webpack前端构建工具学习总结(三)之webpack.config.js配置文件
Webpack 在执行的时候,除了在命令行传入参数,还可以通过指定的配置文件来执行。默认情况下,会搜索当前目录的 webpack.config.js 文件,这个文件是一个 node.js 模块,返回一个 json 格式的配置信息对象,或者通过 --config 选项来指定配置文件。
webpack文档:https://webpack.github.io/docs/
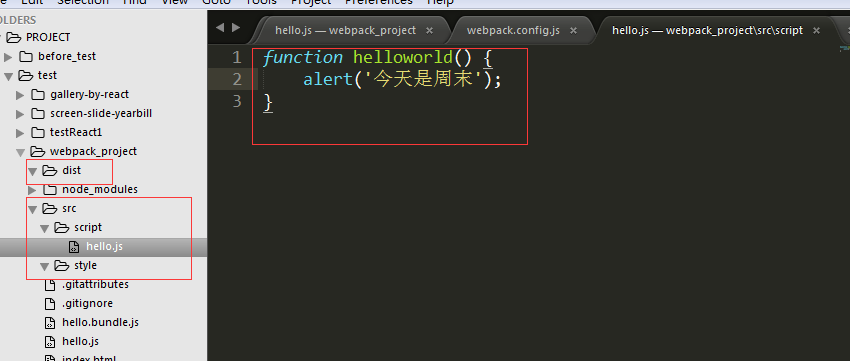
1.新建一个文件夹src存放打包前的源文件,dist文件夹存放打包后的文件,新建一个webpack.config.js为webpack的配置文件

打包前的文件夹中的内容

2.新建一个index1.html引用dist下打包后的js
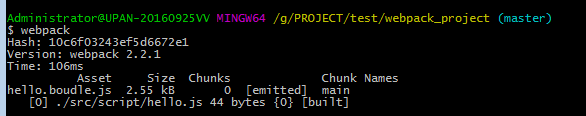
3.输入命令:webpack,即可按照webpack.config.js中的配置项进行编译

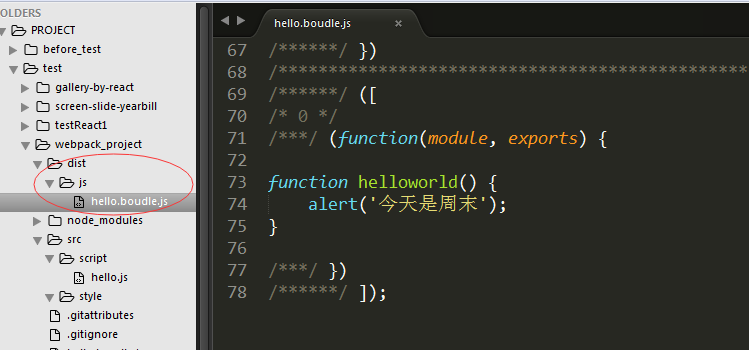
4.编译完的文件目录和内容如下

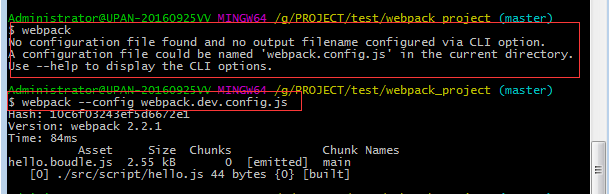
5.如果将webpack.config.js重命名为webpack.dev.config.js,则直接执行默认的webpack命令则会找不到相应的配置文件,需要借助于webpack的--config选项来指定配置文件
命令:webpack --config webpack.dev.config.js

