three.js入门系列之导入拓展类
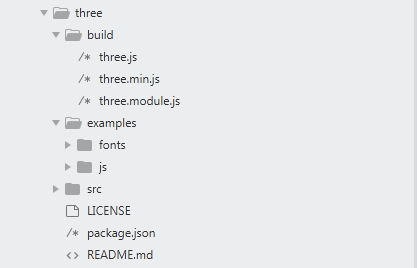
先来看一下three.js包的目录结构:

我们使用的时候,可以一次性import所有的功能,也可以按需引入,全依赖three.module.js这个文件对three.js的功能作了模块化处理;
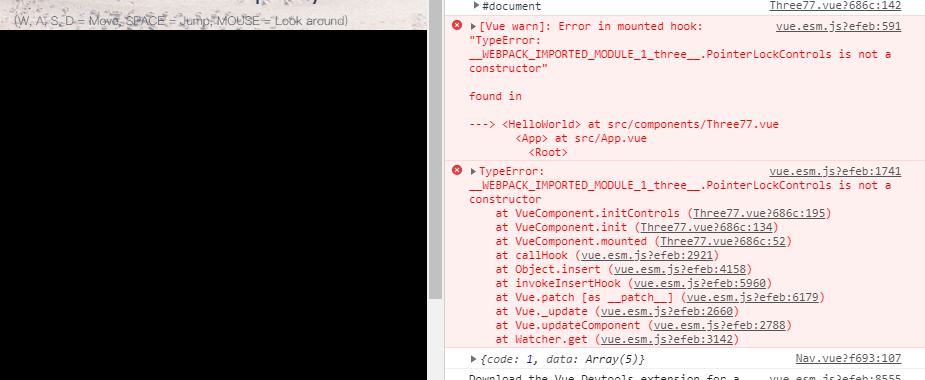
但是,该模块化处理的功能仅仅是引入了src下面的所有功能类,实际开发中,我们还需要拓展包(examples)里面的诸多功能,但是如果还像之前一样直接实例化对象的话,会报如下错误:

这是因为,PointerLockControls这个方法(类)是在拓展包里面的,而three.module.js并没有将其引入(如果你是通过script标签引入该功能的话,后面的内容可以无视),所以,我们需要手动引入该功能模块。
一、PointerLockControls.js模块化
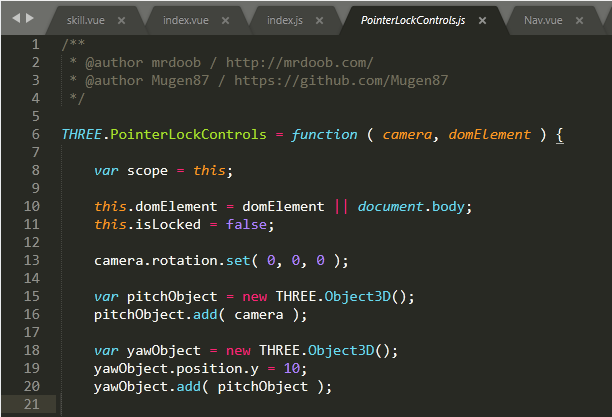
先打开three/examples/js/controls/PointerLockControls.js文件,它是这样的:

因为是在THREE这个对象上添加的属性(方法),所以通过script标签直接引入是没有任何问题的,但是我们现在要做的是将其模块化:
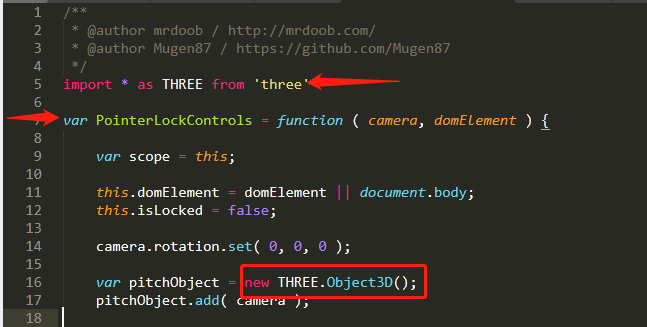
①将该文件中所有THREE.PointerLockControls替换成PointerLockControls;
②防止该功能模块有对其他three.js模块的依赖,引入three.js
③文件开头用var申明PointerLockControls;

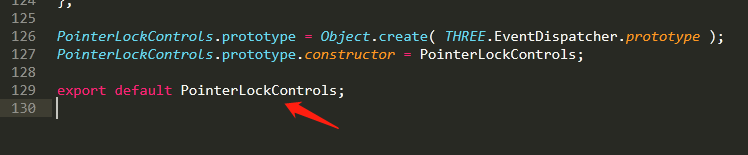
④文件末尾添加export;

二、three.module.js引入拓展模块
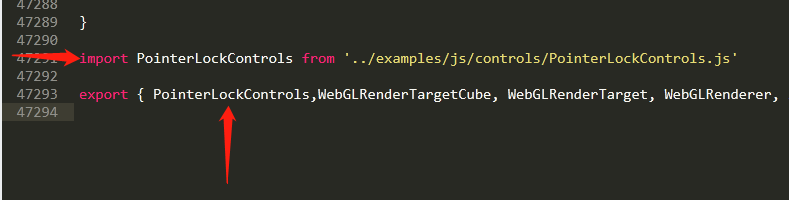
打开three/build/three.module.js文件至末尾,添加该模块:

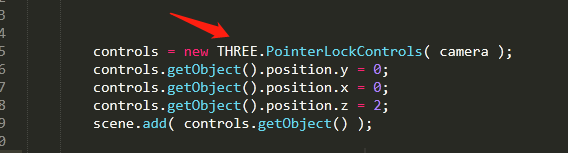
三、在你的页面直接调用该模块吧

这样,你就可以像调用其他three.js模块类一样,直接调用该拓展类了。
(我不怕千万人阻挡,只怕自己投降!)

.png)






