SharePoint 2013之Office Web Apps Server(2)
上一篇“SharePoint 2013之Office Web Apps Server(1)”中,介绍了2013中Office Web Apps在架构上的变化。
这一篇本打算是介绍它的安装部署,然后在下一篇中介绍它的使用和新特性,不过虽然这个东西是个独立的Server产品,但它的安装部署却出乎意料地简单(如果只是在测试环境里用,不需要考虑一些大规模和安全性问题的话),于是便两篇合为一篇吧。
Office Web Apps Server的安装和部署
首先是硬件需求,按照官方文档的说法,和SharePoint 2013的需求相同,也就是说需要8-12GB的内存(注意TechNet上的官方文档和那套官方PPT里,对硬件需求的描述是不一致的),但如果只运行在开发/测试环境中,没什么负载量的话……反正我只给这个虚机分了2.5GB内存,也能跑起来。
其次,这个产品不能和SharePoint 2013安装在同一台服务器上(这可能是一个架构上最大的变动),在安装的时候会检测,如果服务器上已经安装了SharePoint,那么是不允许安装这个产品的(所以我只好搞了两个虚机,硬盘君对我提出了强烈抗议)。此外,它需要使用服务器的80/443端口作为HTTP/HTTPS的通道,而且目前并没有一个直观的配置能够去修改这个端口号,所以官方的建议是这个产品安装的时候最好是在一个空服务器上开始。
再来就是软件需求,和SharePoint 2013一样,它要求操作系统必须是Windows Server 2008 R2 SP1或者Windows Server 2012(目前还是RC)。并且需要安装.Net Framework 4.5(目前是RC)、PowerShell 3.0、KB2592525 ——这几个东西Windows Server 2012都自带,另外,当然还有IIS的那一套东西(你可以在官方部署文档中找到具体需要的组件,篇幅所限,就不一一列出了,你可以在本文最后的参考资料中找到相应的链接)。需要说明的是,它并不像SharePoint 2013那样自带一个Prerequisite Installer,所以上面提到的那些东西如果没有的话,需要你手动进行安装和部署。
接下来就是Office Web Apps Server这个软件本身的安装了,目前这个版本中,只有个安装路径可选,然后就一路Next下去就可以了(我在装的时候一开始会报一个安装失败的错误,重启Windows之后再安装就正常了)。
哦,对了,SharePoint 2013本身的安装和SharePoint 2010一模一样(除了预安装的内容不同),所以没有单开一篇Blog介绍SharePoint的安装。
接下来就是创建服务器场了,这个服务器场指的不是SharePoint场,而是Office Web Apps服务器场——就像在上一篇Blog中提到的,这个服务器场中可以包含多个Office Web Apps Server,作不同的角色。创建的方式很简单,只需要两句PowerShell:
1: #加载Office Web Apps管理命令集
2: Import-Module OfficeWebApps
3:
4: #创建服务器场
5: New-OfficeWebAppsFarm –InternalURL http://servername –AllowHttp –EditingEnabled
这其中需要解释的一个是AllowHttp:这个是配置是否允许通过HTTP方式访问的(默认情况下是通过HTTPS);第二个是EditingEnabled,如果需要在浏览器中编辑文档,则需要加上这个参数(另外,按照官方文档的介绍,在SharePoint中,用户是否可以在浏览器中编辑文档,是需要有单独的License配置的,这个所谓License的概念就是类似Standard CAL、Enterprise CAL的概念,只不过以前这个只能从服务器级别区分,而在2013中可以在用户级别区分了,有兴趣进一步了解的话,可以看本文最后的参考资料——反正我新建了一个AD账号之后,就直接可以编辑)。
在这一步之后,Office Web Apps Server这边就完全配置完毕了,够简单吧。
SharePoint和Office Web Apps的集成
这个集成的过程,就是启用Office Web Apps服务器场来渲染/编辑SharePoint文档库中的Office文档。
这个配置也很简单,打开SharePoint的PowerShell脚本窗口,执行两句话:
1: New-SPWOPIBinding -ServerName <WacServerName> -AllowHTTP
2: Set-SPWopiZone internal-http
第一句话是在SharePoint场和Office Web Apps场之间建立关系,其中的AllowHTTP参数和之前的概念是一样的;
第二句话,是配置区域的链接方式,区域分为internal和external,协议分为http和https,默认是internal + https,这里我们使用internal-http,以便和之前配置Office Web Apps服务器场的时候相匹配。
然后就可以用了。
Office Web Apps在SharePoint 2013中的体验
首先,在这一版中,Office Web Apps功能“System Account”(也就是“系统账户”)是不能用的,如果你尝试使用系统账户的身份访问网站,并视图在线浏览一个文档的时候,会发生异常,从日志中可以看到因为服务器无法找到System Account映射的具体账号。
在SharePoint 2010的时候,Office Web Apps是以单独的页面形式出现,提供Office文档的查看/编辑功能。在SharePoint 2013中,这个方式依然保留,但是增加了两种更方便的“嵌入式预览”体验:
