在ASP.Net MVC框架下使用富文本编辑器(FCKEditor,更新至:v1.0.1)(2010-05-22:已加上源代码)
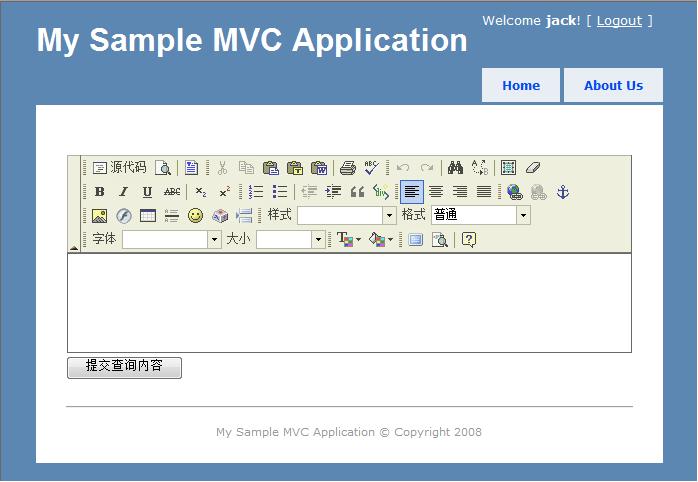
Posted on 2008-12-03 11:43 二十四画生 阅读(14387) 评论(44) 编辑 收藏 举报 学了一段时间的ASP.Net MVC框架,想用ASP.Net MVC框架做一个Blog的小程序。找了半天也没有找到一个好用的可以直接在MVC框架下调用的好富文本编辑器。也许可以直接在MVC框架中引用原来asp.net webform的一些组件,不过总感觉不大舒服,所以计划自己动手写一个。我首先想到了FCKEditor,它其实是一个与平台无关的富文本编辑器,他可以在java,asp,asp.net webform环境下运行,当然也可以在ASP.Net MVC框架下使用。今天自己动手试了一下发现效果不错![]()

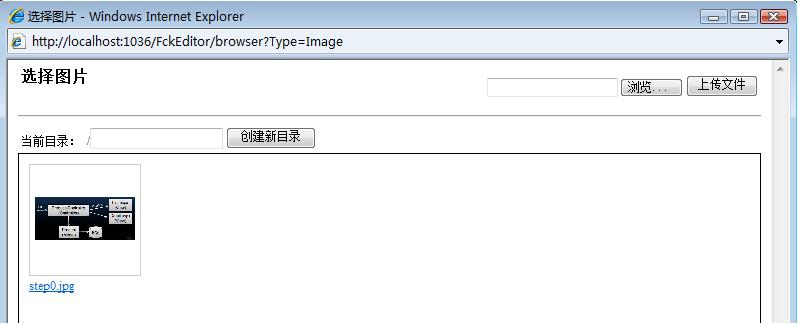
Fck编辑器的大部分功能都是客户端js脚本完成的,唯一需要和服务器端交互的部分就是从服务器上浏览文件并上传文件了,我也基于MVC框架弄了一个浏览文件的页面。

下载地址:MvcFckEditor.rar (目前只是初步实现了功能,希望大家多提反馈意见)
使用方法:
1、首先将压缩包中的所有文件复制到你的MVC应用程序的根目录下。
2、在要使用FCK编辑器的页面上添加:<script type="text/javascript" src="/fckeditor2.3.6/fckeditor.js"></script>
3、在要使用FCK编辑器的位置用HtmlHelper的一个扩展方法就可以调用了。(可以在VS2008下获得编辑器的提示还是很方便的)
<%=Html.FckEditor("FCKTextBox") %>
它有三个重载:
public static string FckEditor(this HtmlHelper html, string name);
public static string FckEditor(this HtmlHelper html, string name, FckConfig objFckConfig);
public static string FckEditor(this HtmlHelper html, string name, string value, FckConfig objFckConfig);
name:就是这个控件的名字了,和其他html控件一样。你可以在后台用Request.Form["name"]来获取值。
objFckConfig:是我定义Fck属性配置类,里面包括常用的 长、宽、高、皮肤、样式。(目前只能定义这几项以后会扩展更多的配置属性,这样应用起来就更灵活了)如果不配置则取默认值。
<%=Html.FckEditor("FCKTextBox", new FckConfig { Width="600", Height="500", Skin= FckSkin.Office2003, ToolbarSet= FckToolbarSet.Basic })%>
value:就是这个控件的值了,你可以指定这个值,如果不指定则默认取同名的ViewData中的值,这个就和其它HtmlHelper类似了。
关于上传文件位置的控制:
默认上传文件全部上传到"网站跟目录/userfiles”目录下,如果大家在程序中引用MvcFckEditor.dll,并实现MvcFckEditor.Components.FckProvider这个抽象类中的GetUserFilesPath方法,大家就可以自己定义上传路径了。如:
然后我们需要在Web.config中配置一下,在appSettings节点中新增:
<appSettings>
<add key="FckProvider" value="McvTest.Provider.TestFckProvider, McvTest"/>
</appSettings>
以后我会定义更多的抽象方法来实现更灵活的配置,如:判断用户当前是否可以上传文件,可以上传那些类型的文件,可以上传多大的文件,等等。。。
这样我们的程序就可以运行了,大家在使用中有什么建议和问题,都请留言,我将会继续改进这个MvcFckEditor的功能的。
演示用例下载:MvcTest
v1.0.1更新,修正由于没有转义回车换行符而照成的js错误问题。
MvcFckEditor.dll.rar (仅更新了dll,大家下载MvcFckEditor.rar后更新这个dll就可以了)
2010-05-22:
源文件:下载
==========================================
作者:二十四画生
转载请注明来源于博客园——二十四画生的Blog,并保留有原文链接。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具