解决express不是内部或外部命令
"Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具。使用 Express 可以快速地搭建一个完整功能的网站。" 然而最近在公司电脑使用express过程中出现了一些问题,命令提示说,express不是内部或外部命令,于是度娘ing......网上基本都这么说:
1、把express降版本可使用npm install -g express@3.5.0 ,我没有去试过。ps:有最新版干嘛不用呢!
2、直接npm install express -g,再次执行npm install -g express-generator,最后执行express -V 检查是否成功。可结果是express不是内部或外部命令!!
3、检查环境变量等等。
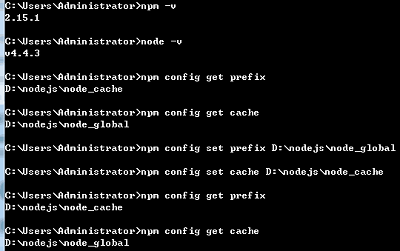
不过,在说express之前呢,我先说一下全局变量设置问题,这是我个人遇到的,希望能帮助到他人,有图有真相:

咦,为啥npm config set prefix 无效呢?但最后我使用npm config ls 命令:

正如红框所示,按给定路径找到.npmrc文件,修改里面的配置即可。
接下来,我们可以把node_global和node_cache两文件清空一下,开始正式express安装。
1、npm install express -g
2、npm install -g express-generator
3、express -V 检查
如果以上第3步出错,这个时候去检查安装的全局目录里是否存在express与express.cmd两个文件,我这里是在D:\nodejs\node_global目录,然后检查再去环境变量是否配置正确。下面我就不截图了,直接给出相关配置。
用户变量:
path:C:\Users\Administrator\AppData\Roaming\npm;D:\nodejs\node_global
系统变量:
path:D:\nodejs
NODE_PATH:D:\nodejs\node_global\node_modules
红色标识表示我新添加上去的,其他都是安装node.js成功后默认的。
当然,如果你不希望建立node_global与node_cache两文件夹(你的全局路径是安装时所默认的),红色标识部分可以忽略,直接往下看。
最后,你可以通过cmd命令进入到你的工作目录执行:
1、express MYAPP && cd MYAPP (创建一个工程名,以MYAPP为例)
2、npm install (安装express所默认的依赖包;如果你的全局路径是安装时所默认的,会在D:\nodejs\node_global\node_modules目录下自动新建了一个MYAPP文件,MYAPP文件包含node_modules文件夹,里包含了下载的所有依赖包)
3、npm start (启动项目;如果你的全局路径是安装时所默认的,需要在D:\nodejs\node_global\node_modules\MYAPP下执行该命令,否则会提示某些包找不到)
4、如果没问题的话,在浏览器地址栏中输入:localhost:3000就可以打开express画面了。

如果您喜欢本文,请点击右下角的推荐,谢谢~



