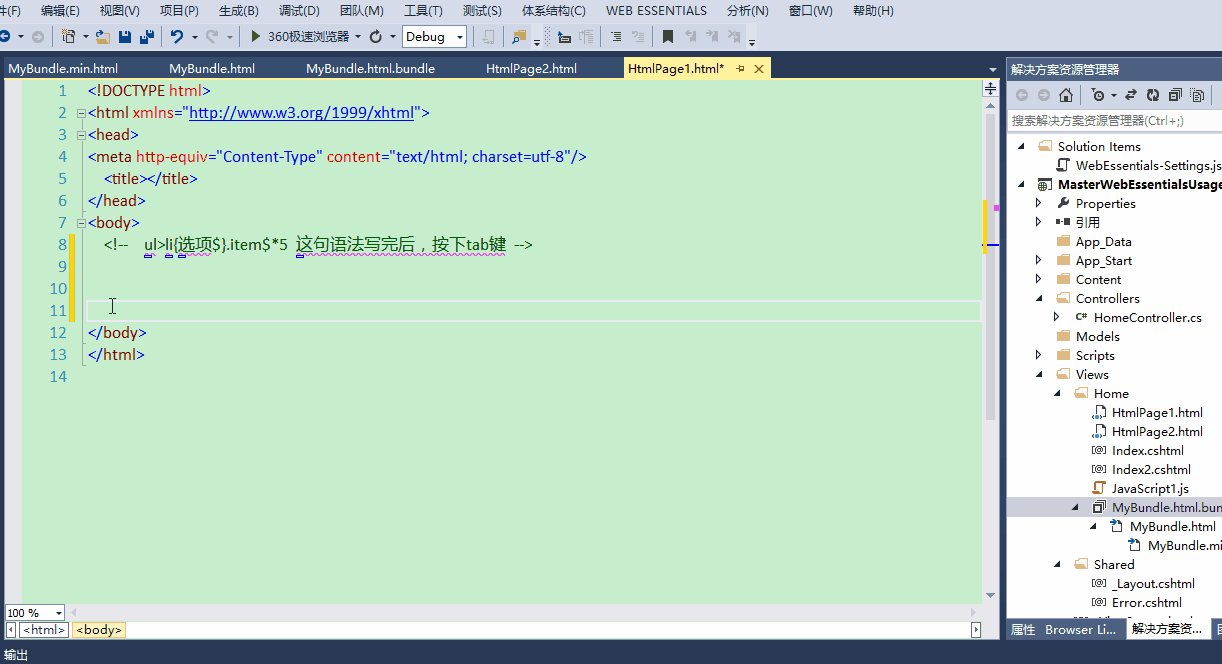
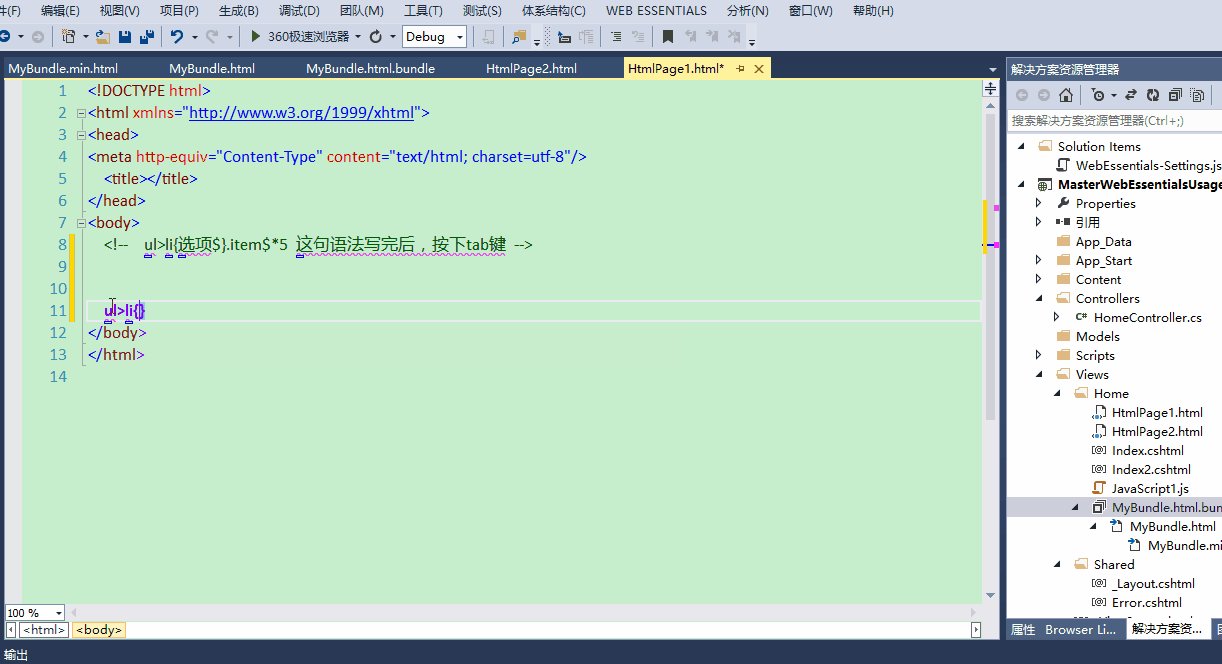
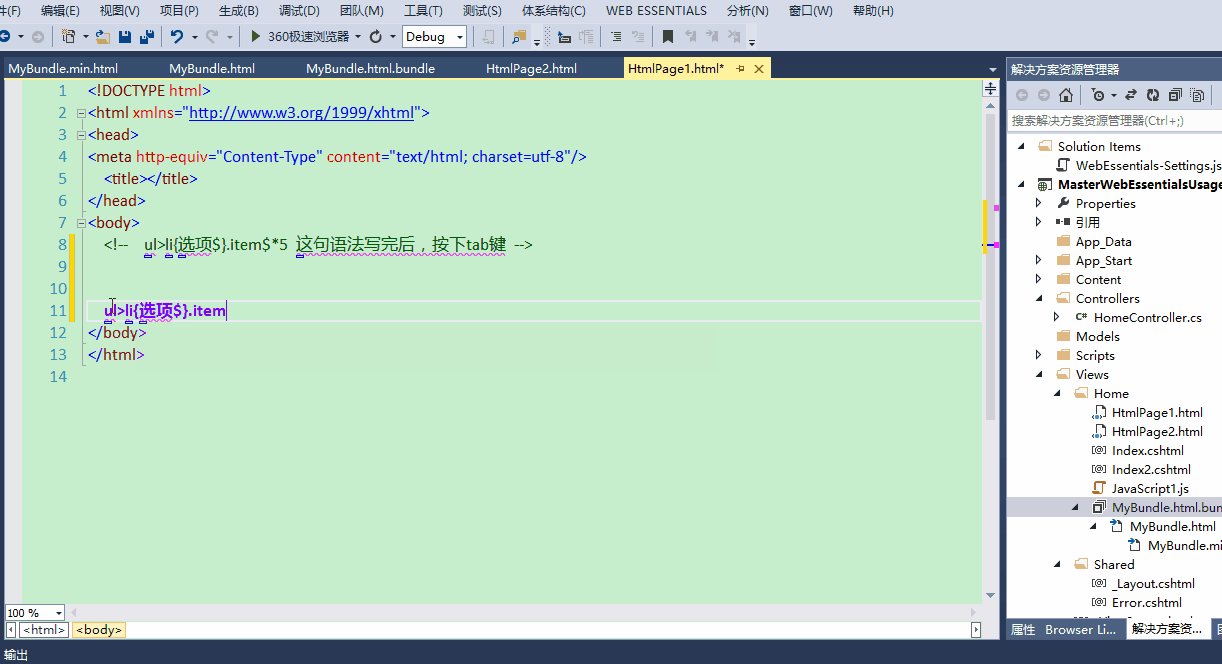
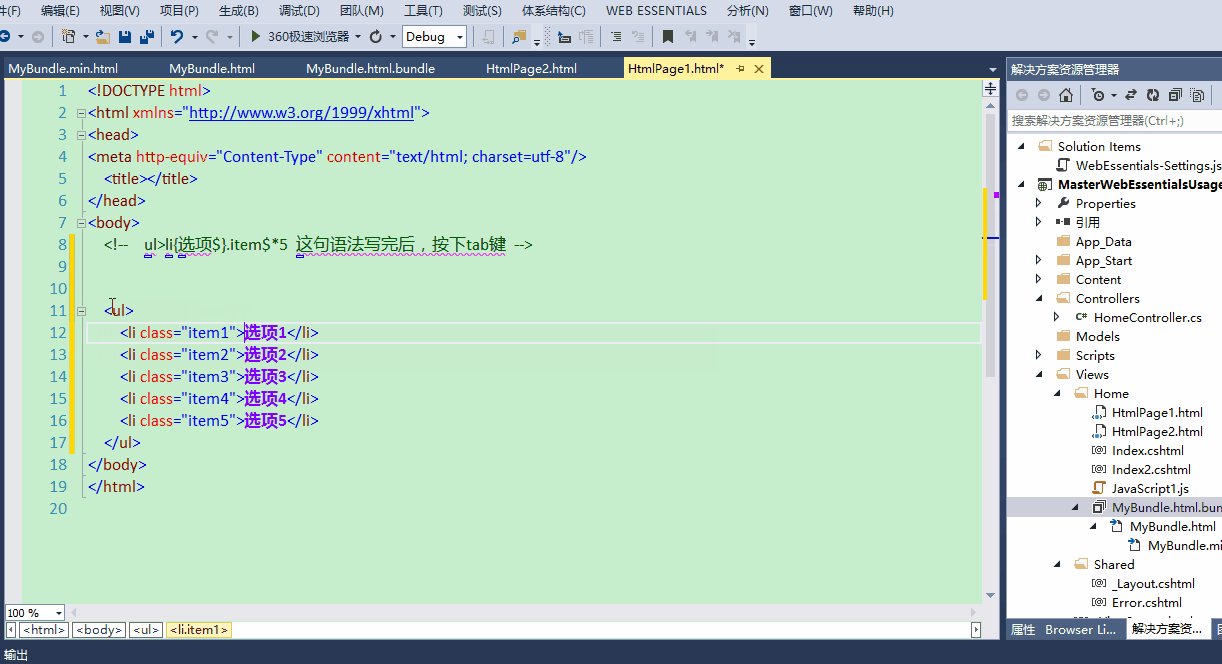
ZenCoding语法
想要阅读更多关于Zen Coding的语法,请点击这里。
ZenCoding是开源的,点击查看Github上的源码。下面通过一个动态图演示一下:

Lorem Pixel生成器
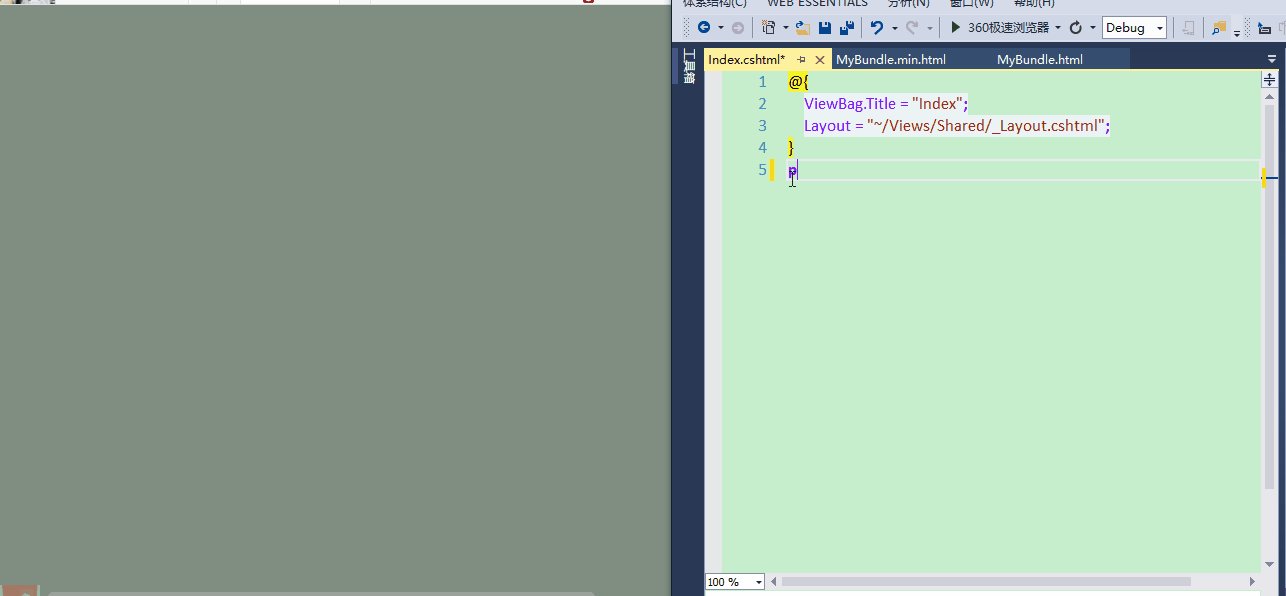
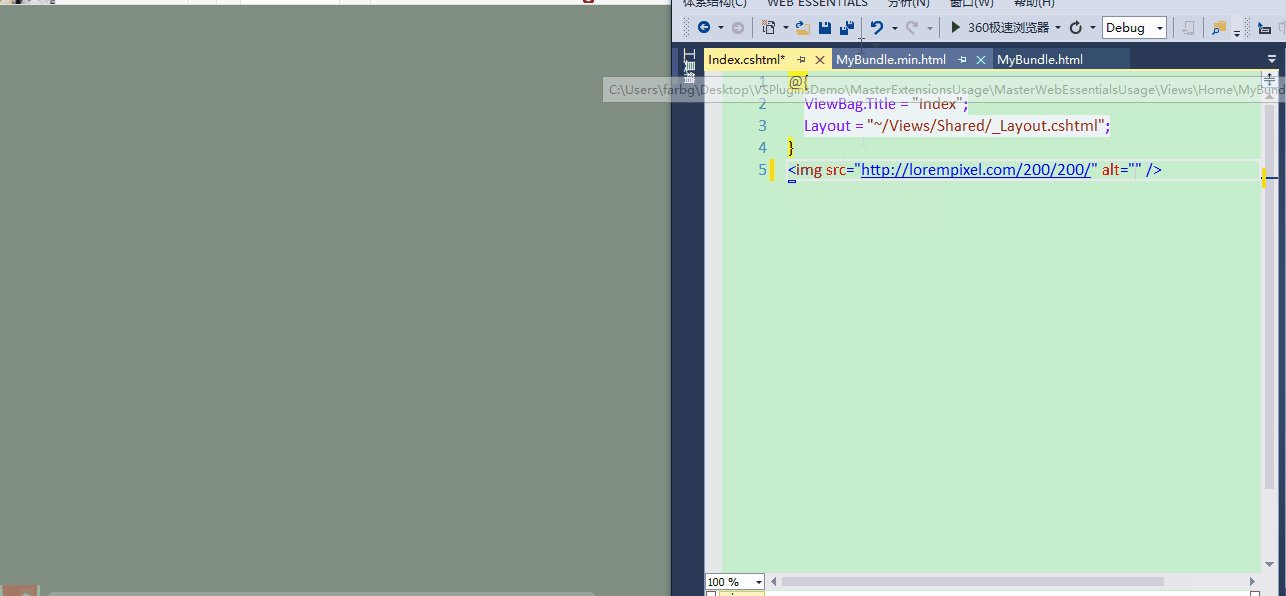
作为ZenCoding的一部分,你也可以直接在Html编辑器中生成Lorem Pixel的代码。只需要输入pix-200x200-animals,然后按下TAB键,就会插入一张200x200的动物图片。

