hbuilder个推功能
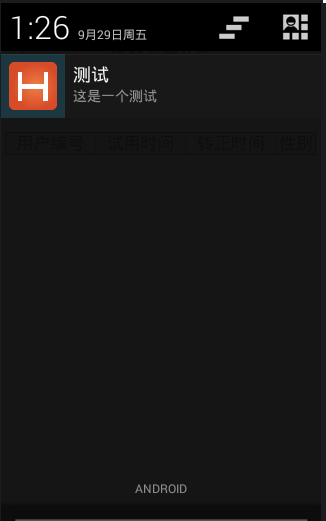
第一步:在手机通知栏上显示通知(注:只在安卓上测试过,苹果上没测试过,不一定成功或失败)

function dianji2(){ plus.push.createMessage( "这是一个测试", "LocalMSG",{title:'测试',cover:false}); }
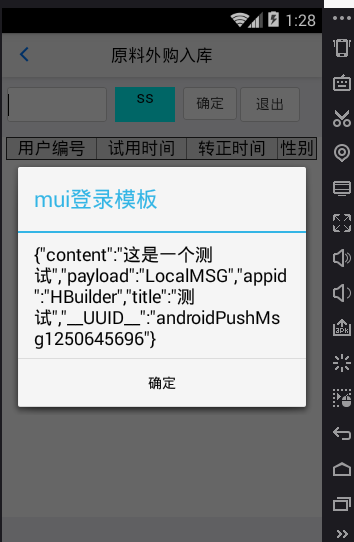
第二步:单击通知栏消息,执行某个函数功能
mui.plusReady(function(){ plus.push.addEventListener( "click", function ( msg ) { // 分析msg.payload处理业务逻辑 mui.toast(JSON.stringify(msg)); //获取通知栏的json数据
mui.openWindow({ //跳转到某个页面去
url:"function/Storage.html",
id:"function/Storage.html",
})
}, false ); });

plus.push.addEventListener( "click", function ( msg ) { }) 该函数需要写在mui.plusReady(function(){})里面
比如该通知是由A页面发起的,你如果去了B页面,若B页面没有click监听事件,通知栏的点击只有回到A页面才能执行,你在B页面也价格click监听事件,即可



