DrawerLayout实现双向侧滑
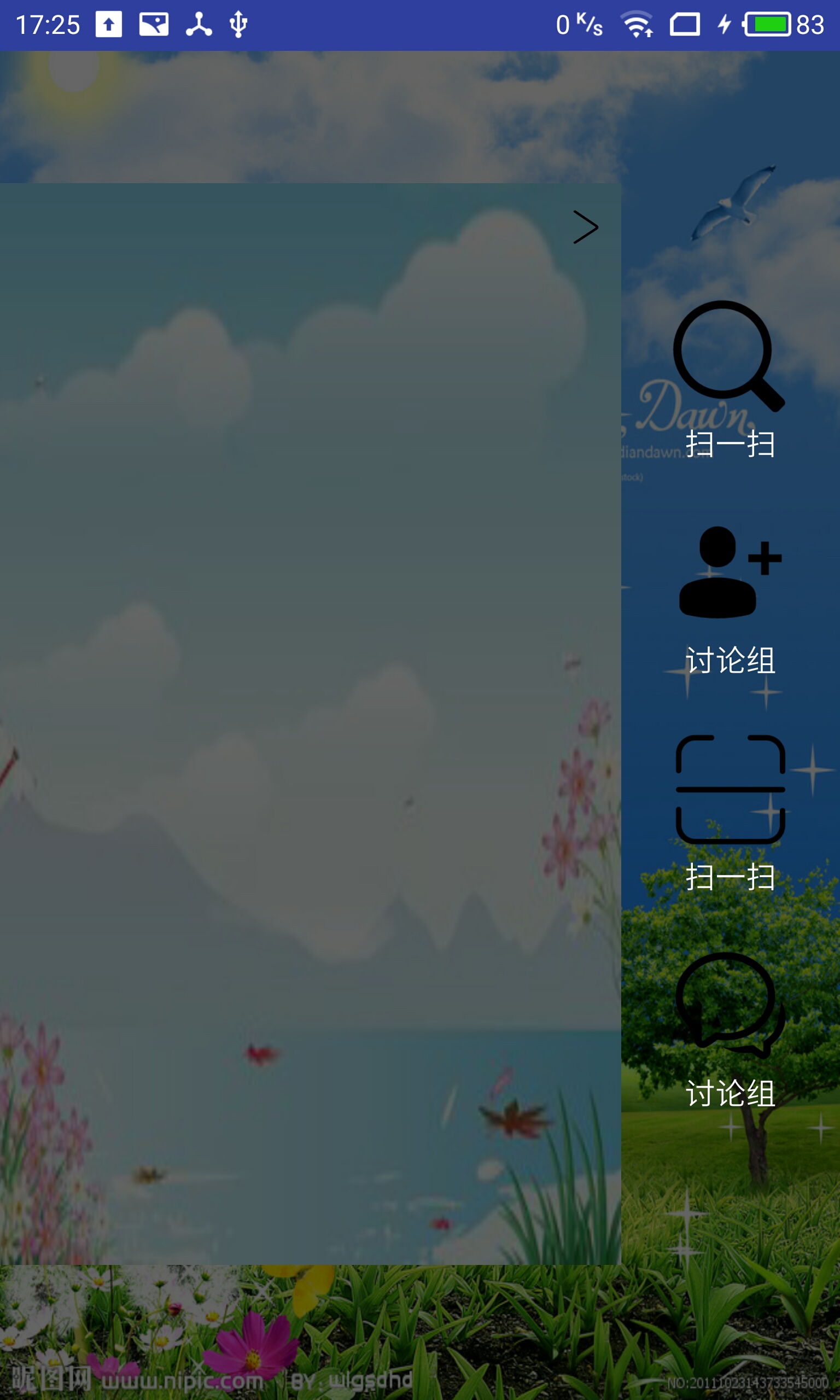
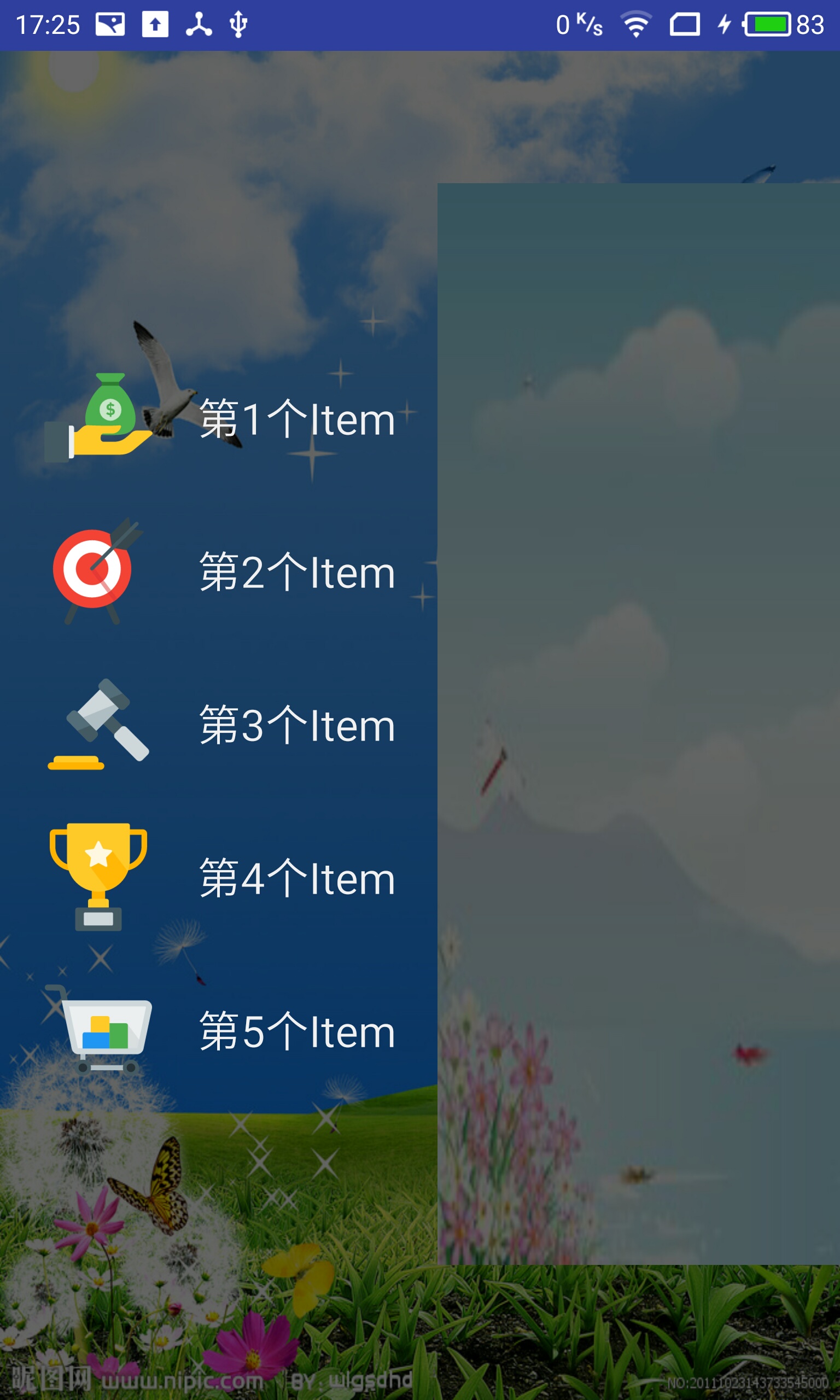
1.首先来欣赏下效果图


2.先看看activity_main的布局,DrawerLayout里第一个布局时主内容,第二个布局是左侧,第三个布局是右侧。
1 <android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:id="@+id/id_drawerLayout" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:background="@drawable/img_frame_background" > 7 8 <RelativeLayout 9 android:layout_width="match_parent" 10 android:layout_height="match_parent" 11 android:background="@drawable/qq" > 12 13 <Button 14 android:layout_width="40dp" 15 android:layout_height="30dp" 16 android:layout_marginTop="10dp" 17 android:layout_alignParentRight="true" 18 android:background="@drawable/youce" 19 android:onClick="OpenRightMenu" /> 20 </RelativeLayout> 21 22 <fragment 23 android:id="@+id/id_left_menu" 24 android:name="com.watson.lv.drawerlayoutdemo.MenuLeftFragment" 25 android:layout_width="200dp" 26 android:layout_height="match_parent" 27 android:layout_gravity="left" 28 android:tag="LEFT" /> 29 30 <fragment 31 android:id="@+id/id_right_menu" 32 android:name="com.watson.lv.drawerlayoutdemo.MenuRightFragment" 33 android:layout_width="100dp" 34 android:layout_height="match_parent" 35 android:layout_gravity="right" 36 android:tag="RIGHT" /> 37 38 </android.support.v4.widget.DrawerLayout>
3.layout_menu是左侧布局
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:background="#00000000" > 6 7 <LinearLayout 8 android:layout_width="match_parent" 9 android:layout_height="wrap_content" 10 android:layout_centerVertical="true" 11 android:orientation="vertical" > 12 13 <RelativeLayout 14 android:layout_width="match_parent" 15 android:layout_height="wrap_content" > 16 17 <ImageView 18 android:id="@+id/one" 19 android:layout_width="50dp" 20 android:layout_height="50dp" 21 android:layout_centerVertical="true" 22 android:layout_marginLeft="20dp" 23 android:layout_marginTop="20dp" 24 android:src="@drawable/img_1" /> 25 26 <TextView 27 android:layout_width="fill_parent" 28 android:layout_height="wrap_content" 29 android:layout_centerVertical="true" 30 android:layout_marginLeft="20dp" 31 android:layout_toRightOf="@id/one" 32 android:text="第1个Item" 33 android:textColor="#f0f0f0" 34 android:textSize="20sp" /> 35 </RelativeLayout> 36 37 <RelativeLayout 38 android:layout_width="match_parent" 