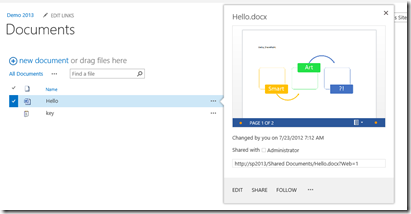
1、在文档库视图界面的预览窗口:
插一句话,在视图界面中,标题/名称后面的那个“…”就充当了之前那个ECB(Edit Control Block)的小三角的地位,只不过现在弹出来的不再是一个单纯的菜单,而是一个小Panel,里面包含了该条目/文档的一些基本信息,以及一些常用操作(比如关注、分享等),对于集成了Office Web Apps的文档库,这个小面板中还会出现文档的预览(而且是完整的文档,可以翻页的)。之前的那个ECB Menu其实还在,点击这个小Panel上面的“…”就会出现。
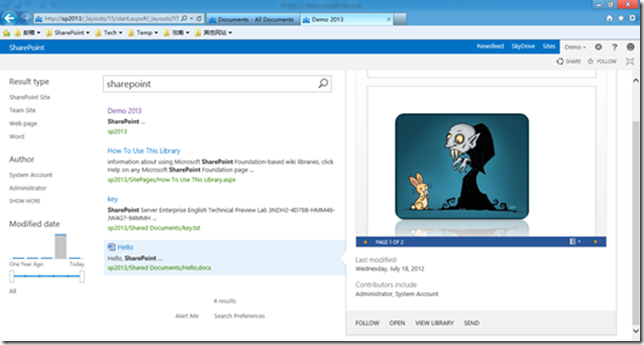
2、在搜索结果页面的预览窗口:
是不是想到了Bing、Google搜索结果中的缩略图?其实在2013的默认搜索结果页面中,鼠标指向每个搜索结果,在右面都会弹出一个小Panel,内容和在列表视图里面弹出来的那个差不多,对于文档类型的搜索结果,如果已经配置了Office Web Apps集成,那么也可以看到文档内容的预览。
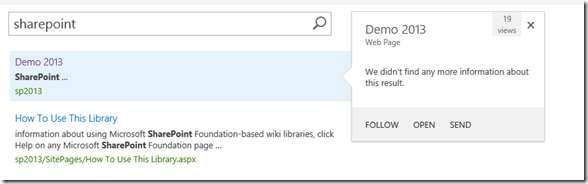
如果搜索结果是一个网站,你还可以看到网站的浏览量……这些功能有机会的话,会在介绍搜索的时候进一步提到。
好,接下来,让我们来放大一下这个“小面板”,仔细看看:
这个小面板中包括了如下几个部分:
- 文件名,这个没啥可说的。
- 文档预览,刚刚介绍过了。
- 文档的快捷工具条(包括页面、快捷操作菜单、最右面那个小圆圈就是全屏查看文档——也就是和SharePoint 2010那样,在单独的一个浏览器窗口里打开)
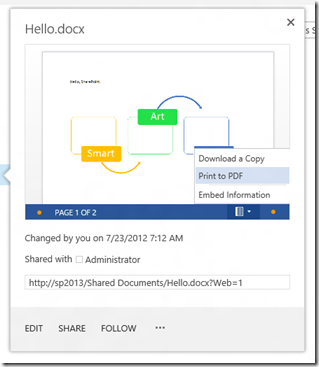
- 等等……你看到什么了?Print to PDF?没错……现在你可以直接在这个地方把文档转换成PDF文档,后台也许还是那个Word Automation Service干的,我不确定——至少不用再写代码去转换了。
- 至于那个Embed Information,你想在你自己的页面里面嵌入这个文档的预览么?记得那些视频网站里面是怎么让人在自己的页面里面嵌入某个视频的么?就是那个东西——一段html,说白了就是个iframe,外加几个链接。
- 再往下,文档的基本属性。
- 再往下,文档的链接——咦?这又是一个新变化,你还记得SharePoint 2010的时候,Office Web Apps那个页面的Url有多长么……而现在,不用上百个字符、不用数十个字符,只需要在文档Url后面加上“?Web=1”这6个字符就可以了。(谜之音:还等什么,快拿起你的电话订购吧!)其实,这个Url只是好记而已,实际的Url还是一大长串,只不过用这个Url的话,SharePoint会自动帮你跳转过去。
- 再向下,就是这个文档的常用操作了,包括编辑、分享(其实就是一个“简化”版的权限)、关注(2013很强调Social功能,后面有机会单说),还有那个点点点,点了之后就是你熟悉的列表条目上下文菜单了(ECB)。
