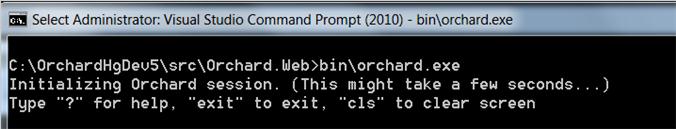
启动此命令行工具,可以在Orchard网站的Bin目录下,执行orchard.exe文件。就是在项目文件中的Orchard.Web\Bin目录下。

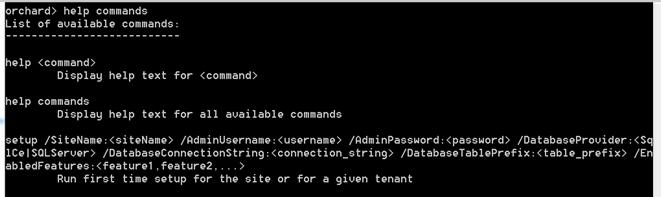
等待命令行工具初始成功后,会出现一个“orchard>”提示行。在这里我们就可以输入相应的一些命令了。比如Orchard框架提供的help commands。


它提示我们在使用创建用户这个命令的时候该如何输入相应的参数。
默认提供的命令都给出了很清楚的解释,就不在这里浪费篇幅介绍了,只要大家使用 help commands命令列一下就都清楚了。在这里重点介绍一下自动生成代码模板的命令,这在我们做Orchard模块开发的时候会很有用。
codegen controller <module-name> <controller-name>
创建一个controller类
codegen datamigration <feature-name>
创建一个数据文件清单
codegen module <module-name> [/IncludeInSolution:true|false]
创建一个模块
codegen theme <theme-name> [/CreateProject:true|false][/IncludeInSolution:true|false][/BasedOn:<theme-name>]
创建一个皮肤
参考文档:
==========================================
作者:二十四画生
转载请注明来源于博客园——二十四画生的Blog,并保留有原文链接。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步