css 3d 基础知识
css3d 总结
3d transform (3D变形)(rotate skew scale translate)
基础知识
perspective (视距,景深) perspective-origin (视点)
transfrom
(1) 坐标 x y z
(2) 变形 基点位置 transform-origin
(3)transfrom-style:preserve-3d
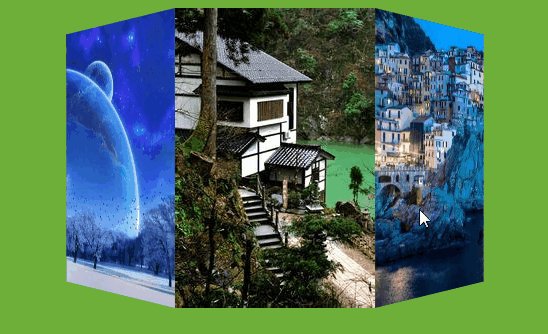
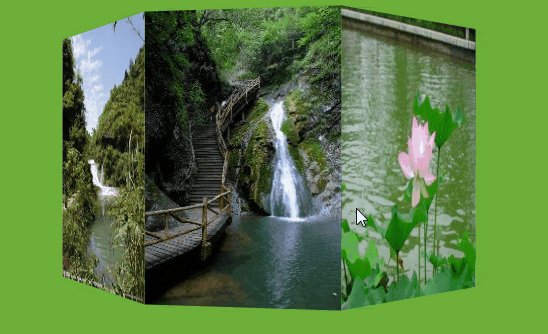
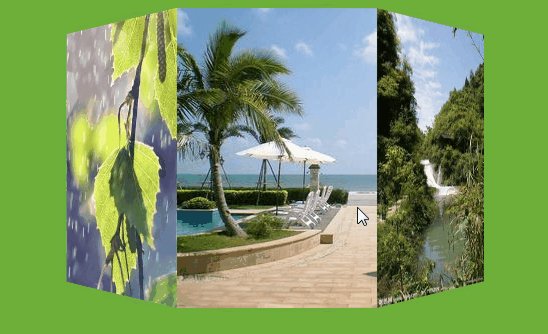
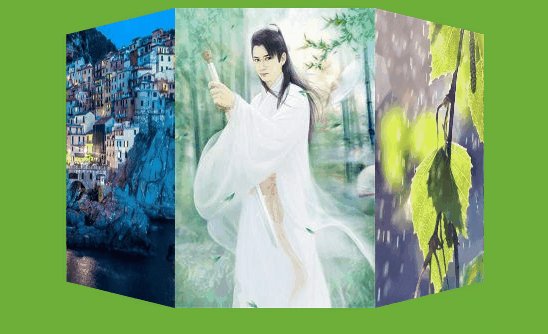
3D旋转图片相册

3d transform (3D变形)(rotate skew scale translate)
基础知识
perspective (视距,景深) perspective-origin (视点)
transfrom
(1) 坐标 x y z
(2) 变形 基点位置 transform-origin
(3)transfrom-style:preserve-3d
3D旋转图片相册

它就用到了一个比较简单的坐标y 轴旋转那咱们看一下他的代码
html的代码:
<div class="kj" id="kj">
<div class="mian"><img src="img/p1.jpg" alt=""></div>
<div class="mian"><img src="img/p2.jpg" alt=""></div>
<div class="mian"><img src="img/p3.jpg" alt=""></div>
<div class="mian"><img src="img/p4.jpg" alt=""></div>
<div class="mian"><img src="img/p5.jpg" alt=""></div>
<div class="mian"><img src="img/p6.jpg" alt=""></div>
<div class="mian"><img src="img/p7.jpg" alt=""></div>
<div class="mian"><img src="img/p8.jpg" alt=""></div>
<div class="mian"><img src="img/p9.jpg" alt=""></div>
</div>
首先要建九个盒子放九张图片,这个很容易理解的。
css的代码
body{
background: #6daf39;(背景加了个颜色 主要是好看)
}
.xj{
perspective:600px;(这是井深)
}
.kj{
transition: 1s;(运动时间)
transform-style:preserve-3d;(实现3d效果 当然这是非常重的)
width:200px;
height: 300px;
margin:80px auto;
position: relative;
transform: rotateY(0deg) rotateX(0deg) translateZ(-275px);
transform-origin: center center -275px;
}
.mian{
position:absolute;
font-size: 50px;
color:#fff;
text-align: center;
line-height: 300px;
}
.mian:nth-child(1){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(0deg)translateZ(275px);
}
.mian:nth-child(2){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(40deg)translateZ(275px);
}
.mian:nth-child(3){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(80deg)translateZ(275px);
}
.mian:nth-child(4){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(120deg)translateZ(275px);
}
.mian:nth-child(5){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(160deg)translateZ(275px);
}
.mian:nth-child(6){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(200deg)translateZ(275px);
}
.mian:nth-child(7){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(240deg)translateZ(275px);
}
.mian:nth-child(8){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(280deg)translateZ(275px);
}
.mian:nth-child(9){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(320deg)translateZ(275px);
}
css就到这里,很简单的;
js的代码
kj.onclick=function () {
cishu++;
var jiaodu=40*cishu;
kj.style.transform="rotateY("+jiaodu+"deg)translateZ(-275px)"
}
(kj)就是3d空间,点击kj要是一种效果,就要有一种方法或步骤;
3d空间样式rotateY(这就是上下轴旋转)translateZ(Z这就是3d立体字轴;让3d空间后移275px找到轴心位置)