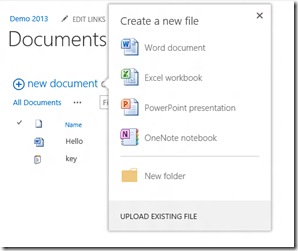
记得以前(2010时代)在TechNet论坛上看到有人问:我可以用Office Web Apps编辑一个文档,但是怎么通过浏览器新建一个文档?2010不行,但是2013:
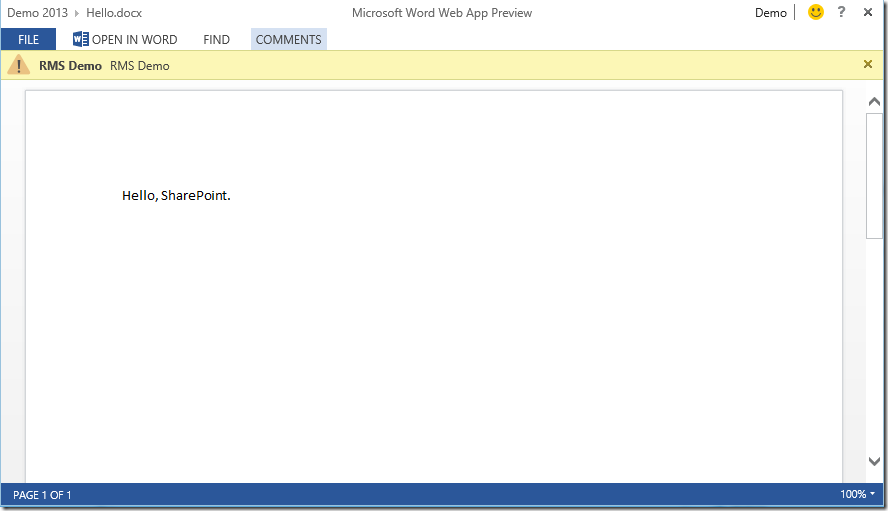
哦,对了,还有,2010的时候如果文档库上集成了IRM权限控制(通过RMS控制Office、PDF文档权限),那么这个文档库中的文档是不可以被当时的Office Web Apps渲染的,而今天:
当然,这里面其实没什么秘密可言,因为IRM集成的时候,只有用户下载的时候才会附加RMS权限;为了让Office Web Apps打开文档,只需要控制它获取文档的时候,能取到那个未加RMS保护的文档就行了。
设置了IRM保护的文档,是不允许在浏览器中编辑的,而且也不能copy文档内容,嗯。
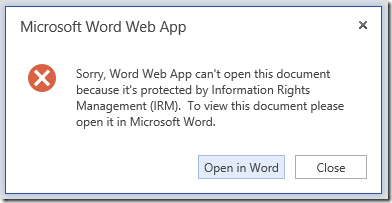
如果文档直接加了RMS权限,再上传到一个未经IRM保护的文档库的话,那么依然是不能被渲染的:
以上这些都是整个Office Web Apps和SharePoint通用的一些新特性,而具体到每一个文档类型的支持,多多少少都有了些改进,以Word而言:
1、可以在浏览器里浏览文档的时候,对文档进行评论(就是Word里面的那个注释功能),而且还支持回复(图中的那个红圈是我加的),而且还支持编辑修订(!):
2、支持在编辑状态下看到SmartArt,当然还编辑不了。
3、编辑状态下可以看到字数统计(有虾米用么?)
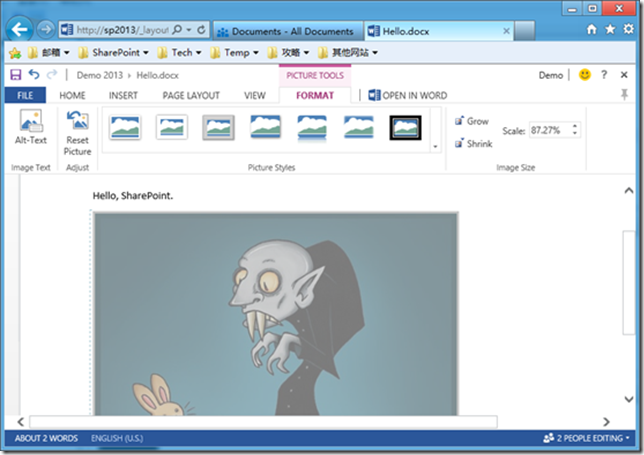
4、编辑状态下可以设置页面布局(就是Word里面“页面布局”这个Ribbon Tab的简化版)
5、在浏览器里编辑的时候,支持多人同时编辑同一个文档,OMG!(以前需要Word 2010客户端)
注意图中那个像段落锁定一样的虚线框,和右下角的“2 PEOPLE EDITING”。(是的,现在Word、Excel、PowerPoint、OneNote,都支持在浏览器中多人协同编辑了!)
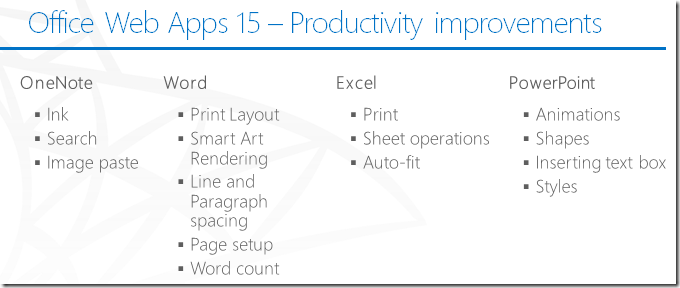
至于Excel、PPT和OneNote,见下图(来自官方PPT):
参考资料:
1、Plan Office Web Apps Server Preview
2、Plan Office Web Apps Preview (Used with SharePoint 2013 Preview Products)
3、Deploy Office Web Apps Server Preview
4、Configure SharePoint 2013 Preview to use Office Web Apps Preview