非捕获分组 正向预查 与反向预查
?: is for non capturing group
?= is for positive lookahead
?! is for negative lookahead
?<= is for positive lookbehind
?<! is for negative lookbehind
英文里就叫 lookahead 和 lookbehind, 预查是中国人翻译出的词。
(1)
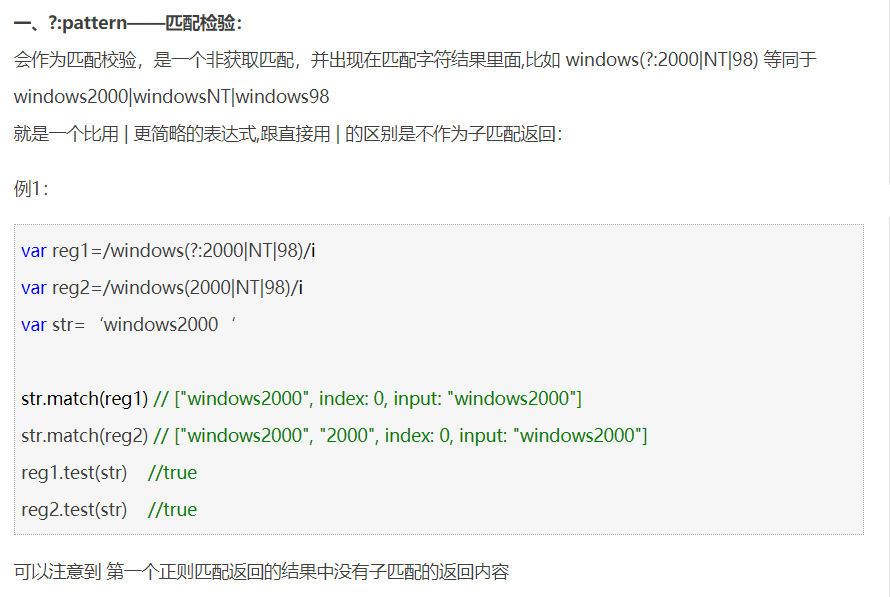
?: 非捕获分组 作用是在()中使内容不作为子匹配返回

(2)
正向预查:
***************************************************************************************************************
提出问题:
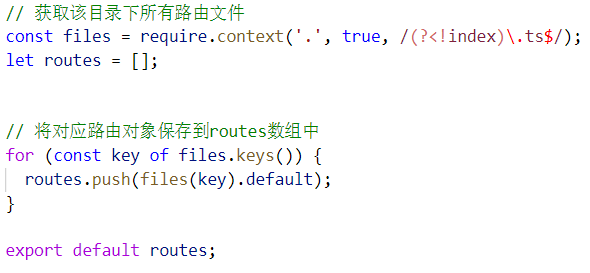
vue路由配置,获取当前目录下所有除了index.ts的文件,拿到default的对象并推入到routes数组中:

(原始写法)
如果想直接用正则匹配出来 而不用在下面的for循环中进行判断,要怎么做呢
需要使用正则表达式的预查功能,预查分为正向预查和反向预查:
***************************************************************************************************************
正向肯定预查:
语法 ?=
/abcd(?=abc)/
会匹配出字符串以abcd开头的,并且abcd后面是abc的,然后把abcd筛选出来 ( 注意:这里没有把后面的()里的abc拿出来)
(https://regexr.com/可以自己试验一下)
注意:如果在后面继续加东西
/abcd(?=abc)cdfg/
这样匹配的是字串以abcb开头的并且abcd后面是abc的,筛选出来的是abcd, 这里在后面又加了cdfg 所以不存在这样的字符串(即abcd后面是abc,abcd后面是cdfg)了
继续往下看:
/abcd(?=abc)abc/
这样匹配的是字串以abc开头的并且abcd后面是abc的,,abcd后面是abc的,abcd后面是3个任意字符的 这样筛选出的结果是abcdabc
正向否定预查:
语法 ?!
/abcd(?!abc)/
会匹配出字符串以abcd开头,并且abcd后面不是abc的
/abcd(?!abc)sdf/ 会匹配出字符串以abcd开头并且后面不是abc,而是sdf的,筛选出来的是abcdsdf
(3)
反向预查:
注意:反向否定预查不能确保在所有浏览器环境下js引擎中可用
反向否定预查:
语法 ?<!
/(?<!index)\.ts/
会匹配出以.ts结尾的并且左边不是index的,最终筛选出的是.ts
反向肯定预查:
语法 ?<=
/(?<=index\.ts)
会匹配出以.ts结尾的并且左边是index的,最终匹配出的是.ts
...
所以上面提出的那个问题的正则表达式应该怎么写呢?
答案:
const files = require.context('.',true,/(?<!index)\.ts$/)

==========================
2020年7月27日更新:
注意 look ahead look behind在使用时,
要配合() ,也就是(?=),这样,look ahead 和 look behind的符号一定要放在括号中,
今天放一个实际应用的例子:
# 实现千分位分格
123456 -> 123,456
1234 -> 1,234
123456789 ->123,456,789
let reg = /(\d)(?=(\d{3})+$)/g
str.replace(reg,'$1,') //



