Silverlight与浏览器通信技术总结2:Silverlight与JavaScript互访
上一节(http://www.cnblogs.com/erichan/archive/2010/05/18/1737862.html)总结了Silverlight访问HTML DOM的技术,这一节来讨论JavaScript。我们可以在Silverlight中调用JavaScript,也可以在JavaScript中访问Silverlight。
在Silverlight中调用JavaScript
在Silverlight中调用JavaScript函数很简单,你可以用HtmlPage.Window 对象来调用你的JavaScript函数。HtmlPage.Window 对象类型为HtmlWindow,通过它可以与浏览器窗口进行交互。通过调用该对象的Invoke()方法,我们可以调用JavaScript函数。例如:
Silverght:
private void Button_Click(object sender, RoutedEventArgs e)
{
HtmlPage.Window.Invoke("showMessage", "Hello!");
}
JavaScript:
function showMessage(message) {
alert(message);
}
在JavaScript中访问Silverlight
在JavaScript中访问Silverlight也很简单。为了使你的Silverlight程序可以被JavaScript访问,需要如下操作:
- 在构造函数(constructor )中调用RegisterScriptableObject()函数。该函数包含两个参数:name和object。
- 只能调用Silverlight公共函数,同时在函数定义前需要添加ScriptableMember属性。
例子如下:
Silverlight:
public partial class Page : UserControl
{
public Page()
{
InitializeComponent();
HtmlPage.RegisterScriptableObject("Page", this);
}
[ScriptableMember]
public void Start()
{
// do something
}
[ScriptableMember]
public void Stop()
{
// do something
}
}
JavaScript:
<script type="text/javascript" language="javascript">
var slcontrol = null;
function pluginLoaded(sender, args) {
if (sender != null && sender != 0) {
slcontrol = sender.getHost();
}
}
function startit() {
if (slcontrol) {
slcontrol.Content.Page.Start();
}
}
function stopit() {
if (slcontrol) {
slcontrol.Content.Page.Stop();
}
}
</script>
var slcontrol = null;
function pluginLoaded(sender, args) {
if (sender != null && sender != 0) {
slcontrol = sender.getHost();
}
}
function startit() {
if (slcontrol) {
slcontrol.Content.Page.Start();
}
}
function stopit() {
if (slcontrol) {
slcontrol.Content.Page.Stop();
}
}
</script>
在线演示:http://rpg.yingyuantown.com/JavaScriptToSilverlightTestPage.html
调试JavaScript小技巧
不知你是否注意过,在Visual Studio中,JavaScript调试有时不工作。例如上面的代码,如果在pluginLoaded函数中设置断点,明明该函数被执行了,却发现怎么也无法停在断点处。究竟是什么原因?答案很简单:原来Silverlight不能和JavaScript同时调试!?不知道微软故意这样设计,还是一个Visual Studio的Bug,反正是让开发者很不爽。
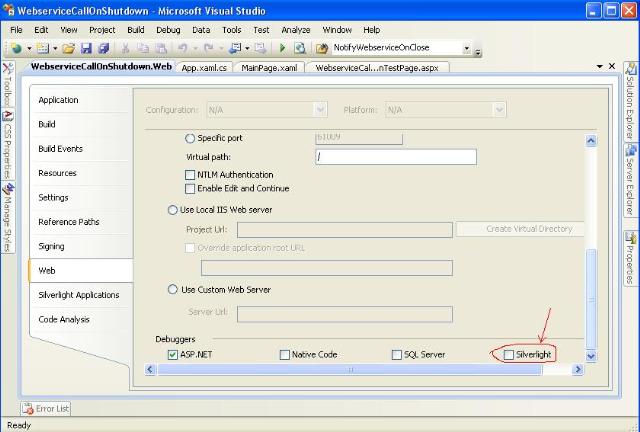
解决办法:当需要调试JavaScript时,请关闭Silverlight调试。如下图所示。
本节的源代码请在这里下载。
参考:
JavaScript Integration and the HTML Bridge (http://msdn.microsoft.com/en-us/library/cc645076(VS.95).aspx)
分类:
Silverlight








【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· C++代码改造为UTF-8编码问题的总结
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 为DeepSeek添加本地知识库
· 精选4款基于.NET开源、功能强大的通讯调试工具
· DeepSeek智能编程
· 大模型工具KTransformer的安装
· [计算机/硬件/GPU] 显卡