.NET快速开发实践之应用IExtenderProvider实现对象与UI控件的绑定
现在企业级的信息系统应用开发之中,数据层采用了ORM,解放了之前开发最大工作量的核对SQL语句,我到现在还曾经记得在2002年实医院管理信息系统时对齐一个插入数据的SQL语言搞的我头大,从那之后就能不能把这样的东西换个方式,之后搞.NET有了ORM,对齐SQL语句的事终于解放了,但是界面上的UI与ORM对象之间的数据交互避免不了,把数据实体的值显示在UI控件上或者把UI控件的值更新到数据对象,我们不得不这样去写:
取实体的值并显示在界面:
private void Display(IPerson person) { this.tbName.Text = person.Pname; this.dtpBirthday.Value = person.Birthday; this.tbMobPhone.Text = person.Mobphone; this.tbTel.Text = person.Tel; this.tbQQ.Text = person.QQ; //...
this.tbWorkUnit.Text = person.Workunit; this.tbInsureCode.Text = person.Insurecode; this.tbIDCode.Text = person.Idcode; }
取UI控件的值并保存至对象:
private void ToObject(IPerson person) { person.Pname = this.tbName.Text; person.Birthday = this.dtpBirthday.Value; person.Mobphone = this.tbMobPhone.Text; person.Tel = this.tbTel.Text; //... person.Workunit = this.tbWorkUnit.Text; person.Insurecode = this.tbInsureCode.Text; person.Idcode = this.tbIDCode.Text; }
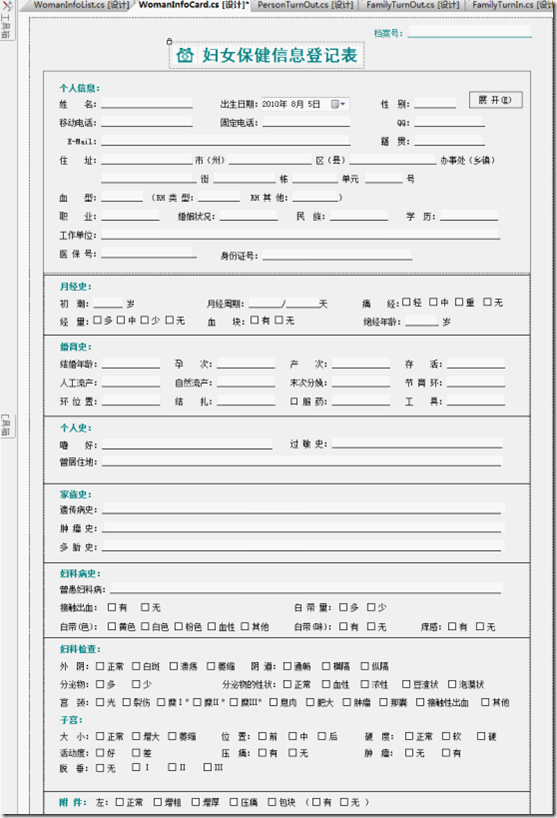
如果说一个UI界面上控件数量有限,或许这直方式写着也就没有什么,可以在某些应用,控件多的可以让你吐血,我下面给大有展示一个:
我想说很杯具的是这个UI截图还没有截全,有心的朋友可以去数一数有多少控件,也大概会知道数据库有多少个字段。
我想说很杯具的是这个UI截图还没有截全,有心的朋友可以去数一数有多少控件,也大概会知道数据库有多少个字段,当我们修改了数据库或者ORM定义,或者程序在修改时,会不会吐血,反正我看着就眼花花了。
我是个懒汉,总是在寻找懒法式的做法,能不能想个办法做的简单一点,曾经想过使用UI的代码生成器,生成数据绑定的UI代码,这曾经认为不失一个好的办法,但是,生成代码的过程中,界面控件如何布局就成了一个很不好处理的问题,除非搞一个UI设计器,通过拖放ORM对象的属性以达到设计界面的目的,但是目前,AgileEAS.NET平台还没有做到如些强大的地步。
我相信快速开发是一个理念与实践,工具是一种辅助手段,能大大提高开发效率,相信AgilEAS.NET平台的UI设计器在不久的将来即会让开发人员看到,目前我们还是以其他方式解决这个问题。
在以前的开发过,曾经使用IExtenderProvider实现过控件焦点跳转的功能,所以也就想到了通过IExtenderProvider搞一个对象与UI的绑定扩展组件,定义UI与对象属性的映射关系的方法实现这种绑定。
在AgileEAS.NET平台中,提供了一个DataUIMapper的组件,由EAS.Data.DataUIMapper程序集承载,他能同时提供WinForm与WebForm控件与数据对象绑定。
