ASP.Net MVC开发基础学习笔记:一、走向MVC模式
一、ASP.Net的两种开发模式
1.1 ASP.Net WebForm的开发模式

(1)处理流程
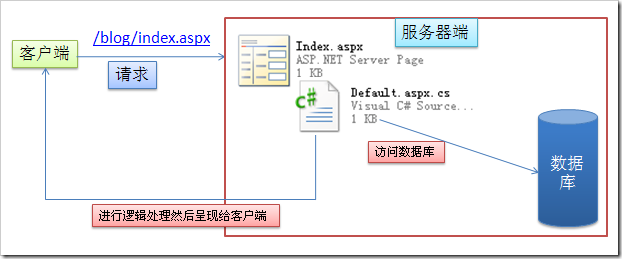
在传统的WebForm模式下,我们请求一个例如http://www.aspnetmvc.com/blog/index.aspx的URL,那么我们的WebForm程序会到网站根目录下去寻找blog目录下的index.aspx文件,然后由index.aspx页面的CodeBehind文件(.CS文件)进行逻辑处理,其中或许也包括到数据库去取出数据(其中的经过怎样的BLL到DAL这里就不谈了),然后再由index.aspx页面来呈现给用户。
综上所述,在WebForm模式下:一个URL请求的是在服务器与该URL对应路径上的物理文件(ASPX文件或其他),然后由该文件来处理这个请求并返回结果给客户端。
(2)开发方式
1.2 ASP.Net MVC的开发模式

(1)处理流程
在ASP.Net MVC中,客户端所请求的URL是被映射到相应的Controller去,然后由Controller来处理业务逻辑,或许要从Model中取数据,然后再由Controller选择合适的View返回给客户端。再说回前面我们运行的ASP.NET MVC程序访问的http://www.aspnetmvc.com/Home/Index这个URL,它访问的其实是HomeController中的Index这个Action。
(2)显著特点
二、MVC模式的两种不同解读
V:View 是用户接口层组件。主要是将Model中的数据展示给用户。aspx和ascx文件被用来处理视图的职责;



可以看出,对于MVC的两种不同理解的区别就在于对于Model的理解上:将Model作为业务模型(BLL、DAL等)还是作为视图模型(ViewModel)。
三、WebForm vs MVC

(1)WebForm
优点: 1.提供了大量的服务器端控件,可以实现快速开发;
2.ViewState回传数据很方便;
3.学习成本低;
缺点: 1. 封装太强,虽然学习成本低,很多底层东西让初学者不是很明白;
2. 自定义控制不灵活,不利于美工和开发人员的配合,往往那些服务器控件处理稍有不慎就会导致出错;
3. ViewState在页面中的传递会造成大量的流量消耗;
TIP:有关WebForm的服务器控件和ViewState的详细介绍,不了解的朋友可以阅读另一篇博文《ASP.Net WebForm学习笔记:aspx与服务器控件探秘》。
(2)MVC
优点: 1.很容易将复杂的应用分成Model(ViewModel)、View、Controller三个组件模型,将处理后台逻辑代码与前台展示逻辑进行了很好的分离,属于松耦合关系,在大项目应用中,更易于敏捷开发与测试驱动开发,有很强的可扩展性;
2.因为没有服务器端控件,所以程序员控制的会更加灵活,页面更加干净,没有ViewState;
3.通过修改路由规则,可以控制生成自定义的url,因此控制生成SEO友好的URL将更加容易;
4.强类型View实现、Razor视图、Model绑定机制、Model的验证机制,更安全高效;
缺点: 学习成本高,结构复杂,对未变化数据的不必要的频繁访问,也将损害操作性能。
四、第一个ASP.Net MVC程序
4.1 新建项目后的文件组织结构
(1)新建一个ASP.Net MVC 4项目,选择“基本”配置与“ASPX”视图引擎(暂时不用Razor引擎)。
(2)VS为我们生成的基本文件组织结构如下图所示:

可以看出,VS默认帮我们创建好了Models、Views以及Controllers的三个文件夹,这三个文件夹就构成了我们的ASP.Net MVC模式的项目。其中,Controllers是所有控制器的类文件所在,而Models则是所有模型的类文件所在,而Views则是所有cshtml或aspx的文件所在。
4.2 控制器的“约定大于配置”
在Controllers中新建一个控制器,取名为HomeController。在默认的Index这个Action中新建一个视图,默认名为Index即可。

