使用React-Router遇到的那些坑
1.react-router版本升级很快,第一个路由demo就遇到了坑。
react-router版本升级很快,目前为止已经升级到了react-router4。由于才刚开始接触react的路由,一搜react-router路由就搜到了react-router3文档,按照文档demo在自己搭建的react项目上始终是跑不起来,后来终于是发现react-router版本是4以上,原来是react-router没对上号。
2.是用BrowserRouter还是HashRouter。
react-router4的文档用的是BrowserRouter,照着文档的demo写,发现第一次路由过去的路径能正常显示,再刷新页面就发现说找不到路径了,这就纳闷了,不知道哪里出了问题。后来得知BroswerRouter是需要服务端配合的,服务端重定向到首页,BrowserRouter是基于html5的pushState和replaceState的,很多浏览器不支持,存在兼容性问题。故最后选择HashRouter.
3.react-router的最外层路由只能有一个子元素
路由结构定义如下:
<Router>
<ul>
<li><Link to="/" >Home</Link></li>
<li><Link to="/detail/1" >Detail</Link></li>
</ul>
<Route exact path="/" component={Home}></Route>
<Route path="/detail/:id" component={Detail}></Route>
</Router>
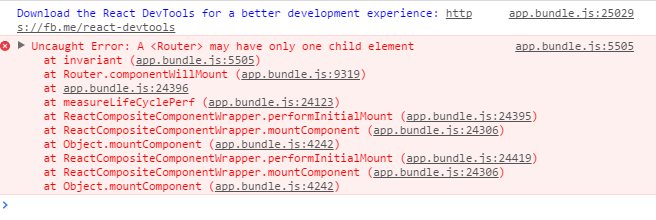
会报如下错误:

报错是说<Router>只允许有一个子节点,故需要包一层div,如下
<Router>
<div>
<ul>
<li><Link to="/" >Home</Link></li>
<li><Link to="/detail/1" >Detail</Link></li>
</ul>
<Route exact path="/" component={Home}></Route>
<Route path="/detail/:id" component={Detail}></Route>
</div>
</Router>



