CSS shapes布局
一、前言&索引
CSS Shapes布局可以实现不规则的文字环绕效果,需要和浮动配合使用。
CSS shapes布局相关属性并不多,学习成本比grid布局,flex布局小很多。
shapes布局相关属性
- shape-outside
- shape-margin
- shape-image-threshold
二、详细了解shape-outside
shape-outside是不规则形状环绕布局的核心,支持的属性值分为如下四大类:
- none – 默认值
- <shape-box> – 图形盒子。
- <basic-shape> – 基本图形函数。
- <image> – 图像类。
其中:
none很好理解,表示就是普通的矩形环绕。<shape-box>(图形盒子)是shape相关布局中的一个名词,比clip-path属性中的<geometry-box>(几何盒子)支持的盒子要少一些,就是CSS2.1中的基本盒模型的4种盒子,分别是margin-box,border-box,padding-box和content-box。要来指定文字环绕的时候是依照哪个盒子的边缘来计算的。<basic-shape>指的是基本形状函数,和CSS clip-path剪裁属性支持的基本形状函数一模一样。<image>值的是图像类,包括URL链接图片,渐变图像,cross-fade(),element()等。所有这些图像类,CSS3 mask遮罩属性也都支持,本文只会介绍常用的URL链接和渐变图像,其他图片类不介绍,有兴趣可以访问介绍遮罩的这篇文章,有完全展示。
不同类型属性值使用示意(取自MDN):
/* 关键字值 */
shape-outside: none;
shape-outside: margin-box;
shape-outside: content-box;
shape-outside: border-box;
shape-outside: padding-box;
/* 函数值 */
shape-outside: circle();
shape-outside: ellipse();
shape-outside: inset(10px 10px 10px 10px);
shape-outside: polygon(10px 10px, 20px 20px, 30px 30px);
/* <url>值 */
shape-outside: url(image.png);
/* 渐变值 */
shape-outside: linear-gradient(45deg, rgba(255, 255, 255, 0) 150px, red 150px);
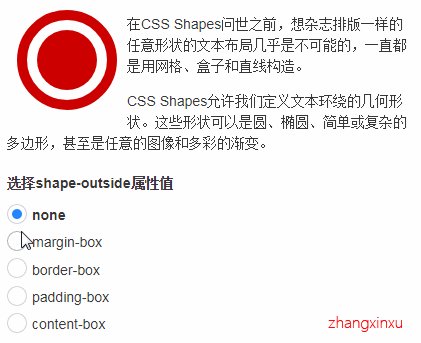
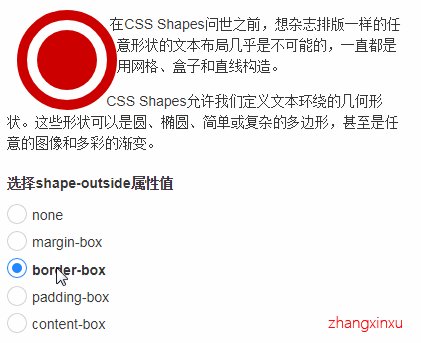
1. 关键字属性值
测试HTML和CSS代码如下:
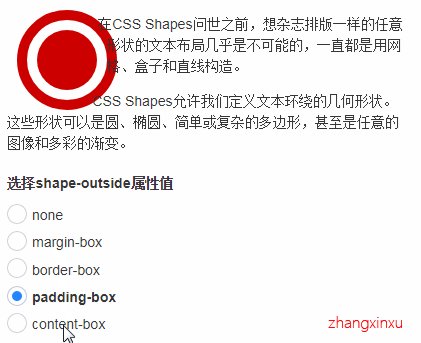
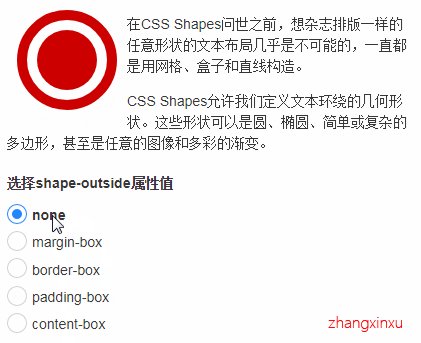
<span class="shape"></span> <p>在CSS Shapes问世之前...</p>
.shape {float: left; width: 60px; height: 60px; padding: 10px; margin: 10px; border: 10px solid; border-radius: 50%; background-color: currentColor; background-clip: content-box; color: #cd0000; shape-outside: none; /* 或margin-box,border-box,padding-box,content-box */ }

