node——module.exports
module.exports

1.
在a.js中
var b=require('./b.js'); console.log(b);
在b.js中
function add(x,y){ return x+y; } var result=add(100,1000); console.log(result);
执行a.js

当加载一个模块,默认被require()加载后,返回的是一个对象{}
2.
在b.js中
function add(x,y){ return x+y; } var result=add(100,1000); console.log(result); //return "hello";会有问题 //给module.exports符什么值,加载b.js模块的时候就会返回什么值 module.exports='hello world!';
执行a.js

给module.exports符什么值,加载b.js模块的时候就会返回什么值
3.
b.js
function add(x,y){ return x+y; } var result=add(100,1000); console.log(result); //return "hello";会有问题 //给module.exports符什么值,加载b.js模块的时候就会返回什么值 //module.exports='hello world!';//字符 //module.exports=32233;//数字 module.exports=function(x){ console.log(x); };
a.js
var b=require('./b.js'); console.log(b); b('hahaha');
执行a.js

module.exports后面可以符字符串,数值,还有函数
4.
那么我们还可以这样
b.js
function add(x,y){ return x+y; } var result=add(100,1000); console.log(result); //return "hello";会有问题 //给module.exports符什么值,加载b.js模块的时候就会返回什么值 //module.exports='hello world!';//字符 //module.exports=32233;//数字 /*module.exports=function(x){ console.log(x); };*/ module.exports.name='Jim'; module.exports.age=11; module.exports.show=function(){ console.log(this.name+this.age); }
a.js
var b=require('./b.js'); console.log(b.name); console.log(b.age); console.log(b.show);
b.show();
执行a.js

b.js也可以返回出这样的对象
总结:
所以,require用来加载模块,module.exports用来暴露模块
module.export与export的区别
a.js
var b=require('./b.js'); console.log(b.name); console.log(b.age); b.show();
b.js
module.exports.name='Bob'; exports.age=12; exports.show=function(){ console.log(this.name+this.age); }
执行a.js

得到的结果与module.export的1结果相同,但是module.export与export之间还是有些差别的,我们来看下面的例子
a.js
var b=require('./b.js'); console.log(b); console.log(b.name); console.log(b.age); b.show(); b('hahaha');
b.js
module.exports.name='Bob'; exports.age=12; exports.show=function(){ console.log(this.name+this.age); }; module.exports='Hello !';
执行a.js

可以看出最后暴露出的只有module.exports=“Hello !”,而exports的都没有暴露出来
原因:
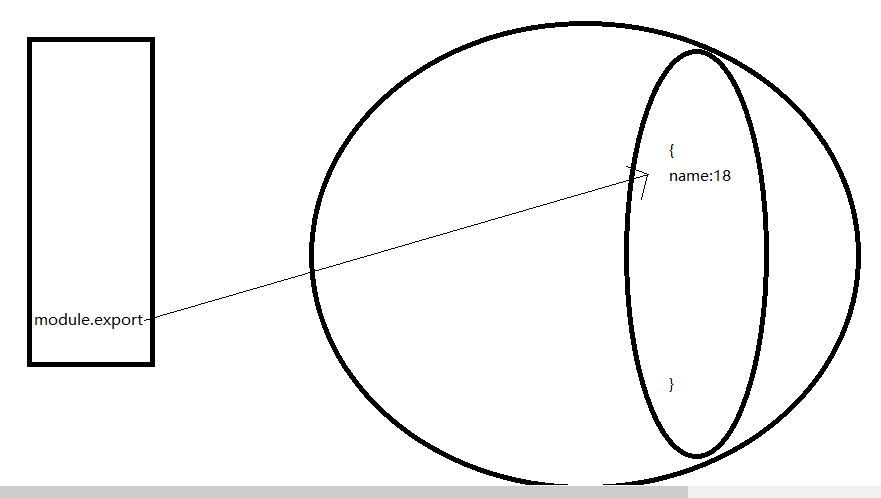
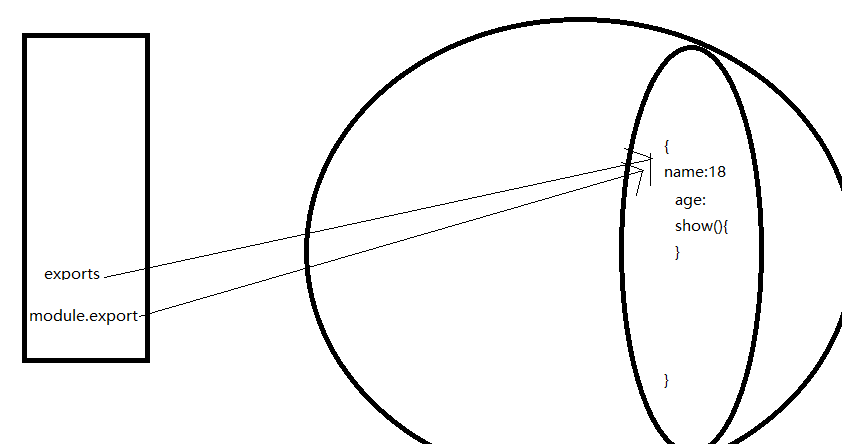
因为module.exports和exports相当于一个栈里的两个变量,module.exports先指向堆里的一个对象,给对里添加了一个name属性

exports会和module.exports指向同一个对象,添加属性

之后如果又对module.export赋值:module.exports=‘Hello !’;,这个时候module.exports会指向堆里的一个新的地方

exports就没有和module.exports在同一个对象里了,而会返回的值会是module.exports的值,所以exports不会暴露出来
再修改一下b.js
module.exports.name='Bob'; exports.age=12; exports.show=function(){ console.log(this.name+this.age); }; exports='Hello !';

可以看出,最终返回的还是module.exports
exports存在因为它是一个快捷方式,是为了我们使用更方便