39 android:layout_height="wrap_content" > 40 41 <ImageView 42 android:id="@+id/two" 43 android:layout_width="50dp" 44 android:layout_height="50dp" 45 android:layout_centerVertical="true" 46 android:layout_marginLeft="20dp" 47 android:layout_marginTop="20dp" 48 android:src="@drawable/img_2" /> 49 50 <TextView 51 android:layout_width="fill_parent" 52 android:layout_height="wrap_content" 53 android:layout_centerVertical="true" 54 android:layout_marginLeft="20dp" 55 android:layout_toRightOf="@id/two" 56 android:text="第2个Item" 57 android:textColor="#f0f0f0" 58 android:textSize="20sp" /> 59 </RelativeLayout> 60 61 <RelativeLayout 62 android:layout_width="match_parent" 63 android:layout_height="wrap_content" > 64 65 <ImageView 66 android:id="@+id/three" 67 android:layout_width="50dp" 68 android:layout_height="50dp" 69 android:layout_centerVertical="true" 70 android:layout_marginLeft="20dp" 71 android:layout_marginTop="20dp" 72 android:src="@drawable/img_3" /> 73 74 <TextView 75 android:layout_width="fill_parent" 76 android:layout_height="wrap_content" 77 android:layout_centerVertical="true" 78 android:layout_marginLeft="20dp" 79 android:layout_toRightOf="@id/three" 80 android:text="第3个Item" 81 android:textColor="#f0f0f0" 82 android:textSize="20sp" /> 83 </RelativeLayout> 84 85 <RelativeLayout 86 android:layout_width="match_parent" 87 android:layout_height="wrap_content" > 88 89 <ImageView 90 android:id="@+id/four" 91 android:layout_width="50dp" 92 android:layout_height="50dp" 93 android:layout_centerVertical="true" 94 android:layout_marginLeft="20dp" 95 android:layout_marginTop="20dp" 96 android:src="@drawable/img_4" /> 97 98 <TextView 99 android:layout_width="fill_parent" 100 android:layout_height="wrap_content" 101 android:layout_centerVertical="true" 102 android:layout_marginLeft="20dp" 103 android:layout_toRightOf="@id/four" 104 android:text="第4个Item" 105 android:textColor="#f0f0f0" 106 android:textSize="20sp" /> 107 </RelativeLayout> 108 109 <RelativeLayout 110 android:layout_width="match_parent" 111 android:layout_height="wrap_content" > 112 113 <ImageView 114 android:id="@+id/five" 115 android:layout_width="50dp" 116 android:layout_height="50dp" 117 android:layout_centerVertical="true" 118 android:layout_marginLeft="20dp" 119 