4.3 视图的相关约定

4.4 数据传递的桥梁-ViewData与ViewBag



PS:ViweBag其实是就一个包含了一层Dynamic的ViewData,两个兄弟共用的是一个容器。

(5)ViewData与ViewBag的比较
| ViewData | ViewBag |
| 它是Key/Value字典集合 | 它是dynamic类型对像 |
| 从Asp.net MVC 1 就有了 | ASP.NET MVC3 才有 |
| 基于Asp.net 3.5 framework | 基于Asp.net 4.0与.net framework |
| ViewData比ViewBag快 | ViewBag比ViewData慢 |
| 在ViewPage中查询数据时需要转换合适的类型 | 在ViewPage中查询数据时不需要类型转换 |
| 有一些类型转换代码 | 可读性更好 |
(6)如何在程序中使用ViewData与ViewBag
①在Controller中的代码
public ActionResult Index() { ViewData["Name"] = "Edison Chou"; ViewBag.Name = "Edison Chou"; return View(); }
②在View中的代码
<body>
<div>
<h1>Hi,ASP.Net MVC First Demo!</h1>
<%
for (int i = 0; i < 5; i++)
{
Response.Write("Hello World!<br/>");
}
%>
<p><%: ViewData["Name"] %></p>
<p><%: ViewBag.Name %></p>
</div>
</body>
4.5 路由机制初步了解
我们通过调试可以知道,在MVC中所有的请求都归结到控制器下面的Action。所以,所有的请求都是要指定一个具体的Action,Url的格式是根据路由规则来定的。那么,在ASP.Net MVC的路由规则默认又是什么,在哪里设置的呢?
public class RouteConfig { public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } ); } }
打开App_Start文件夹,可以找到RouteConfig这个类,查看RouteConfig这个类的方法,可以知道原来是RegisterRoutes这个方法为我们的ASP.Net MVC项目设置了默认的路由规则:{controller}/{action}/{id},也就是说我们可以通过http://localhost/Home/Index/1这种URL来访问项目。如果我们想要改变默认的路由规则,例如我们想要以这种URL:http://localhost/Home-Index-1来访问项目,则直接将上面的默认路由规则改为:{controller}-{action}-{id}即可。
参考文章
(1)lulu Studio,《ASP.Net MVC入门:1-简介》,http://www.cnblogs.com/QLeelulu/archive/2008/09/30/1302462.html
(2)马伦,《ASP.Net MVC基础视频教程》,http://bbs.itcast.cn/thread-26722-1-1.html
(3)深山老林,《正确认识WebForm与ASP.Net MVC》,http://www.cnblogs.com/wlb/archive/2009/12/07/1618954.html
(4)zhaojunpeng,《ViewData和ViewBag的那些事》,http://blog.segmentfault.com/zhaojunpeng/1190000000472818


 在传统的WebForm模式下,我们请求一个例如http://www.aspnetmvc.com/blog/index.aspx的URL,那么我们的WebForm程序会到网站根目录下去寻找blog目录下的index.aspx文件,然后由index.aspx页面的CodeBehind文件(.CS文件)进行逻辑处理,其中或许也包括到数据库去取出数据(其中的经过怎样的BLL到DAL这里就不谈了),然后再由index.aspx页面来呈现给用户。综上所述,在WebForm模式下:一个URL请求的是在服务器与该URL对应路径上的物理文件(ASPX文件或其他),然后由该文件来处理这个请求并返回结果给客户端。
在传统的WebForm模式下,我们请求一个例如http://www.aspnetmvc.com/blog/index.aspx的URL,那么我们的WebForm程序会到网站根目录下去寻找blog目录下的index.aspx文件,然后由index.aspx页面的CodeBehind文件(.CS文件)进行逻辑处理,其中或许也包括到数据库去取出数据(其中的经过怎样的BLL到DAL这里就不谈了),然后再由index.aspx页面来呈现给用户。综上所述,在WebForm模式下:一个URL请求的是在服务器与该URL对应路径上的物理文件(ASPX文件或其他),然后由该文件来处理这个请求并返回结果给客户端。