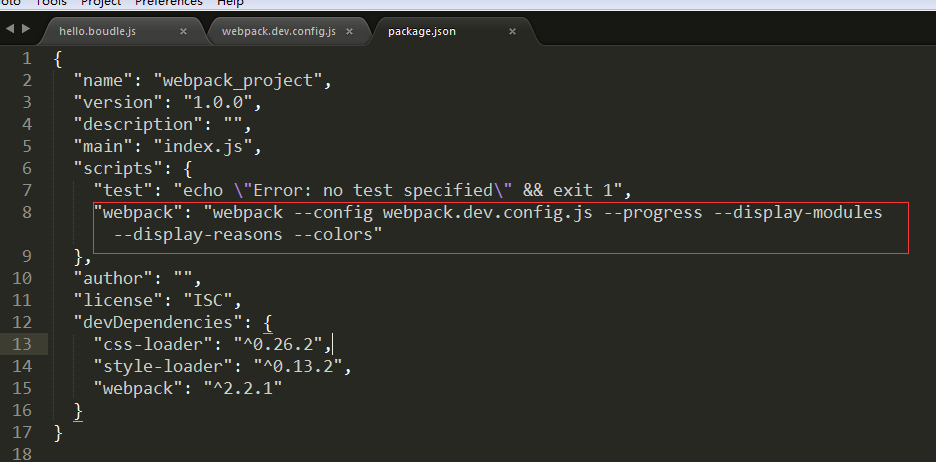
6.如果要查看编译的进度,打包的模块之类的,可以在package.json中的scripts标签内通过webpack的属性值来指定

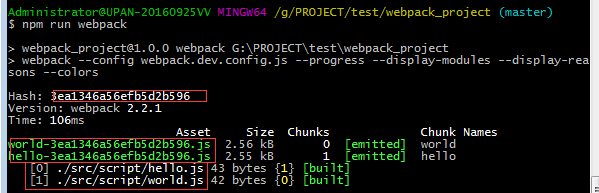
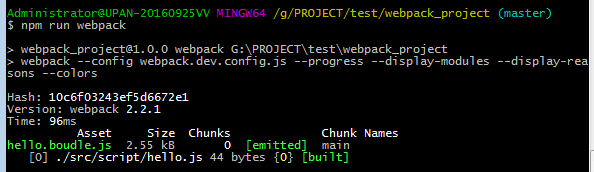
7.输入命令:npm run webpack,来编译打包

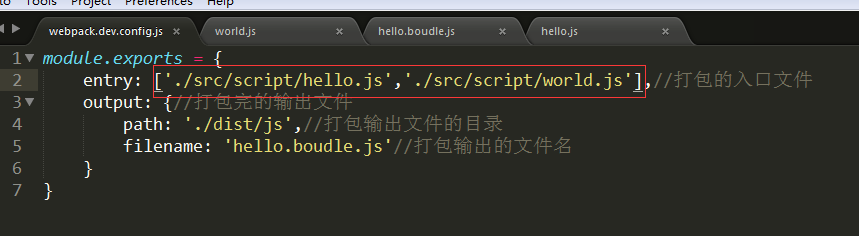
webpack.config.js中entry值的详细介绍:
https://webpack.github.io/docs/configuration.html#entry
entry的值可以是一个string类型的字符串,也可以是一个数组,还可以是一个json对象
数组:这种情况会将entry定义的数组中的文件内容打包到output中定义的这一个文件

json对象:这种情况适应于多页面时的编译
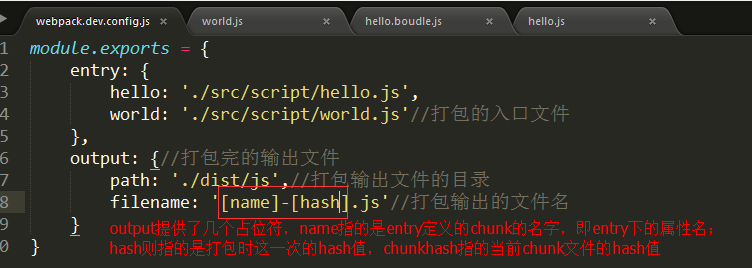
output属性值介绍:https://webpack.github.io/docs/configuration.html#output

使用命令:npm run webpack,编译打包将会看到在dist/js下生成两个文件