android:layout_marginTop="20dp" 120 android:src="@drawable/img_5" /> 121 122 <TextView 123 android:layout_width="fill_parent" 124 android:layout_height="wrap_content" 125 android:layout_centerVertical="true" 126 android:layout_marginLeft="20dp" 127 android:layout_toRightOf="@id/five" 128 android:text="第5个Item" 129 android:textColor="#f0f0f0" 130 android:textSize="20sp" /> 131 </RelativeLayout> 132 </LinearLayout> 133 134 </RelativeLayout>
1 package com.watson.lv.drawerlayoutdemo; 2 3 import android.os.Bundle; 4 import android.support.v4.app.Fragment; 5 import android.view.LayoutInflater; 6 import android.view.View; 7 import android.view.ViewGroup; 8 9 /** 10 * Created by dell on 2018/3/28. 11 */ 12 13 public class MenuLeftFragment extends Fragment 14 { 15 16 @Override 17 public View onCreateView(LayoutInflater inflater, ViewGroup container, 18 Bundle savedInstanceState) 19 { 20 return inflater.inflate(R.layout.layout_menu, container, false); 21 } 22 }
4.menu_layout_right是右侧布局。
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:gravity="center_vertical" 6 android:orientation="vertical" > 7 8 <LinearLayout 9 android:layout_width="match_parent" 10 android:layout_height="wrap_content" 11 android:layout_centerVertical="true" 12 android:layout_gravity="center_vertical" 13 android:layout_marginBottom="20dp" 14 android:orientation="vertical" > 15 16 <ImageView 17 android:layout_width="60dp" 18 android:layout_height="60dp" 19 android:layout_gravity="center" 20 android:src="@drawable/research" /> 21 22 <TextView 23 android:layout_width="fill_parent" 24 android:layout_height="wrap_content" 25 android:gravity="center" 26 android:text="扫一扫" 27 android:textColor="#ffffff" /> 28 </LinearLayout> 29 30 <LinearLayout 31 android:layout_width="match_parent" 32 android:layout_height="wrap_content" 33 android:layout_centerVertical="true" 34 android:layout_gravity="center_vertical" 35 android:layout_marginBottom="20dp" 36 android:orientation="vertical" > 37 38 <ImageView 39 android:layout_width="60dp" 40 android:layout_height="60dp" 41 android:layout_gravity="center" 42 android:src="@drawable/add" /> 43 44 <TextView 45 android:layout_width="fill_parent" 46 android:layout_height="wrap_content" 47 android:gravity="center" 48 android:text="讨论组" 49 android:textColor="#ffffff" /> 