EasyTools的联动下拉菜单使用详解
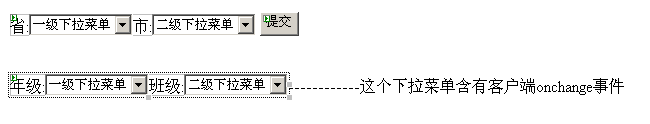
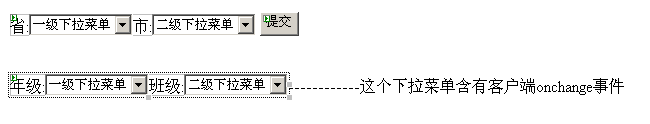
今天说下EasyTools的联动菜单怎么使用,下面是个效果图。


主要介绍几个重要的属性:
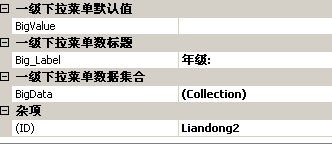
Big_Label是一级菜单(我有时候称其为大类)的标签,例如这个例子里面的“省,年级”;---支持编辑html
Small_Label是二级菜单(我有时候称其为小类)的标签,例如这个例子里面的“市,班级”;---支持编辑html
BigData是个类型为List<BigItem>的数据集合,一级下拉菜单的选项就从这里面来。
SmallData是个类型为List<SmallItem>的数据集合,二级下拉菜单与一级下拉菜单的从属关系和表现数据就是从这个值来的。
BigValue 是一级下拉菜单的选中值。
SmallValue是二级下拉菜单的选中值。
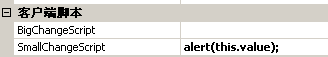
同时一级下拉菜单和二级下拉菜单都有个客户端的onchange脚本绑定选项:

具体使用就不说了,相信大家都明白。
控件的服务端事件:SelectChanged;当联动下拉菜单的值有变化时就会触发这个事件。
下面实战下:
这个是初始化联动菜单的数据集合的函数,并且使用viewstate保存,使用viewstate保存的优点:无需每次加载页面都重新初始化数据,对于联动菜单的数据获取比较耗资源的程序,建议这样使用,但同时会给您的程序带来另外的问题,您的客户端数据会急剧膨胀。这个就使用的时候,大家具体问题具体分析。
这个就是page_load事件里面的代码。
1 protected void Liandong1_SelectChanged(object sender, EventArgs e)
protected void Liandong1_SelectChanged(object sender, EventArgs e)
2 {
{
3 Response.Write("联动菜单内容发生变化时触发的事件。<br/><br/>");
Response.Write("联动菜单内容发生变化时触发的事件。<br/><br/>");
4 }
}
 protected void Liandong1_SelectChanged(object sender, EventArgs e)
protected void Liandong1_SelectChanged(object sender, EventArgs e)2
 {
{3
 Response.Write("联动菜单内容发生变化时触发的事件。<br/><br/>");
Response.Write("联动菜单内容发生变化时触发的事件。<br/><br/>");4
 }
}这是联动菜单的SelectChange事件。
大概就这么多,希望大家多多指教,交流,做得不好还请点评指点。
附上这个Demo的完整代码:下载



 2级联动菜单,从此很简单!
2级联动菜单,从此很简单!




 }
}