首先加载js文件:<script src="/script/jquery-1.3.2.min.js" type="text/javascript"></script> 点击下载
需要加载的js文件:<script src="/script/highcharts.js" type="text/javascript"></script> 点击下载
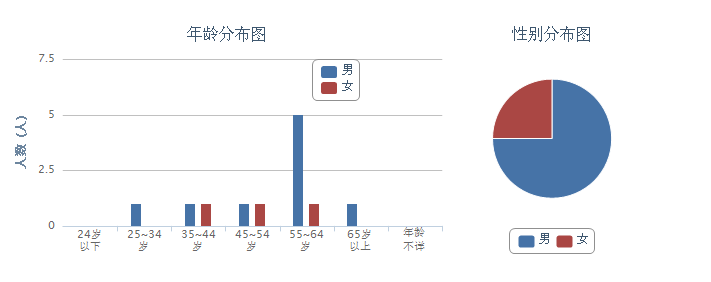
JS生成柱形图表

前台.aspx
 View Code
View Code
<div id="chartBar" style="width:450px; height:250px; float:left"></div> <div id="chartPie" style="width:200px; height:250px; float:left"></div>
JS
 View Code
View Code
<script type="text/javascript" > var chart; $(function() { //===============年龄分布柱状图=============== var line1 = <%=manTotal%>; //子统计1数据 var line2 = <%=femanTotal%>; //子统计2数据 chart = new Highcharts.Chart({ chart: { renderTo: 'chartBar', type: 'column' }, title: { text: '年龄分布图' }, subtitle: { text: '' }, credits: { enabled: false//坑爹的属性,去掉官网的链接 }, xAxis: { categories: <%=xaxisStr%> }, yAxis: { min: 0, title: { text: '人数 (人)' } }, legend: { layout: 'vertical', backgroundColor: '#FFFFFF', align: 'left', verticalAlign: 'top', x: 300, y: 30, floating: true, shadow: false }, tooltip: { formatter: function() { return '<b>'+ this.series.name +':</b>'+this.y +' 人'; } }, plotOptions: { column: { pointPadding: 0.2, borderWidth: 0, shadow: false } }, series: [{ name: '男', data: line1 }, { name: '女', data: line2 } ] }); }) </script>
后台.aspx.cs
 View Code
View Code
protected string manTotal = string.Empty; protected string femanTotal = string.Empty; protected string xaxisStr = string.Empty; protected void Page_Load(object sender, EventArgs e) { BindDistribution(); } /// <summary> /// 体检人员分布 /// </summary> private void BindDistribution() { System.Data.DataTable dt = ds.Tables[0]; StringBuilder sb1 = new StringBuilder(); StringBuilder sb2 = new StringBuilder(); StringBuilder sb3 = new StringBuilder(); for (int i = 0; i < dt.Rows.Count-1;i++ ) { sb1.AppendFormat("{0},",dt.Rows[i]["男性人数"].ToString()); sb2.AppendFormat("{0},", dt.Rows[i]["女性人数"].ToString()); sb3.AppendFormat("'{0}',", dt.Rows[i]["年龄段"].ToString()); } manTotal = "[" + sb1.ToString().TrimEnd(',') + "]"; femanTotal = "[" + sb2.ToString().TrimEnd(',') + "]"; xaxisStr = "[" + sb3.ToString().TrimEnd(',') + "]"; }
注:从数据库获取到dt:

生成图如上图所示
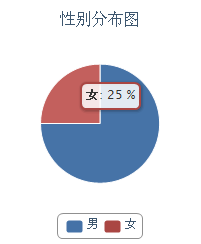
JS生成饼图

前台.aspx文件
 View Code
View Code
<div id="chartPie" style="width:200px; height:250px; float:left"></div>
JS代码
 View Code
View Code
<script type="text/javascript"> var chart; $(function() { //===============年龄分布饼图=============== var data = [<%=percentageStr%>]; var piechart = new Highcharts.Chart({ chart: { renderTo: 'chartPie', plotBackgroundColor: null, plotBorderWidth: null, plotShadow: false }, title: { text: '性别分布图' }, tooltip: { formatter: function() { return '<b>'+ this.point.name +'</b>: '+ this.percentage +' %'; } }, credits: { enabled: false }, plotOptions: { pie: { allowPointSelect: true, shadow: false, cursor: 'pointer', dataLabels: { enabled: false }, showInLegend: true } }, series: [{ type: 'pie', name: '性别分布图', data: data }] }); }) </script >
后台.aspx.cs
 View Code
View Code
protected string percentageStr = string.Empty; protected void Page_Load(object sender, EventArgs e) { BindDistribution(); } /// <summary> /// 体检人员分布 /// </summary> private void BindDistribution() { System.Data.DataTable dt = ds.Tables[0]; for (int i = 0; i < dt.Rows.Count-1;i++ ) { percentageStr = "['男'," + dt.Rows[dt.Rows.Count - 1]["男性人数"].ToString() + "],['女'," + dt.Rows[dt.Rows.Count - 1]["女性人数"].ToString() + "]"; }
注:dt为生成柱状图用的dt一样
点击下载源文件 Test.rar


 Js生成柱形图表...Js生成饼图图表,需要加载的js文件:
Js生成柱形图表...Js生成饼图图表,需要加载的js文件:


