Web Essentials之通用功能
本篇目录
功能
通用功能应用于很多方面。
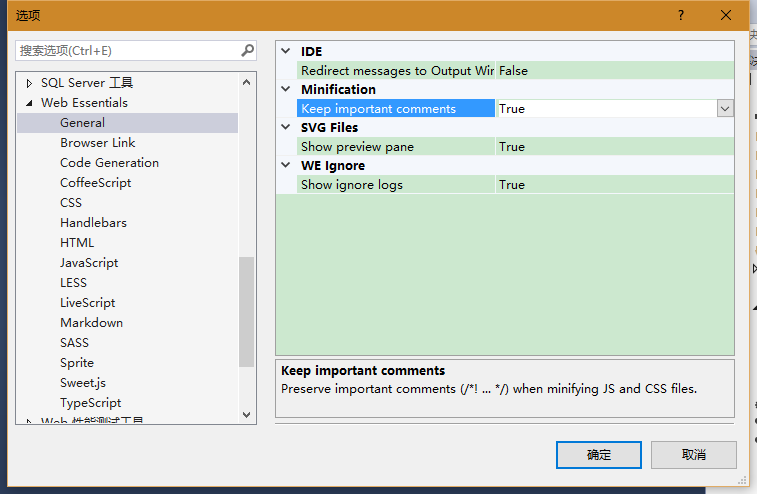
设置
所有的设置都可以在VS选择工具 -> 选项 -> Web Essentials中找到:

解决方案作用域设置
设置可以是全局的或者针对某些特定的解决方案。通过单独解决方案作用域设置,你可以确保所有的团队成员都在使用相同的设置。
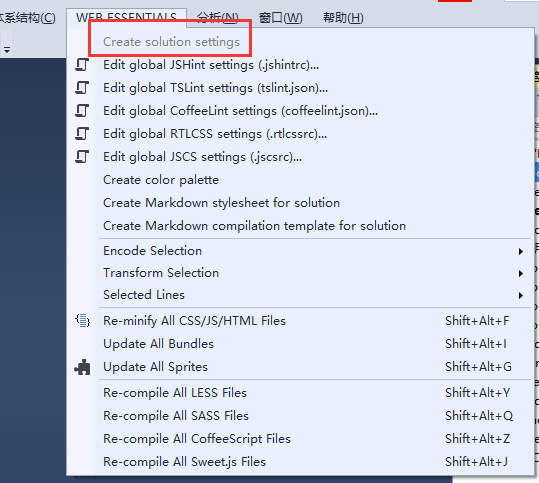
要开启解决方案的设置,选择工具栏的“Web Essentials”,然后点击“Create solution settings【创建解决方案设置】”。

这个操作会生成一个“Solution Items”文件夹,里面有个关于WE(Web Essentials)设置的json 文件。

解决方案中的命令
上面的菜单项(后面两组)都是解决方案级命令的快捷方式。
快捷方式
下面是一些常用的快捷方式:

如果你想了解更多的快捷方式,请点击这里。
WEIgnore
描述
.weignore文档是一个文件,该文件包含了文件路径模式的列表,每个文件路径各占一行,用于阻止Web Essentials中的编译器和检查器使用它们。该文档接受.jshintignore,似Unix和似Windows支持的所有样式。
创新
它就像.jscs,.jshintrc, coffee.json, coffeelint.js和 tslint.json那样工作。对于每个请求,它会在当前目录中寻找.weignore文件,然后是父目录,直到驱动器的根目录。之后,它会进入用户的主目录(C:\Users\<your-name>)。在这个链中找到的第一个配置文件会生效。在.weignore文件中的所有文件路径模式都和要处理的源文件相关,而跟.weignore文件本身无关。
如何工作
每行都必须遵守这个模式:排除模式 [要排除的编译器/检查器]
下面是当前WebEssentials支持的所有(基于node)编译器和检查器(linter):
- 编译器(compiler)
- autoprefixer
- coffeescript
- icedcoffeescript
- less
- livescript
- scss
- sweetjs
- 检查器(linter)
- jscs
- jshint
- tslint
限制
当前只支持定位到node.js管道服务,这就是说不支持TypeScript编译和Markdown。
更多关于.weignore的信息可以在这里找到。
用法
基本用法
# 忽略包含"style"的文件路径:
**/**style**
# 忽略以.min.js结尾的路径:
**/**.min.js
# 忽略包含文件夹名为"slug"的文件路径:
**\slug\**
# 或者这样写:
**/slug/**
#忽略绝对路径(两种写法都成):
C:\temp\foo.ts
C:/temp/foo.ts
中级难度
# 要否定忽略, 在路径前使用非运算符“!”:
!**/**Content
# 要忽略编译的文件,在匹配模式后标明“compiler”,用Tab键分隔
**/doodle.less compiler
#要使文件被less编译器忽略,使用单词less
**/doodle.less less
#要使文件被Autoprefixer忽略,使用单词autoprefixer
**/bug.scss autoprefixer
#要使文件被一个检查器忽略,使用单词linter
**/*.js linter
#你也可以标出检查器的名字:
**/random.js jscs
#对于要求多个服务名称的情况,请使用逗号分隔的列表:
**/doodle.less less, autoprefixer
已将所有赞助者统一放到单独页面!签名处只保留最近10条赞助记录!查看赞助者列表
| 衷心感谢打赏者的厚爱与支持!也感谢点赞和评论的园友的支持! | |||
|---|---|---|---|
| 打赏者 | 打赏金额 | 打赏日期 | |
| 微信:匿名 | 10.00 | 2017-08-03 | |
| 微信:匿名 | 10.00 | 2017-08-04 | |
| 微信:匿名 | 5.00 | 2017-06-15 | |
| 支付宝:一个名字499***@qq.com | 5.00 | 2017-06-14 | |
| 微信:匿名 | 16.00 | 2017-04-08 | |
| 支付宝:向京刘 | 10.00 | 2017-04-13 | |
| 微信:匿名 | 10.00 | 2017-003-08 | |
| 微信:匿名 | 5.00 | 2017-03-08 | |
| 支付宝:lll20001155 | 5.00 | 2017-03-03 | |
| 支付宝:她是一个弱女子 | 5.00 | 2017-03-02 | |