50 </LinearLayout> 51 52 <LinearLayout 53 android:layout_width="match_parent" 54 android:layout_height="wrap_content" 55 android:layout_centerVertical="true" 56 android:layout_gravity="center_vertical" 57 android:layout_marginBottom="20dp" 58 android:orientation="vertical" > 59 60 <ImageView 61 android:layout_width="60dp" 62 android:layout_height="60dp" 63 android:layout_gravity="center" 64 android:src="@drawable/wode" /> 65 66 <TextView 67 android:layout_width="fill_parent" 68 android:layout_height="wrap_content" 69 android:gravity="center" 70 android:text="扫一扫" 71 android:textColor="#ffffff" /> 72 </LinearLayout> 73 74 <LinearLayout 75 android:layout_width="match_parent" 76 android:layout_height="wrap_content" 77 android:layout_centerVertical="true" 78 android:layout_gravity="center_vertical" 79 android:layout_marginBottom="20dp" 80 android:orientation="vertical" > 81 82 <ImageView 83 android:layout_width="60dp" 84 android:layout_height="60dp" 85 android:layout_gravity="center" 86 android:src="@drawable/saoma" /> 87 88 <TextView 89 android:layout_width="fill_parent" 90 android:layout_height="wrap_content" 91 android:gravity="center" 92 android:text="讨论组" 93 android:textColor="#ffffff" /> 94 </LinearLayout> 95 96 </LinearLayout>
1 package com.watson.lv.drawerlayoutdemo; 2 3 import android.os.Bundle; 4 import android.support.v4.app.Fragment; 5 import android.view.LayoutInflater; 6 import android.view.View; 7 import android.view.ViewGroup; 8 9 /** 10 * Created by dell on 2018/3/28. 11 */ 12 13 public class MenuRightFragment extends Fragment 14 { 15 16 @Override 17 public View onCreateView(LayoutInflater inflater, ViewGroup container, 18 Bundle savedInstanceState) 19 { 20 return inflater.inflate(R.layout.menu_layout_right, container, false); 21 } 22 }
5.最后展示出MainActivity
1 package com.watson.lv.drawerlayoutdemo; 2 3 import android.os.Bundle; 4 import android.support.v4.app.FragmentActivity; 5 import android.support.v4.widget.DrawerLayout; 6 import android.support.v4.widget.DrawerLayout.DrawerListener; 7 import android.view.Gravity; 8 import android.view.View; 9 import android.view.Window; 10 11 import com.nineoldandroids.view.ViewHelper; 12 13 public class MainActivity extends FragmentActivity 14 { 15 16 private DrawerLayout mDrawerLayout; 