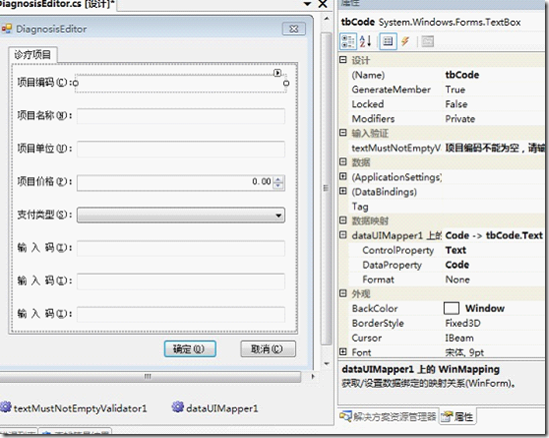
下面我以一个例子的方式来看看这种绑定,下图是一个典型的属性编辑窗口,用于新建、查看和修改一个特定ORM对象的值:
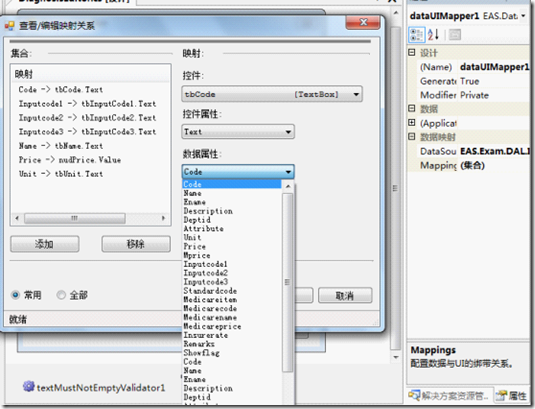
在UI上面,我们安排了数据编辑相关的9个输入控件,以及一个DataUIMapper组件,我们也可以在VS的控件属性窗口中看到项目编码文本框的映射关系Code->tbCode.Text,我们可以通过输入控件的扩展属性设置这种映射关系,也可以通过DataUIMapper组件的映射关系集合管理这些映射:
在设置了DataUIMapper组件DataSourceType属性之后,我们可以通过下拉列表框选择数据对象的属性,如果不设置DataSourceType属性,我们则可以通过直接输入数据属性的方法完成这种绑定设置。
当我们设置好这些绑定关系之后,如何利用DataUIMapper完成对象与UI的交互呢,DataUIMapper提供了DataSource属性和UpdateObject、UpdateUI方法完成数据与UI的交互,上例UI中的读对象和写对象的可以使用以下方式完成:
更新对象到UI:
this.dataUIMapper1.DataSource = this.Info; this.dataUIMapper1.UpdateUI(); this.cbxSure.SelectedIndex = this.Info.Insurerate - 1;
或者
this.dataUIMapper1.UpdateUI(this.Info); this.cbxSure.SelectedIndex = this.Info.Insurerate - 1;
更新UI到对象:
this.dataUIMapper1.DataSource = this.Info; this.dataUIMapper1.UpdateObject(); info.Insurerate = this.cbxSure.SelectedIndex + 1;
或者
this.dataUIMapper1.UpdateObject(info); info.Insurerate = this.cbxSure.SelectedIndex + 1;
上面的代码及我做了一个简单的例子,请下载Exam.DataUIMapper.rar,我在实现DataUIMapper组件的过程中参考过codeproject上的Leveraging .NET Components and IDE Integration: UI AOP in an MVC use case一文,原来作者的实现非常优雅。
QQ群:15118502
作者:魏琼东
出处:http://www.cnblogs.com/eastjade
关于作者:有13年的软件从业经历,专注于中小软件企业软件开发过程研究,通过在技术与管理帮助中小软件企业实现技术层面开源节流的目的。熟悉需求分析、企业架构、项目管理。现主要从事基于AgileEAS.NET平台的技术咨询工作,主要服务于医疗卫生、铁路、电信、物流、物联网、制造、零售等行业。如有问题或建议,请多多赐教!
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,如有问题,可以通过mail.james@qq.com 联系我,也可以加入QQ群:113723486、199463175、116773358、116773358、212867943、147168308、59827496、193486983、15118502和大家共同讨论,非常感谢。