MVC3-RAZOR-玩转WebImage
2010-12-07 12:48 撞破南墙 阅读(4481) 评论(10) 编辑 收藏 举报
1 获取图片
1.1从上传中获取图片
WebImage pic = WebImage.GetImageFromRequest("uploadfile");
1.2从流里获取
WebImage image0 = new WebImage(File.OpenRead(Server.MapPath("~/Content/Photo2.jpg")));
1.3通过克隆
WebImage image2 = image1.Clone();
1.4通过比特的转换
WebImage image1 = new WebImage(image0.GetBytes());
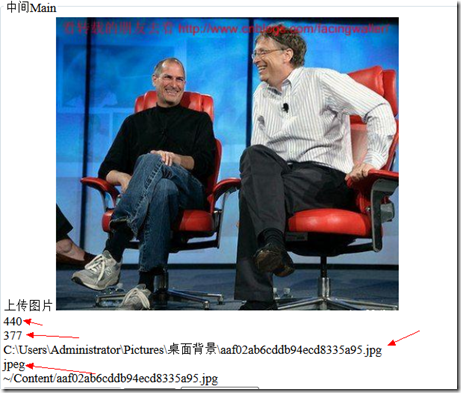
2WebImage的属性
@if (pic != null) {
<li>@pic.Width </li>
<li>@pic.Height </li>
<li>@pic.FileName </li>
<li>@pic.ImageFormat </li>
}
3 图片大小缩放
public WebImage Resize(int width,
int height,
bool preserveAspectRatio = true, 是否保持比例缩放
bool preventEnlarge = false 是否保护不超过原大小。(可以小于但不能超出)
);
我们看到他的高度和宽度改变了。
4翻转(。。真的玩转了)
看多了盖茨和乔帮主,我们来换点轻松的看。
这是没有反转的
竖直 翻动
pic.FlipVertical();
横向翻动
pic.FlipHorizontal();
逆时针转动
pic.RotateLeft();
//顺旋转
// pic.RotateRight();
5水印
文字水印
public WebImage AddTextWatermark(string text,
string fontColor = "Black",
int fontSize = 12,
string fontStyle = "Regular",
string fontFamily = "Microsoft Sans Serif",
string horizontalAlign = "Right", //指定固定大小的视觉样式元素的水平对齐方式。
string verticalAlign = "Bottom",//指定控件中对象或文本的垂直对齐方式。
//指定固定大小的视觉样式元素的水平对齐方式。
int opacity = 100, 透明度 0就看不到了
int padding = 5 各边的间隔
);
//指定固定大小的视觉样式元素的水平对齐方式。
| 说明 | |
Left | 该元素为左对齐。 | |
Center | 该元素水平居中。 | |
Right | 该元素为右对齐。 | |
指定控件中对象或文本的垂直对齐方式。
成员名称 | 说明 | |
NotSet | 未设置垂直对齐方式。 | |
Top | 文本或对象与该封闭控件的顶部对齐。 | |
Middle | 文本或对象与该封闭控件居中对齐。 | |
Bottom | 文本或对象与该封闭控件的底部对齐。 | |
, verticalAlign: "Top"//指定控件中对象或文本的垂直对齐方式。
, fontColor: "Red"
, horizontalAlign: "Left"//指定固定大小的视觉样式元素的水平对齐方式。
,padding:30);
图片水印
public WebImage AddImageWatermark(WebImage watermarkImage,
int width = 0, int height = 0,
string horizontalAlign = "Right",
string verticalAlign = "Bottom",
int opacity = 100,
int padding = 5);
类似上面的文字水印
他还提供了一个重载的只需要给出路径,自动加载并添加水印。
public WebImage AddImageWatermark(string watermarkImageFilePath,
int width = 0, int height = 0, string horizontalAlign = "Right", string verticalAlign = "Bottom", int opacity = 100, int padding = 5);
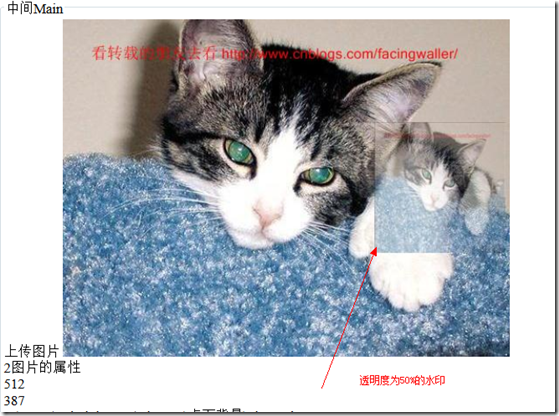
pic = pic.AddImageWatermark(watermarkImage: photo1
, width: 150, height: 150
, horizontalAlign: "Right", verticalAlign: "Middle"
, opacity: 50
);
6裁剪
public WebImage Crop(int top = 0, int left = 0, int bottom = 0, int right = 0);
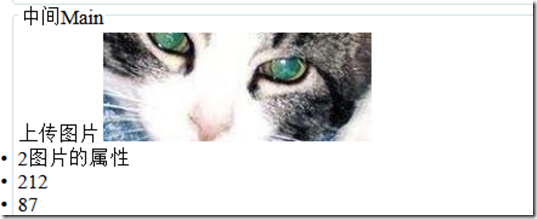
pic.Crop(150, 150, 150, 150);
各方向减去150px
只剩下猫脸了。
7保存
public WebImage Save(string filePath = null,
string imageFormat = null,
bool forceCorrectExtension = true
);
//保存
pic.Save(path, forceCorrectExtension: false);
8把当前页面作为一张图片显示
// pic.Write();
作者:撞破南墙
出处:http://www.cnblogs.com/facingwaller/
关于作者:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



 1获取图片
2查看webimage的属性
3图片的缩放
4翻转
5水印
6裁减
7保存
8输出
1获取图片
2查看webimage的属性
3图片的缩放
4翻转
5水印
6裁减
7保存
8输出











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步