Web Essentials之Bundling

本篇目录
介绍
这篇要讲的是Bundling,我看很多人把它翻译为捆绑,如果你喜欢你也可以这么理解,我是不太习惯,我还是喜欢它为bundling,或者bundle。
Bundling允许我们组合和压缩相同类型的文件来提升网站的性能。
啥是bundle?
Web Essentials的bundle文件是用于组合和压缩相同类型的一组文件的一个食谱,它可以限制浏览器将要下载的数据量。
Web Essentials提供了两种bundling类型:
- .bundle:用于CSS和JS文件
对于CSS,会输出一个XML类型的bundle食谱文件,一个目标CSS文件和一个源代码的压缩版本(前提是在该食谱文件中打开了minify选项)。 - .sprite:用于图片文件(png,jpg和gif)。
它生成了一个sprite(很多人翻译为精灵)图片,对于background属性中的所有坐标都具有样例代码的CSS,具有保持相同background属性的混淆的LESS和SASS文件和一个自定义的映射文件(json)。
如何制造一个bundle呢?
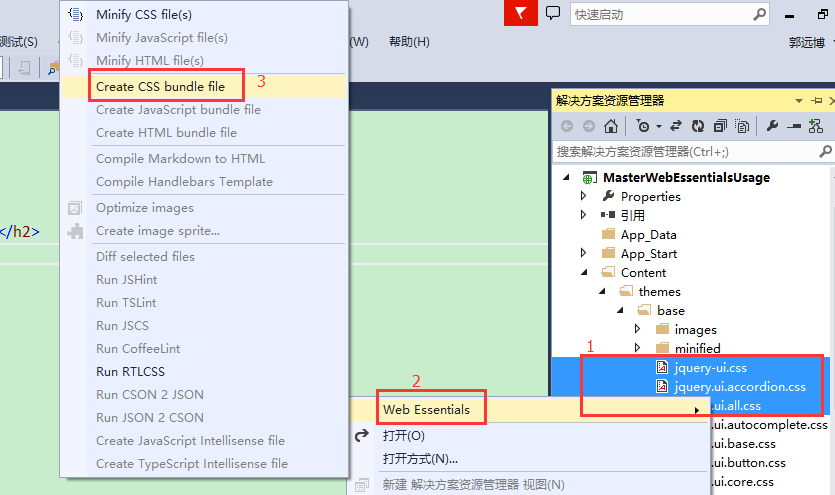
创建一个bundle的步骤和所有类型文件的步骤是相同的:
- 在解决方案浏览器上,选择你想bundle在一起的文件。
- 在web Essentials的上下文菜单中,选择
Create image sprite...或者Create CSS/JS bundle file,取决于你的上下文。 - 为该bundle文件起一个名字。

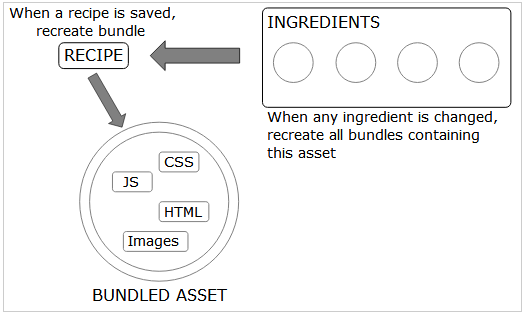
它如何工作?
基本上,有两种方法来更新bundled的资产(就是放在bundle中的资源文件):
- 更改原料,比如.js,css或者图片。
- 更新bundle的菜谱文件。

样例文件
我刚才已经创建了一个bundle文件,名字为是默认的MyBundle。我将刚才生成的XML文件内容放在下面。可以看到,生成的XML文件已经自己注释好了,只不过是英文的注释。
<?xml version="1.0" encoding="utf-8"?>
<bundle xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="http://vswebessentials.com/schemas/v1/bundle.xsd">
<settings>
<!--Determines if the bundle file should be automatically optimized after creation/update.-->
<minify>true</minify>
<!--Determine whether to generate/re-generate this bundle on building the solution.-->
<runOnBuild>false</runOnBuild>
<!--Use absolute path in the generated CSS files. By default, the URLs are relative to generated bundled CSS file.-->
<adjustRelativePaths>true</adjustRelativePaths>
<!--Specifies a custom subfolder to save files to. By default, compiled output will be placed in the same folder and nested under the original file.-->
<outputDirectory />
</settings>
<!--The order of the <file> elements determines the order of the files in the bundle.-->
<files>
<file>/Content/themes/base/jquery-ui.css</file>
<file>/Content/themes/base/jquery.ui.accordion.css</file>
<file>/Content/themes/base/jquery.ui.all.css</file>
</files>
</bundle>
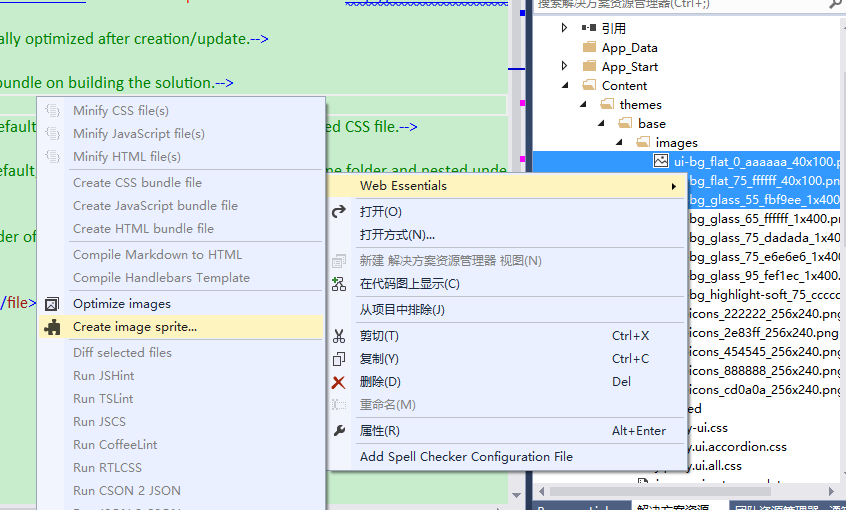
下面我在创建一个sprite文件:

