Django Web框架入门
一.Django介绍
Django是一个开放源代码的Web应用框架,由Python写成,采用了MVC的框架模式。Django的主要目的是简便、快速的开发数据库驱动的网站。它强调代码复用,多个组件可以很方便的以“插件”形式服务于整个框架,Django有许多功能强大的第三方插件,可以很方便的开发出自己的工具包。
二.创建Django Project
环境:Django(1.11.6)
使用pip安装django
root@710bd3e4deb6:~# python3 -m pip install Django
新建Project(工程名为Django)
root@710bd3e4deb6:~/web# django-admin.py startproject Django
运行项目
root@710bd3e4deb6:~/web/Django# python3 manage.py runserver
访问地址http://127.0.0.1:8000

三.创建Django App
新建App(App相当时Project下的应用,应用名为user)
root@710bd3e4deb6:~/web/Django# python3 manage.py startapp user
修改Django项目配置Django/settings.py,把user应用添加到Django项目中,修改INSTALLED_APPS项增加user
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'user', # 增加user ]
修改user/models.py,Model相当于对数据库表的封装,类名User代表数据库表名,username和password为字段名
from django.db import models class User(models.Model): # Django会自动添加一个id作为主键 username = models.CharField(max_length=64) password = models.CharField(max_length=64)
通知Django项目user应用模型有变化
root@710bd3e4deb6:~/web/Django# python3 manage.py makemigrations user
创建数据库表结构
root@710bd3e4deb6:~/web/Django# python3 manage.py migrate
修改Django项目配置Django/settings.py,设置静态文件访问目录,文件最后增加
STATIC_ROOT = os.path.join(BASE_DIR, 'static') STATICFILES_DIRS = ( ("css", os.path.join(STATIC_ROOT, 'css')), ("js", os.path.join(STATIC_ROOT, "js")), ("images", os.path.join(STATIC_ROOT, "images")), )
增加添加数据和展示数据的视图,修改user/views.py
from django.shortcuts import render from user.models import User from django.http import HttpResponse def add(request): u = request.GET["username"] p = request.GET["password"] user = User(username=u, password=p) user.save() return HttpResponse("success") def list(request): list = User.objects.all() context = dict() context["users"] = list return render(request, 'list.html', context)
创建数据展示的前端页面,创建templates/list.html
{% load static %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="{% static 'css/bootstrap.css' %}" rel="stylesheet"> </head> <body> <div class="container"> <div class="row"> <table class="table"> <thead> <tr> <th>ID</th> <th>用户名</th> <th>密码</th> </tr> </thead> <tbody> {% for user in users %} <tr> <td> {{ user.id }}</td> <td> {{ user.username }}</td> <td> {{ user.password }}</td> </tr> {% endfor %} </tbody> </table> </div> </div> <script src="{% static 'js/jquery-3.2.1.js' %}"></script> <script src="{% static 'js/bootstrap.js' %}"></script> </body> </html>
新建static目录,添加list.html依赖的css和js文件,目录结构
root@710bd3e4deb6:~/web/Django# tree static/ static/ |-- css | `-- bootstrap.css `-- js |-- bootstrap.js `-- jquery-3.2.1.js
修改Django项目路由配置Django/urls.py,增加视图list和add方法的路由
from django.conf.urls import url from django.contrib import admin from user import views as user_view urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'add', user_view.add), url(r'list', user_view.list), ]
四.验证工程
运行部署
root@710bd3e4deb6:~/web/Django# python3 manage.py runserver
调用add接口增加记录
访问地址http://127.0.0.1:8000/add?username=Google&password=123456
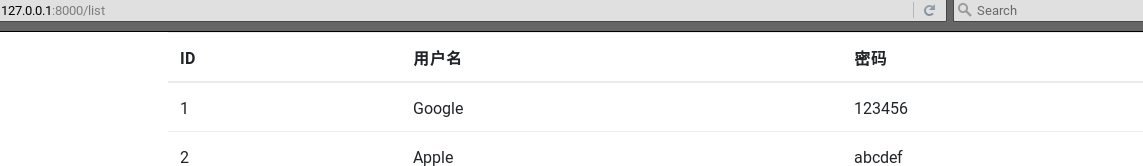
访问地址http://127.0.0.1:8000/list

作者:faramita2016
出处:http://www.cnblogs.com/faramita2016/
本文采用知识共享署名-非商业性使用-相同方式共享 3.0 中国大陆许可协议进行许可,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号