可以看到,当shape-outside属性值为none以外的其他关键字的时候,就算是普通的border-radius圆角也能实现环绕效果。
2. 基本的形状函数
指的是下面这四个基本的形状函数:
- circle() – 圆
- ellipse() – 椭圆
- inset() – 内矩形(包括圆角矩形)
- polygon() – 多边形
其中:
circle() – 圆
语法如下:
circle( [<shape-radius>]? [at <position>]? )
其中问号 ? 是正则表达式中的特殊字符,表示0和1,也就是说shape-radius(圆半径)和position(圆心位置)都是可以缺省的,表示。因此,下面的写法都是合法的:
shape-outside: circle();
shape-outside: circle(50%);
shape-outside: circle(at 50% 50%);
shape-outside: circle(50% at 50% 50%);
shape-outside: circle(50px at 50px 50px);
ellipse() – 椭圆
语法如下:
ellipse( [<shape-radius>{2}]? [at <position>]? )
半径分为x轴,y轴。
x,y半径除了具体数值,还支持farthest-side和closest-side这两个关键字,顾名思义,分别表示到最长边的长度和最短边的长度。例如:
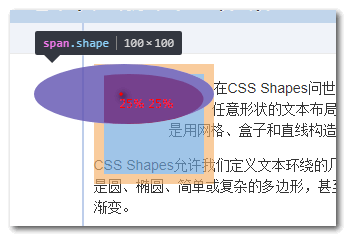
ellipse(farthest-side closest-side at 25% 25%)
表示在浮动元素25% 25%位置,以距离浮动元素最长边的距离作为椭圆的x坐标,以距离浮动元素边缘最短的距离作为椭圆的y坐标。于是,有如下的效果图(浮动元素尺寸100*100,红色点标记是25% 25%位置,可以看出椭圆的轮廓):

inset() – 内矩形(包括圆角矩形)
语法如下:
inset( <shape-arg>{1,4} [round <border-radius>]? )
其中shape-arg是必须参数,可以是1~4个值。当提供所有前四个参数时,它们表示从参考框向内的顶部,右侧,底部和左侧偏移,也就是定义了插入的矩形的边缘位置。 这些参数遵循边距缩写的语法(类似margin、padding等属性),我们可以使用1个,2个,3个或4个值。border-radius表示圆角大小,可以缺省。
因此,下面这些写法都是合法的:
shape-outside: inset(10px);
shape-outside: inset(10px 20px);
shape-outside: inset(10px 20px 30px);
shape-outside: inset(10px 20px 30px 40px);
shape-outside: inset(10px 20px 30px 40px round 10px);
例如上面最后一行代码效果为:
控制台查看元素盒子可以看到:

polygon() – 多边形
polygon()多边形反而是语法最好理解的:
polygon( [<fill-rule>,]? [<shape-arg> <shape-arg>]# )
fill-rule表示填充规则,可以是nonzero以及evenodd,默认值是nonzero。
就是一个一个多边形的点坐标。
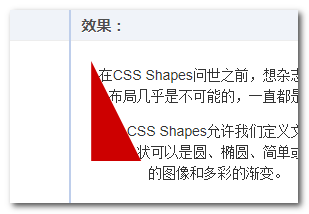
shape-outside: polygon(0 0, 0 100px, 100px 200px);
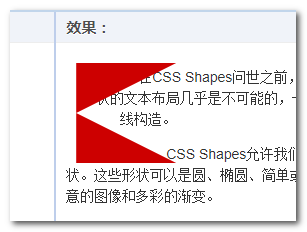
shape-outside: polygon(0 0, 100px 0, 0 50px, 100px 100px, 0 100px);
效果示意: