【GISER && Painter】矢量切片(Vector tile)番外一:Proj4js
说明:番外篇是对正篇矢量切片(Vector tile)中提到的一些值得继续延伸的关注点继续进行探索和学习,所涉及的内容以解决实际问题为主要导向。
一、新的需求?
在完成了矢量切片的工作后,新的需求出现了, 也就是我在上一篇中所提到的:我所拥有的历史数据都是基于某一个特定的Projection,那么如何利用GeoServer以及OpenLayers去制定一个针对特定坐标系的矢量切片呢?
其实很简单,回顾一下我们上一篇文章是如何实现并调用矢量切片的:
发布数据 --> 配置参数【选择数据格式(GeoJSON/TopoJSON/MapBox Vector tile(MVT))、选择tile size(256*256)、选择gridsets】 --> 预览数据 --> OL3调用数据
那在哪一个环节会出问题?
1)数据发布和切片的生成:你可以把数据想象成为蛋糕,不同坐标系下的数据就是不同形状的蛋糕,按照同一种方法去切割不同形状的蛋糕,那肯定会出问题。

面对不同形状的蛋糕,也应该采取不同的策略去制定切法
2)数据调用:每一块不同形状的蛋糕在完成切片后,留下的最小存在单元的形状也肯定是不一样的,如果是椭圆,所切出来的小块肯定是有着平滑边缘的蛋糕块,而五角星的每一小块很有可能是有着尖锐边缘的蛋糕块,所以我们想要把切出来的蛋糕块完美的放在某一个容器中端出来,那这个容器肯定需要和蛋糕块的形状契合,所以,在调用数据的时候,也需要为数据提供一个契合的数据框架。
通过上述分析,我们已经知道了应该在哪里进行补充工作了,那么接下来就让我们一起去实现吧。
二、基于某一个特定的坐标系实现的矢量切片
首先在发布数据时,我们应当找到当下准备发布数据的坐标系信息,你可以通过ArcGIS加载该数据来查看,在此我使用的是深圳市绿道数据,基于EPSG:4490,即China Geodetic Coordinate System 2000。
1) 进入GeoServer的发布数据页面
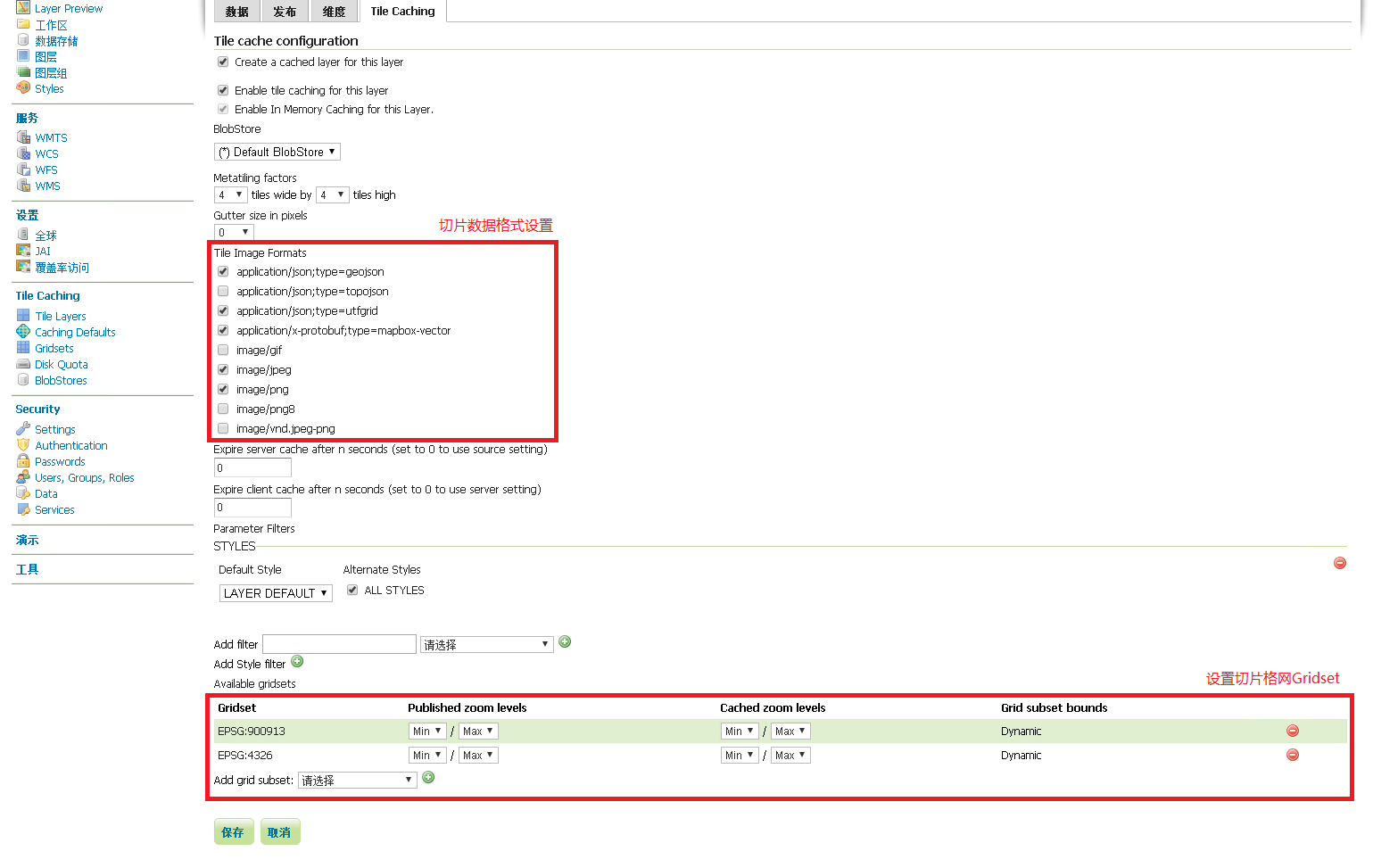
还记得在发布数据过程中,为切片数据配置的页面吗?我们需要在页面上完成数据格式(GeoJSON/TopoJSON/MapBox Vector tile(MVT))、tile size(256*256)、gridsets等配置。

但这里要注意的是,你会发现在gridset这一栏里默认的只有EPSG:4326和EPSG:900913的切片格网方案,而我这里使用的数据是EPSG:4490,蛋糕形状变了, 切的刀法也应该有所变化。所以我们需要针对EPSG:4490定制一个切蛋糕方案:
2)自定义gridset
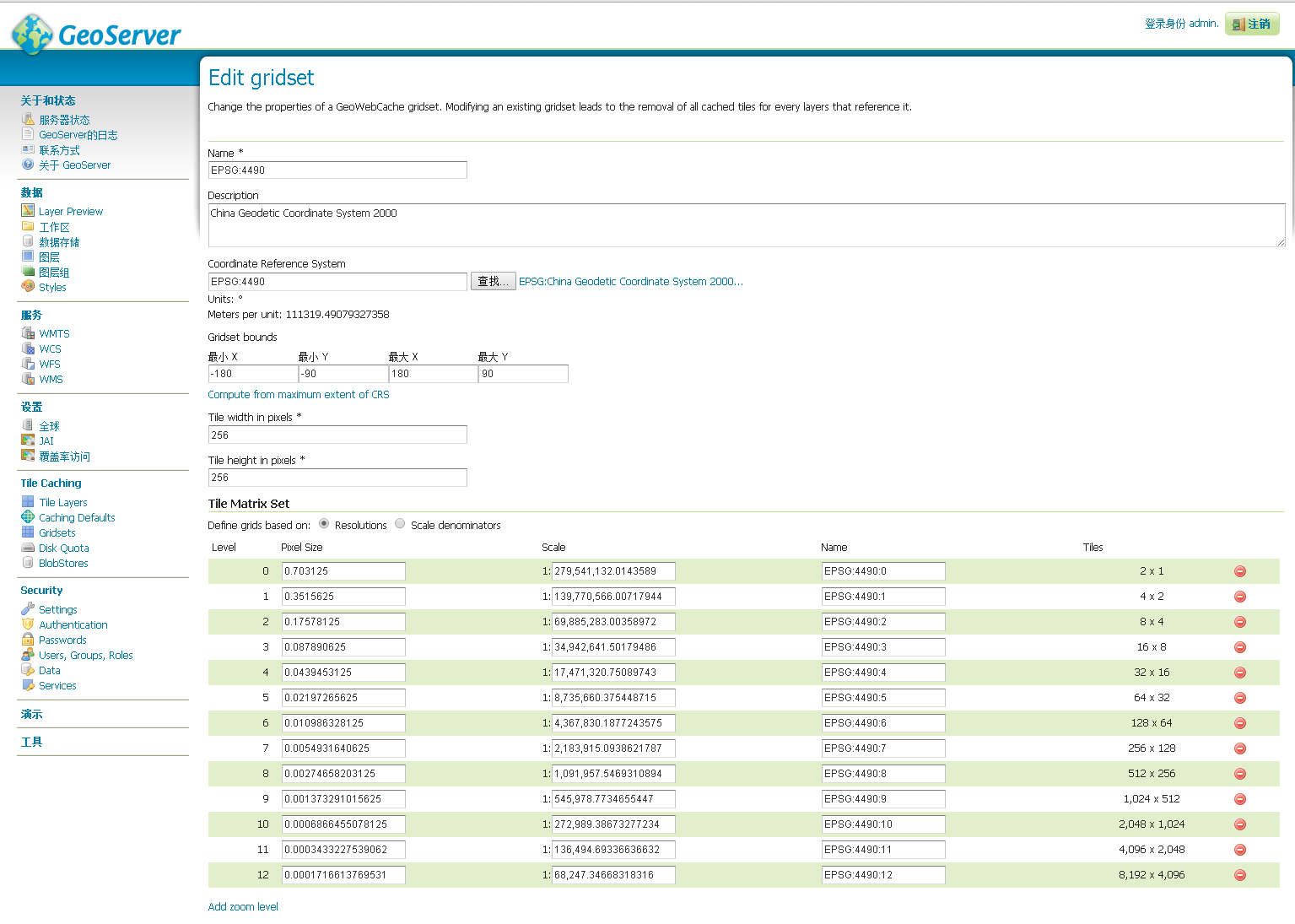
从GeoServer面板左边的菜单栏中进入Tile Caching的Gridsets子菜单,然后在Gridsets的管理页面中选择新建一个gridset,接下来你就能看到这样一个页面:

在这个页面,你有很多参数需要配置,配置完之后点击保存即可:
- Name
- Coordinate Reference System : 与之对应的坐标系编码
- Gridset bounds:范围(会影响到切片的参数)
- tile size:256*256
- Tile Matrix Set:根据你的数据和需要设置缩放级别
最后,在上一个配置参数的页面,将新配置的gridset添加进去

好了,我们现在已经用合适而恰当的方法把蛋糕切好了,接下来我们需要为这些数据蛋糕找到合适的容器。
三、在OL3中自定义坐标系
1)OpenLayers中的坐标系
在OpenLayers3中,提供了好几种默认已经定义好的坐标系,这其中就有我们熟悉的EPSG:4326,EPSG:900913 or EPSG:3857等等,能够保证一般情况下的使用,但对于特定需求,可能就需要借助外力的帮助,而这个外力就是:Proj4js
2)Proj4js
在github上,关于Proj4js的定义是这样的:
Proj4js is a JavaScript library to transform point coordinates from one coordinate system to another, including datum transformations.
// Proj4js主要是一个用来将点坐标从源坐标系统转换到另一个目标坐标系统的JS库,包括基准转换
Originally a port of PROJ.4 and GCTCP C it is a part of the MetaCRS group of projects.
// 本项目起源于PROJ.4和GCTCP C
PS:定义中提到的基准转换,应该是大地测量学里面的术语,我也不是很了解,稍微查了一下资料,在此作为冷知识补充一下:
我们通常所说的坐标系统,是由坐标系和基准构成的,所谓的基准指的是为了描述空间位置而定义的点、线、面,在大地测量中,基准指的是描述地球形状的地球椭球参数。
回到正题,这里是Proj4js在github中的地址:https://github.com/proj4js/proj4js, 在proj4js中提到了两种用途:
1)转换坐标点;
//其中fromProjection是源坐标系,toProjection指的是目标坐标系
//如果你没有提供fromProjection,则默认fromProjection为WGS84坐标系
//fromProjection,toProjection等参数可以是ol中的projection对象,也可以是一个WKT String
proj4(promProjection,toProjection,coordinates);
2)定义命名一个自定义坐标系统
//定义一个新的坐标系统
proj4.defs('WGS84', "+title=WGS 84 (long/lat) +proj=longlat +ellps=WGS84 +datum=WGS84 +units=degrees");
需要补充一点,在Proj4js中已经预定义了几种projection:
- 'EPSG:4326' or 'WGS84'
- 'EPSG:4269'
- 'EPSG:3857' or 'EPSG:3785' or 'GOOGLE' or 'EPSG:900913' or 'EPSG:102113'
根据文档中的介绍,我们使用Proj4js去定义一个新的ol3中的projection对象:
a)首先,和所有的JS库一样,请不要忘记在页面完成对库的引用,
<script type="text/javascript" src="lib/proj4js/dist/proj4.js"></script>
b)其次,在你的JS文件中加入以下代码:
function loadVectorTile_4490(){
//定义EPSG:4490,具体的字符串参数你可以在:http://epsg.io中查询到,只需输入你的projection的EPSG码或者坐标系的名称
//即可获得相应坐标系的字符串参数,直接将其复制到代码中即可
proj4.defs("EPSG:4490","+proj=longlat +ellps=GRS80 +no_defs");
