jQuery多项选择器
jQuery多项选择器模式:
$("selector1,selector2,selectorN");
将每一个选择器匹配到的元素合并后一起返回,可以指定任意多个选择器,并将匹配到的元素合并到一个结果内。
示例代码:
<!DOCTYPE html> <html> <head lang="zh-CN"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"> <title>多项选择器</title> <style></style> </head> <body> <div id="one" class="number">1</div> <div id="two" class="string">2glass</div> <div id="three" class="string">3monkey</div> <div id="four" class="number">4</div> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script> <script type="text/javascript"> $(document).ready(function() { //此处填写代码 var a=$('#one,.string,div'); console.log(a); }); </script> </body> </html>
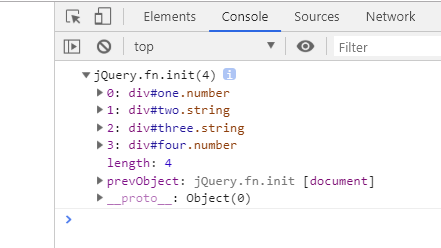
控制台打印结果:

id选择器“#one”和clas选择器“.string”所选择的元素包含在元素选择器“div”内,但是jQuery多项选择器的最终结果是所有元素集合按照html文档流中的顺序进行排列。
可以手动试试选择器的代码顺序更改后,最终元素集合的顺序是否改变?
var a=$('.string,#one,div');
console.log(a);