对应的XML类型的sprite文件内容如下:
<?xml version="1.0" encoding="utf-8"?>
<sprite xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="http://vswebessentials.com/schemas/v1/sprite.xsd">
<settings>
<!--Determines if the sprite image should be automatically optimized after creation/update.-->
<optimize>true</optimize>
<!--Determines the orientation of images to form this sprite. The value must be vertical or horizontal.-->
<orientation>vertical</orientation>
<!--The margin (in pixel) around and between the constituent images.-->
<margin>1</margin>
<!--File extension of sprite image.-->
<outputType>png</outputType>
<!--Determine whether to generate/re-generate this sprite on building the solution.-->
<runOnBuild>false</runOnBuild>
<!--Use full path to generate unique class or mixin name in CSS, LESS and SASS files. Consider disabling this if you want class names to be filename only.-->
<fullPathForIdentifierName>true</fullPathForIdentifierName>
<!--Use absolute path in the generated CSS-like files. By default, the URLs are relative to sprite image file (and the location of CSS, LESS and SCSS).-->
<useAbsoluteUrl>false</useAbsoluteUrl>
<!--Specifies a custom subfolder to save files to. By default, compiled output will be placed in the same folder and nested under the original file.-->
<outputDirectory />
<!--Specifies a custom subfolder to save CSS files to. By default, compiled output will be placed in the same folder and nested under the original file.-->
<outputDirectoryForCss />
<!--Specifies a custom subfolder to save LESS files to. By default, compiled output will be placed in the same folder and nested under the original file.-->
<outputDirectoryForLess />
<!--Specifies a custom subfolder to save SCSS files to. By default, compiled output will be placed in the same folder and nested under the original file.-->
<outputDirectoryForScss />
</settings>
<!--The order of the <file> elements determines the order of the images in the sprite.-->
<files>
<file>/Content/themes/base/images/ui-bg_flat_0_aaaaaa_40x100.png</file>
<file>/Content/themes/base/images/ui-bg_flat_75_ffffff_40x100.png</file>
<file>/Content/themes/base/images/ui-bg_glass_55_fbf9ee_1x400.png</file>
</files>
</sprite>
已知行为
通用
当为一个目录生成一个bundle时,文件的列表来自文件系统,而不是该VS项目。因此,如果该目录包含的文件没有包括在项目中,它们也会包括在sprite中。为了阻止这种情况,必须手动选择所有的文件而不是该目录。
如果您认为这篇文章还不错或者有所收获,您可以通过右边的“打赏”功能 打赏我一杯咖啡【物质支持】,也可以点击右下角的【好文要顶】按钮【精神支持】,因为这两种支持都是我继续写作,分享的最大动力!
作者:tkb至简
声明:原创博客请在转载时保留原文链接或者在文章开头加上本人博客地址,如发现错误,欢迎批评指正。凡是转载于本人的文章,不能设置打赏功能,如有特殊需求请与本人联系!
已将所有赞助者统一放到单独页面!签名处只保留最近10条赞助记录!查看赞助者列表
| 衷心感谢打赏者的厚爱与支持!也感谢点赞和评论的园友的支持! | |||
|---|---|---|---|
| 打赏者 | 打赏金额 | 打赏日期 | |
| 微信:匿名 | 10.00 | 2017-08-03 | |
| 微信:匿名 | 10.00 | 2017-08-04 | |
| 微信:匿名 | 5.00 | 2017-06-15 | |
| 支付宝:一个名字499***@qq.com | 5.00 | 2017-06-14 | |
| 微信:匿名 | 16.00 | 2017-04-08 | |
| 支付宝:向京刘 | 10.00 | 2017-04-13 | |
| 微信:匿名 | 10.00 | 2017-003-08 | |
| 微信:匿名 | 5.00 | 2017-03-08 | |
| 支付宝:lll20001155 | 5.00 | 2017-03-03 | |
| 支付宝:她是一个弱女子 | 5.00 | 2017-03-02 | |


