webpack打包时排除其中一个css、js文件,或单独打包一个css、js文件
在项目中经常会需要将一些接口的配合文件或者某些样式文件,分离出来单独打包,便于后期改动,这里我以css文件为例,介绍实现两种方法:
项目目录:

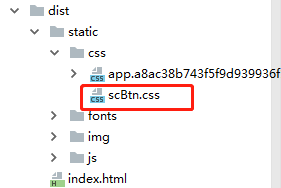
如上图所示,现在我需要将项目中的scBtn.css文件单独打包出来。在不做任何配置,直接打包出来的css文件是压缩合并成了一个了,如下图,当我想要改某一个css文件时就不行了。

方法一:
1、在bulid文件夹下建一个copy.js(这个js名称可以自定义)

代码如下:
var fs = require('fs');
var path = require('path');
function resolve(dir) {
return path.join(__dirname, '..', dir)
}
//origin要打包的css文件路径;target打包后的css文件路径
var qurConfig = {
name: 'scBtn.css',
origin: resolve('/src/assets/css/scBtn.css'),
target: resolve('/dist/static/css/scBtn.css')
};
function copy(obj) {
fs.createReadStream(obj.origin).pipe(fs.createWriteStream(obj.target));
console.log('\x1B[32m%s\x1B[39m', '复制成功--------' + obj.name);
}
copy(qurConfig);
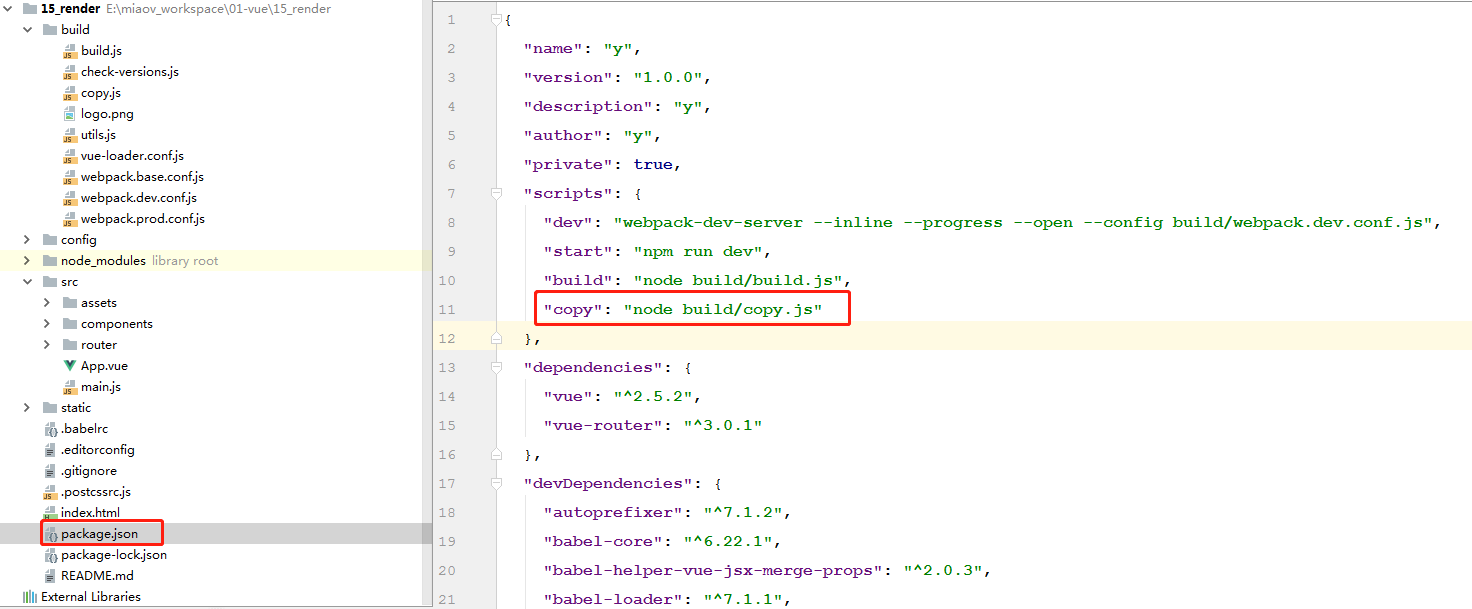
2、在package.json文件中加入 "copy": "node build/copy.js"

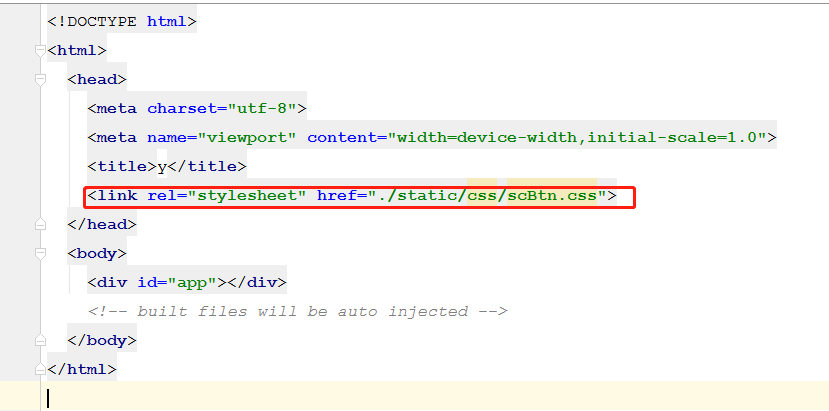
3、在html文件中引入scBtn.css文件,这里需要放在下面,因为放上面打包的css会后引入会覆盖前面的样式

4、运行 npm run bulid 打包完后再运行 npm run copy

这时你就可以在scBtn中改样式了。
方法二:
步骤一、步骤二如方法一所示。
3、在html文件中引入scBtn.css文件,这时你不要放在底部,因为方法二的思路是在打包所有css文件时排除scBtn.css,不会有样式覆盖的问题。

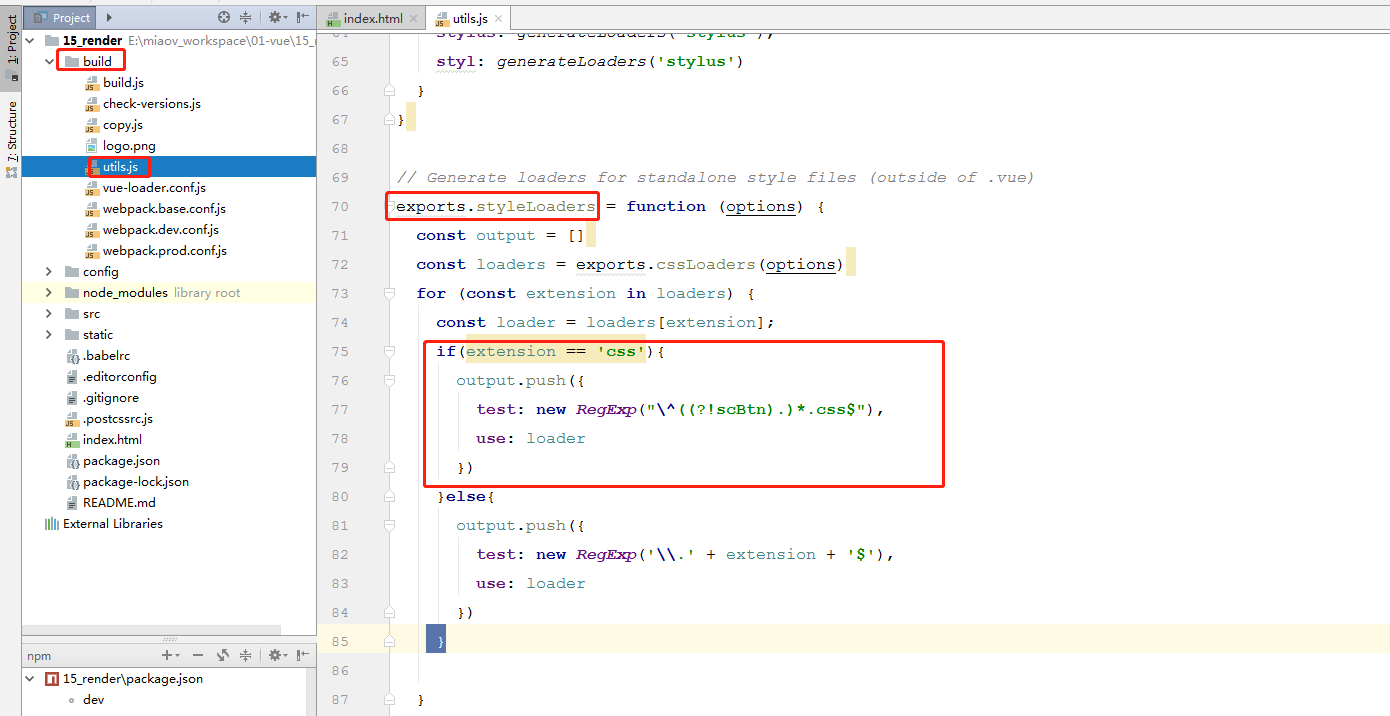
4、如下图,你需要修改bulid文件夹下,utils.js文件中的styleLoaders函数,加一个判断条件,在extension为css时正则改成test: new RegExp("^((?!scBtn).)*.css$"),排除scBtn.css文件

5、运行 npm run bulid 打包完后再运行 npm run copy;就可以了
js文件也是按照此方法就好了