LESS

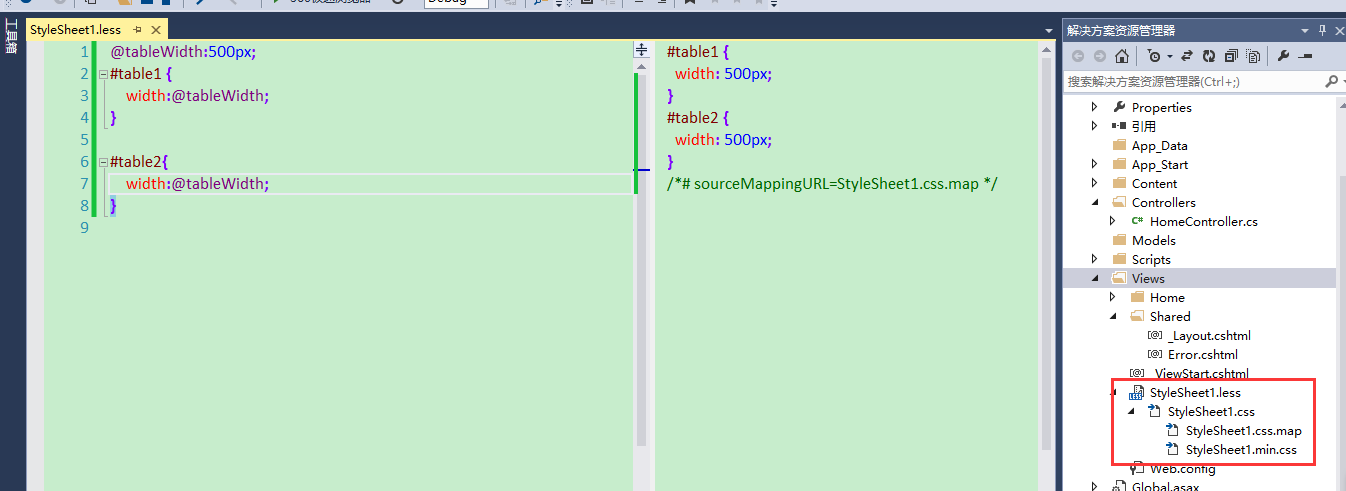
预览窗口
LESS的预览窗口位于编辑器的右边,每当保存less文件时,就会展示编译后的CSS内容。

提取到变量
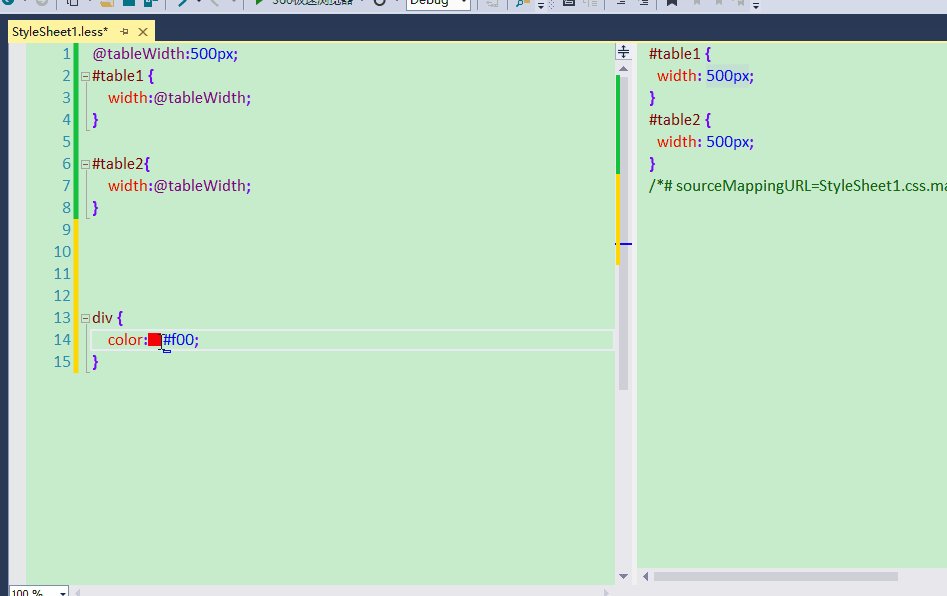
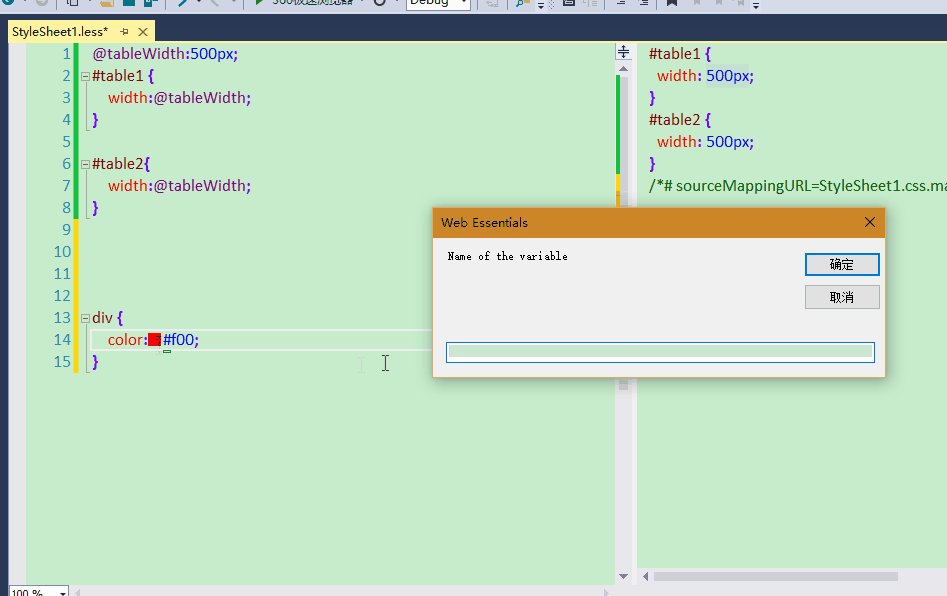