17 18 @Override 19 protected void onCreate(Bundle savedInstanceState) 20 { 21 super.onCreate(savedInstanceState); 22 requestWindowFeature(Window.FEATURE_NO_TITLE); 23 setContentView(R.layout.activity_main); 24 25 initView(); 26 initEvents(); 27 28 } 29 30 public void OpenRightMenu(View view) 31 { 32 mDrawerLayout.openDrawer(Gravity.RIGHT); 33 // mDrawerLayout.setDrawerLockMode(DrawerLayout.LOCK_MODE_UNLOCKED, 34 // Gravity.RIGHT); //右侧菜单只有点击才能将其弹出 35 } 36 37 private void initEvents() 38 { 39 mDrawerLayout.addDrawerListener(new DrawerListener() 40 { 41 @Override 42 public void onDrawerStateChanged(int newState) 43 { 44 } 45 46 @Override 47 public void onDrawerSlide(View drawerView, float slideOffset) 48 { 49 View mContent = mDrawerLayout.getChildAt(0); 50 View mMenu = drawerView; 51 float scale = 1 - slideOffset; 52 float rightScale = 0.8f + scale * 0.2f; 53 54 if (drawerView.getTag().equals("LEFT")) 55 { 56 57 float leftScale = 1 - 0.3f * scale; 58 59 ViewHelper.setScaleX(mMenu, leftScale); 60 ViewHelper.setScaleY(mMenu, leftScale); 61 ViewHelper.setAlpha(mMenu, 0.6f + 0.4f * (1 - scale)); 62 ViewHelper.setTranslationX(mContent, 63 mMenu.getMeasuredWidth() * (1 - scale)); 64 ViewHelper.setPivotX(mContent, 0); 65 ViewHelper.setPivotY(mContent, 66 mContent.getMeasuredHeight() / 2); 67 mContent.invalidate(); 68 ViewHelper.setScaleX(mContent, rightScale); 69 ViewHelper.setScaleY(mContent, rightScale); 70 } else 71 { 72 ViewHelper.setTranslationX(mContent, 73 -mMenu.getMeasuredWidth() * slideOffset); 74 ViewHelper.setPivotX(mContent, mContent.getMeasuredWidth()); 75 ViewHelper.setPivotY(mContent, 76 mContent.getMeasuredHeight() / 2); 77 mContent.invalidate(); 78 ViewHelper.setScaleX(mContent, rightScale); 79 ViewHelper.setScaleY(mContent, rightScale); 80 } 81 82 } 83 84 @Override 85 public void onDrawerOpened(View drawerView) 86 { 87 } 88 89 @Override 90 public void onDrawerClosed(View drawerView) 91 { 92 // mDrawerLayout.setDrawerLockMode( 93 // DrawerLayout.LOCK_MODE_LOCKED_CLOSED, Gravity.RIGHT); 94 } 95 }); 96 97 98 } 99 100 private void initView() 101 { 102 mDrawerLayout = (DrawerLayout) findViewById(R.id.id_drawerLayout); 103 // mDrawerLayout.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_CLOSED, 104 // Gravity.RIGHT); 105 } 106 107 }


