Zepto 无法阻止冒泡事件的解决
问题说明:
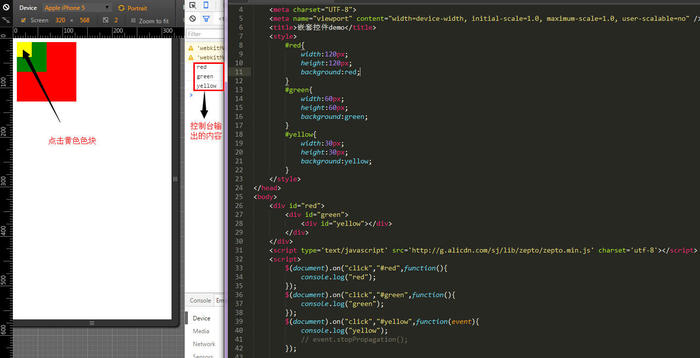
点击绿色控件不触发红色控件的对应的事件
如图:
Bug: 红色框和绿色框都设置了响应事件,当点击绿色框的时候,红色框的事件也会触发。
解决过程:
查资料
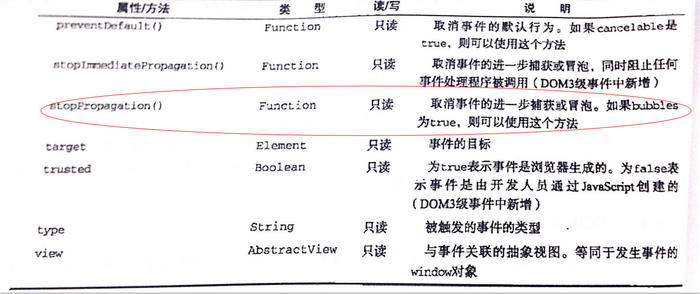
总所周知 js 一般都是使用冒泡流,在翻看《JavaScript高级程序设计》了解到中:
在通过HTML特性指定事件处理程序时,变量event中保存着event对象

把问题独立出来
写个小demo,由于项目内容比较多,容易造成迸发问题;这样也容易定位错误
js 代码如下:
$(document).on("click","#red",function(){
console.log("red");
});
$(document).on("click","#green",function(){
console.log("green");
});
$(document).on("click","#yellow",function(event){
console.log("yellow");
//event.stopPropagation();
});
分析思考与尝试
按照冒泡事件流顺序, 应该是由最具体的控件先行触发:依次是 yellow -> green -> red,实际上这里就是 red -> green -> yellow (按照代码先后顺序输出)
经过无数次确认,语法是没有问题的,后来笔者就怀疑到是不是类库本身的问题?于是就引用了jQuery类库,结果吓了笔者一跳,一样的代码,在jQuery下是没有任何问题的。
后来笔者猜想可能为了轻量级的缘故,削弱了on的功能,抹去他们之间的父子关系
事件绑定在document上致使他们独立出来了导致不能截断冒泡,
于是笔者就修改了下,把他们的父子关系还给他们
$(document).on("click","#red",function(){
console.log("red");
});
$("#red").on("click","#green",function(){
console.log("green");
});
$("#green").on("click","#yellow",function(event){
console.log("yellow");
event.stopPropagation();
});
于是Bug就解决了。
以上,笔者水平有限,如有错漏,敬请指出。