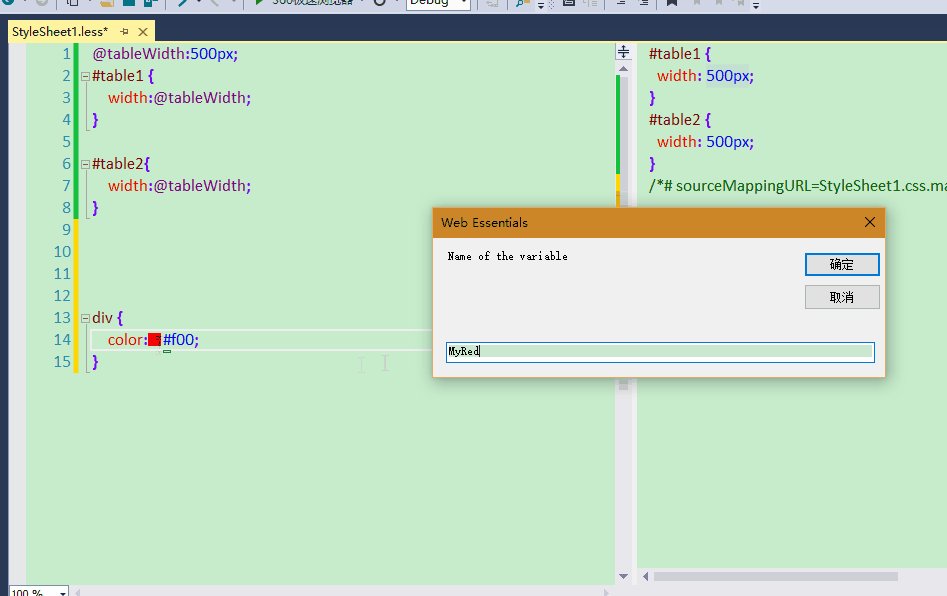
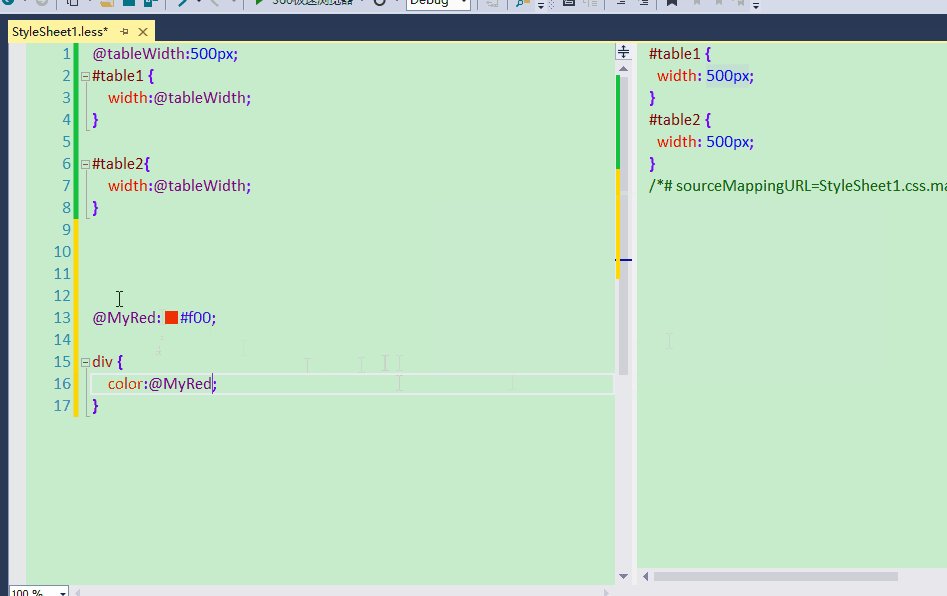
Web Essentials简化了将属性值转成LESS变量。选择你想提取的文本,然后右键selection,点击"Extract to variable..."。

如果您认为这篇文章还不错或者有所收获,您可以通过右边的“打赏”功能 