webpack无法将Import scss语法打包进构建css文件
脚手架服务目标:typescript+react+scss
背景:近期搭建了一个脚手架,发现打包后,css并没有打包进去;
原因:使用了import "../xxx/scss";
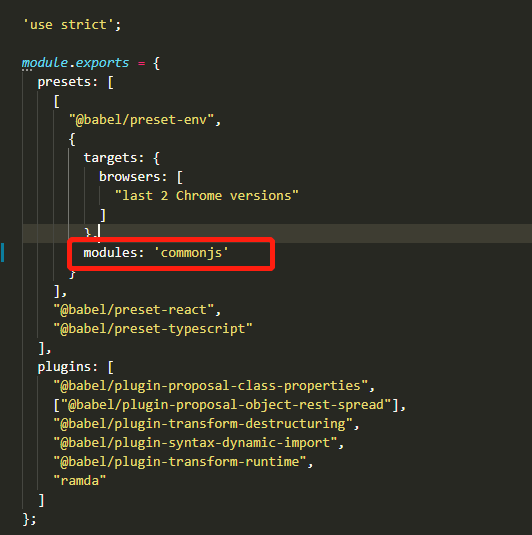
解决方案:1.修改babel.config.js文件presets配置;
原本参数为false,改为commonjs
如图
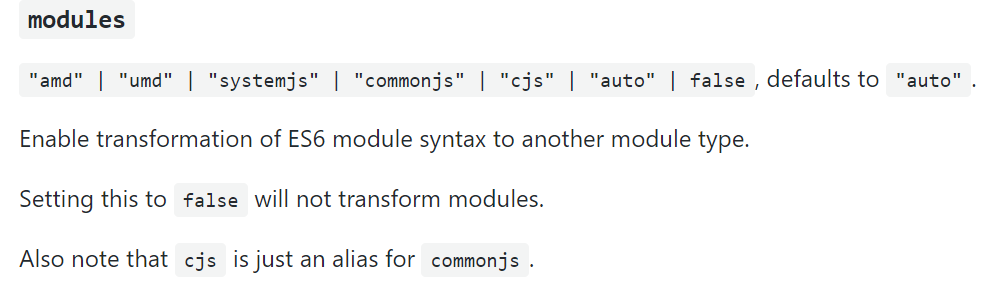
具体参数:
这样修改会有个严格的问题:
当我们引用某个包如:import * as Loadable from 'react-loadable';
使用的时候不能直接的Loadable(),需要Loadable.default();
如果将Babel的配置改成fasle的话可以直接Loadable();
个人认为原因是使用了commonjs规范编译,使用import * as 会将所有导入一个对象,方法Loadable挂在default上;
解决方案二:使用 require ('../xxxx.scss');

