预处理器less和sass
less:
less是基于Node.js编写的;
安装:npm install less;
创建index.less和index.css两个文件,在index.less中编写css,然后将less文件变异为css文件

注要功能:变量,混合(mixins),函数等...
less变量:以@开头定义变量;变量可以计算,加减时,以第一个数据单位为准,乘除要同一单位

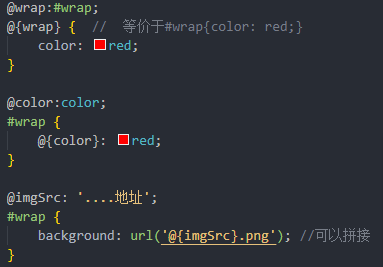
当作为属性变量时都要有大括号包裹;

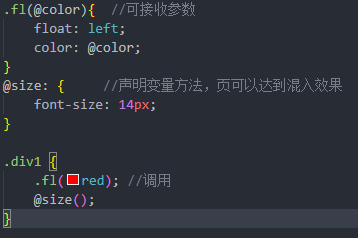
less混合1.mixin:书写一次,多次调用,类似函数,也可以不加括号,不过这样CSS也会编译输出

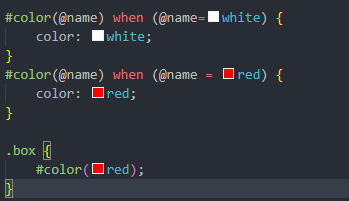
逻辑混合,当变量为什么什么时,显示什么

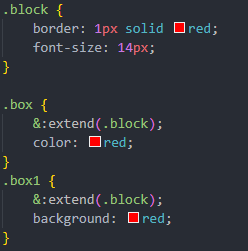
2.extand:作用和mixin一样,不过不再是复制,而是把公共样式写在一起,体积更小,无参数


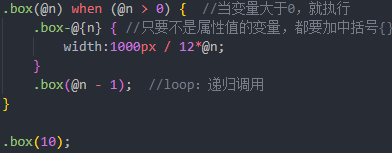
less循环loop:循坏输出有规律的css


CSS模块化:@import '.....'; 将细分的css样式模块less文件,最后引入一个css编译
sass:
vscode编辑器,使用live sass插件:
按F1或ctrl+shift+P键入Live Sass: Watch Sass以开始实时编译,或者按键入Live Sass: Stop Watching Sass以停止实时编译。
sass变量:是以$开头,注意这与less不同