慕课网6-4 编程练习:jQuery选择器中的过滤器
6-4 编程练习
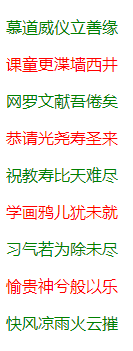
结合所学的jQuery过滤器知识,实现如下图所示的隔行换色效果

任务
使用jQuery的.css()方法设置样式,语法css('属性 '属性值')
使用:odd和:even过滤器实现效果
参考代码:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <p>慕道威仪立善缘</p> <p>课童更渫墙西井</p> <p>网罗文献吾倦矣</p> <p>恭请光尧寿圣来</p> <p>祝教寿比天难尽</p> <p>学画鸦儿犹未就</p> <p>习气若为除未尽</p> <p>愉贵神兮般以乐</p> <p>快风凉雨火云摧</p> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script> <script> $(document).ready(function() { //此处填写代码 $('p:odd').css({'color':'green'}); $('p:even').css({'color':'red'}); }); </script> </body> </html>



