页面跳转的方法以及301 和 302的区别
前言
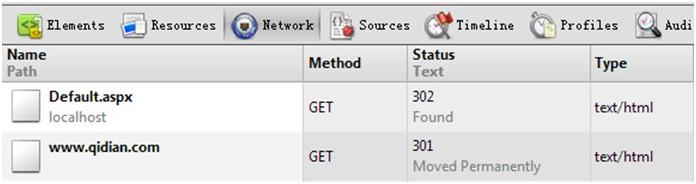
在web开发的时候经常会遇到页面重定向的问题,说起重定向就不得不说HTTP STATUS CODE 301 和302. 301 是Moved Permanently,也就是"永久转移", 302则是Temporarily Moved,是"暂时转移"。
在生产环境,建议使用301永久重定向,不使用302临时跳转,因为对于搜索引擎来说,会自动将原来页面的收录和权重转移到新的页面,有利于SEO.

一、C#实现301和302跳转
把C#代码写在前台aspx页面中,好处是不用编译就可以发布。直接使用Redirect就是302跳转。
<% Response.Redirect("http://www.qidian.com"); %>
如果在跳转的时候加一些HTTP HEADER,在.net 2.0下也可实现301永久转移。
<% Response.Status = "301 Moved Permanently"; Response.AddHeader("X-Message", "By fanyong @ SNDA"); Response.AddHeader("Location", "http://www.qidian.com/"); Response.Write("<head><title>Document Moved</title></head><body><h1>Object Moved</h1>This document may be found <a HREF=\"http://www.qidian.com\">here</a></body>"); Response.End(); %>
当然,在高版本的Framework中,直接使用:
Response.RedirectPermanent() 实现301永久转移。
二、js控制跳转
<script type="text/javascript"> window.onload=function redirct2qidian(){ window.location.href="http://www.qidian.com/"; } </script>
或者通过:
<meta http-equiv="Refresh" content="3; url=http://www.qidian.com" />
这2种方法的缺点是搜索引擎蜘蛛不会执行js,所以使用js跳转不会把原来页面的权重转移到新的页面,而且搜索引擎对于javascript重定向以及meta刷新会认定为欺骗而进行惩罚。因此不可取。
三、php实现 301跳转
<?php Header("HTTP/1.1 301 Moved Permanently"); Header("Location: http://www.baidu.com"); ?>
作者:樊勇
出处:http://www.cnblogs.com/fanyong/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
我的联系方式:fanyong@gmail.com
个人独立博客:www.fy98.com