//获得定义的坐标系
var projection4490 = new ol.proj.get('EPSG:4490');
//给定义的坐标系统限定范围,此处4490的范围与4326类似,因为他们的单位都是degree
projection4490.setExtent([-180,-90,180,90]);
var layerName2 = 'szdata:greenway';
var layerProjection2 = '4490';
//矢量切片图层
var vectorTile_GreenWay = new ol.layer.VectorTile({
title:"深圳绿道-VectorTile",
style: new ol.style.Style({
stroke: new ol.style.Stroke({
color:'#548B54'
})
}),
projection: projection4490,
//矢量切片数据
source: new ol.source.VectorTile({
projeciton: projection4490,
format: new ol.format.GeoJSON(),
tileGrid: ol.tilegrid.createXYZ({
extent: ol.proj.get('EPSG:4490').getExtent(),
maxZoom: 13
}),
tilePixelRatio:1,
//发出获取切片的请求
tileUrlFunction: function(tileCoord){
return '/geoserver/gwc/service/tms/1.0.0/' +layerName+'@EPSG%3A'+layerProjection+'@geojson/'+(tileCoord[0]-1) + '/'+tileCoord[1] + '/' + (Math.pow(2,tileCoord[0]-1)+tileCoord[2]) + '.geojson'; }
})
});
//需要注意的是,要给view设定一个合适的Projection属性,不然数据无法正常显示
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM();
}),
vectorTile_GreenWay
],
view: new ol.View({
//view中的projection
projection: projection4490,
center: [114.15, 22.65]
})
});
}
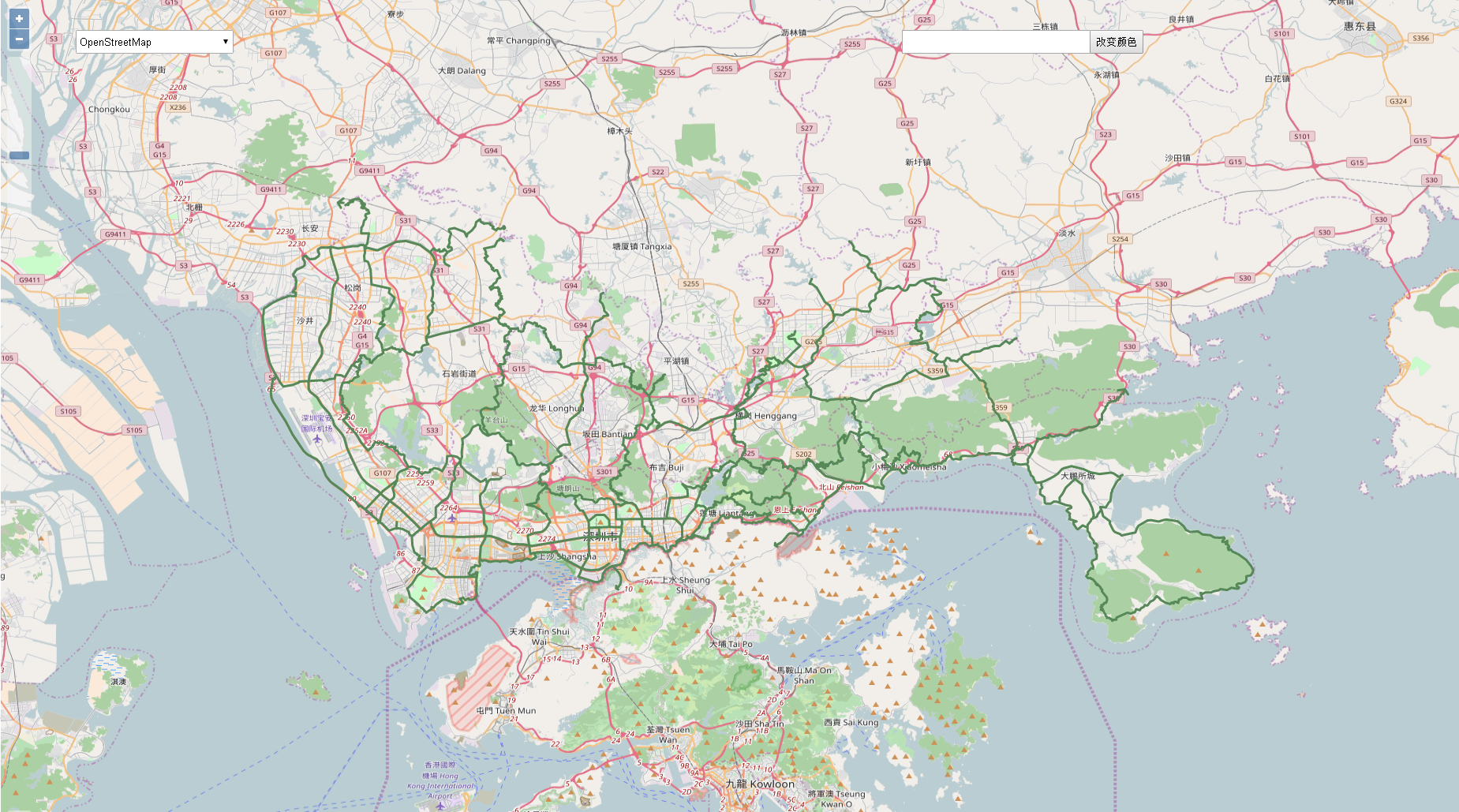
c) 其实最后的实现很简单,只不过在上一篇文章的内容中添加了一个Proj4js定义新坐标系的内容,实现过程也比预想要顺利,因此作为一个小番外添加进来,也是对上一篇文章末尾提到的问题进行一个补充。实现结果如下: