一步一步教你使用AgileEAS.NET基础类库进行应用开发-WinForm应用篇-在UI中应用DataUIMapper组件
系列回顾
WinForm篇我用了一步一步教你使用AgileEAS.NET基础类库进行应用开发-WinForm应用篇-实例一个模块(商品字典)和一步一步教你使用AgileEAS.NET基础类库进行应用开发-WinForm应用篇-实现字典的打印两篇文章实例演示了一个基于AgileEAS.NET实现一个简单的增加、删除、修改、查询与打印的典型的简单应用案例,这应该是一个典型的MIS系统的应用场景。
本文内容
本文我将在WinForm篇前面两篇文章所介绍的案例基础上介绍字典编辑场景中应用DataUIMapper组件,有关于DataUIMapper组件的介绍请参考.NET快速开发实践之应用IExtenderProvider实现对象与UI控件的绑定一文。
代码改造
在这里我也就不再介绍DataUIMapper组件的详细功能了,直接看看改造过程,我们先来看看原先的显示与写回代码:
2 {
3 this.tbCode.Text = dict.Code;
4 this.tbName.Text = dict.Name;
5 this.tbSpec.Text = dict.Spec;
6 this.tbUnit.Text = dict.Unit;
7 this.tbDescription.Text = dict.Description;
8 this.tbPYCode.Text = dict.PYCode;
9 }
10
11 private void WriteBack_Old(IProduct dict)
12 {
13 dict.Code = this.tbCode.Text;
14 dict.Name = this.tbName.Text;
15 dict.Spec = this.tbSpec.Text;
16 dict.Unit = this.tbUnit.Text;
17 dict.Description = this.tbDescription.Text;
18 dict.PYCode = this.tbPYCode.Text;
19 }
原来的代码需要手工实现UI控件与数据对象的交互比如dict.Code = this.tbCode.Text这样的写法,那么换成DataUIMapper组件应该怎么做呢。
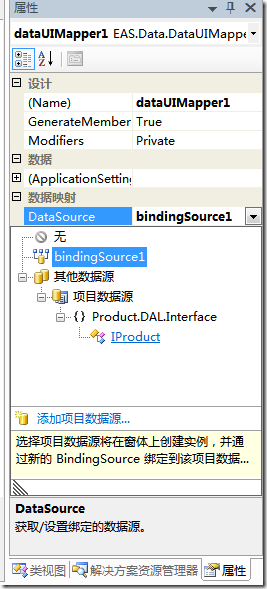
首先在VS开发环境中把DataUIMapper组件添加到VS环境的工具箱,需要说明的是DataUIMapper组件由程序集EAS.Data.DataUIMapper.dll承载,然后向窗体ProductDictEditor拖放一个DataUIMapper组件,然后设定DataUIMapper组件的数据源属性:
DataUIMapper组件可以通过BindingSource数据实现向数据对象的绑定,也就是可以属性窗口中很方便的设定数据源,当然,开发人员也可以通过其他方式设定数据源,比如可以通过修改ProductDictEditor.Designer.cs文件指定DataUIMapper组件的数据源对象:
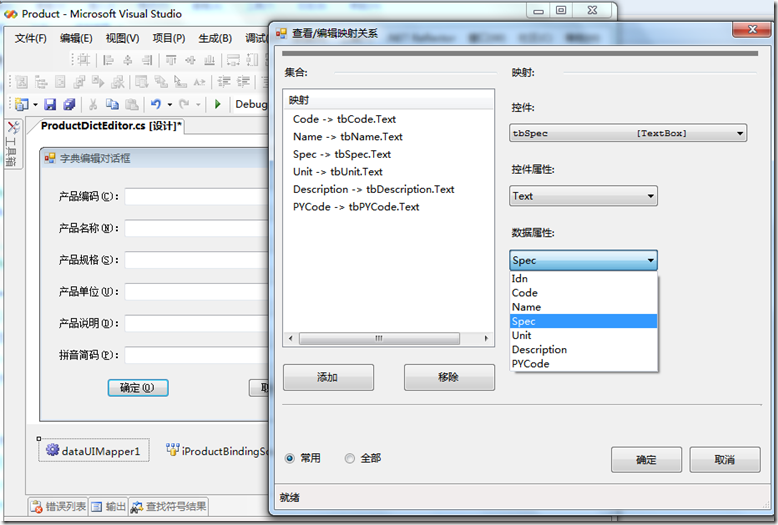
虽然可以通过修改*.Designer.cs,但我还是建议通过GUI文件完成DataUIMapper组件的数据源设定,当完成DataUIMapper组件的数据源设定之后,我们就可以使用很方便的Data<==>UI绑定了,可以通过DataUIMapper组件的Mappings属性(集合)来配置数据对象与UI控件的交互关系:
在属性设定界面上有一个选项,“常用/全部”,选择“常用”之后控件下拉列表中会把一些不常用的UI控件过虑,但如果使用了一些特殊控件,被考虑了你需要选择“全部”,则可以完成对UI中的所有控件进行设定。
当我们完成绑定Data<==>UI绑定关系之后,我们只需要修改原先的数据显示与写回代码如下即可:
2 {
3 this.dataUIMapper1.UpdateUI(dict);
4 }
5
6 private void WriteBack(IProduct dict)
7 {
8 this.dataUIMapper1.UpdateObject(dict);
9 }
今天的例子就到这儿,在UI编程中还会涉及到控件的焦点跳车、输入验证、输入法控件等一个辅助的扩展编程技术,在本系列中将不在详细讲述,有关于这些内容,请参考.NET快速开发实践中的IExtenderProvider扩展组件、.NET快速开发实践之应用IExtenderProvider实现输入法自动切换、.NET快速开发实践之应用IExtenderProvider实现控件焦点跳转等几篇文章。
有关本例所涉及的数据表结构请参考基于AgileEAS.NET平台基础类库进行应用开发-总体说明及数据定义一文,有关数据对象模型定义文件、文档、DDL脚本请下载:https://files.cnblogs.com/eastjade/demo.db.doc.sql.rar,本例完整代码下载:Product.Demo.rar。
最后,声明一句,不欢迎“巴克球”!我不想再说什么,别来凑热闹了。
链接
一步一步教你使用AgileEAS.NET基础类库进行应用开发-系列目录
QQ群:116773358
作者:魏琼东
出处:http://www.cnblogs.com/eastjade
关于作者:有13年的软件从业经历,专注于中小软件企业软件开发过程研究,通过在技术与管理帮助中小软件企业实现技术层面开源节流的目的。熟悉需求分析、企业架构、项目管理。现主要从事基于AgileEAS.NET平台的技术咨询工作,主要服务于医疗卫生、铁路、电信、物流、物联网、制造、零售等行业。如有问题或建议,请多多赐教!
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,如有问题,可以通过mail.james@qq.com 联系我,也可以加入QQ群:113723486、199463175、116773358、116773358、212867943、147168308、59827496、193486983、15118502和大家共同讨论,非常感谢。



![1Z(IP{5}FVZ7ZLN${CFJ]TH 1Z(IP{5}FVZ7ZLN${CFJ]TH](https://images.cnblogs.com/cnblogs_com/eastjade/WindowsLiveWriter/AgileEAS.NETWinFormUIDataMapper_C6E9/1Z(IP%7B5%7DFVZ7ZLN$%7BCFJ%5DTH_thumb.jpg)