打赏我一杯咖啡【物质支持】,也可以点击右下角的【好文要顶】按钮【精神支持】,因为这两种支持都是我继续写作,分享的最大动力!
作者:tkb至简
声明:原创博客请在转载时保留原文链接或者在文章开头加上本人博客地址,如发现错误,欢迎批评指正。凡是转载于本人的文章,不能设置打赏功能,如有特殊需求请与本人联系!
已将所有赞助者统一放到单独页面!签名处只保留最近10条赞助记录!查看赞助者列表
| 衷心感谢打赏者的厚爱与支持!也感谢点赞和评论的园友的支持! | |||
|---|---|---|---|
| 打赏者 | 打赏金额 | 打赏日期 | |
| 微信:匿名 | 10.00 | 2017-08-03 | |
| 微信:匿名 | 10.00 | 2017-08-04 | |
| 微信:匿名 | 5.00 | 2017-06-15 | |
| 支付宝:一个名字499***@qq.com | 5.00 | 2017-06-14 | |
| 微信:匿名 | 16.00 | 2017-04-08 | |
| 支付宝:向京刘 | 10.00 | 2017-04-13 | |
| 微信:匿名 | 10.00 | 2017-003-08 | |
| 微信:匿名 | 5.00 | 2017-03-08 | |
| 支付宝:lll20001155 | 5.00 | 2017-03-03 | |
| 支付宝:她是一个弱女子 | 5.00 | 2017-03-02 | |


