jsc 解码窥探
先使用
JS_DecodeScript反编译jsc 得到AST树
AST树词法解析
AST还原成源码: npm install escodegen
AST树遍历:npm install estraverse


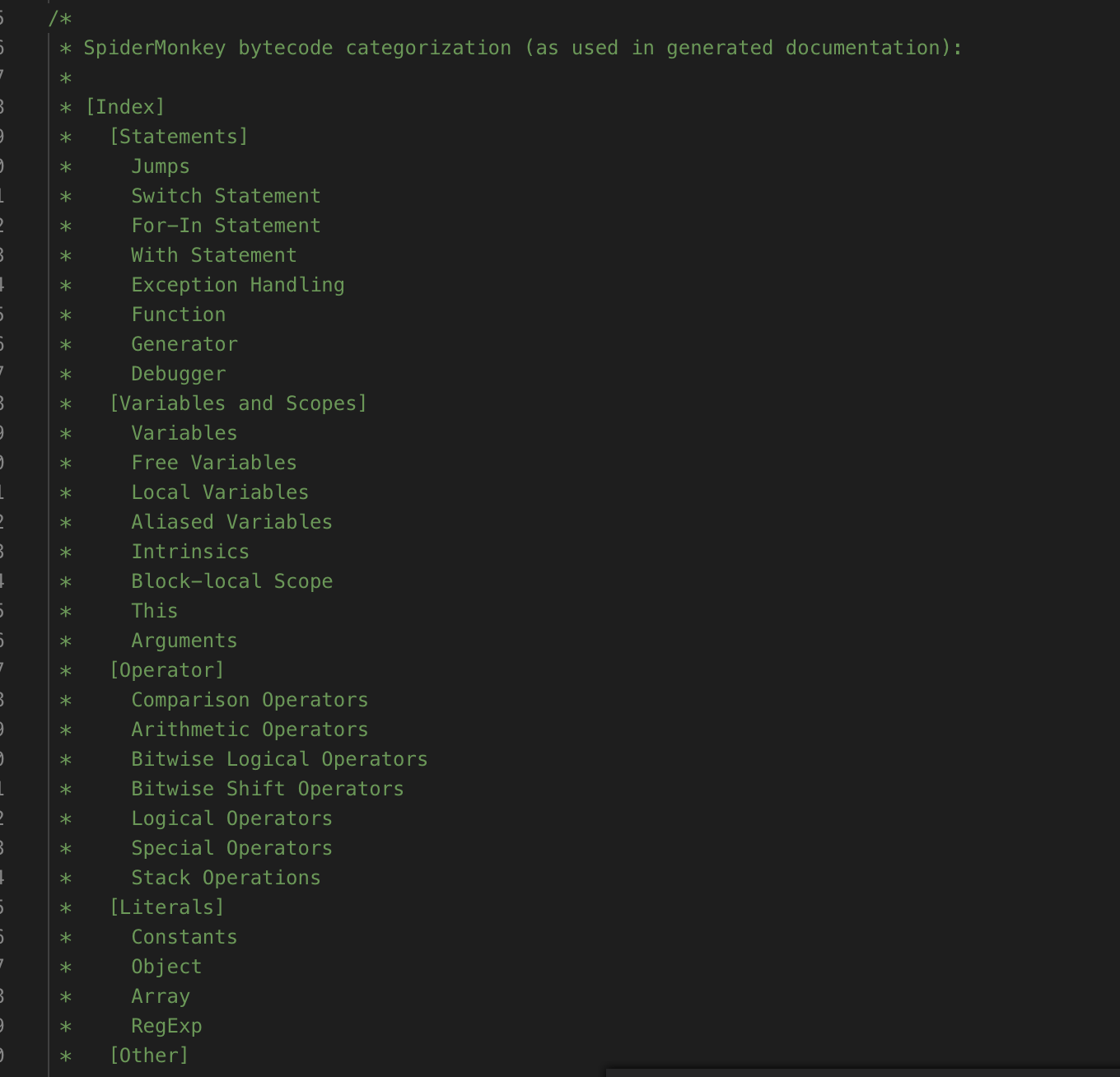
https://developer.mozilla.org/en-US/docs/Mozilla/Projects/SpiderMonkey/Internals/Bytecode

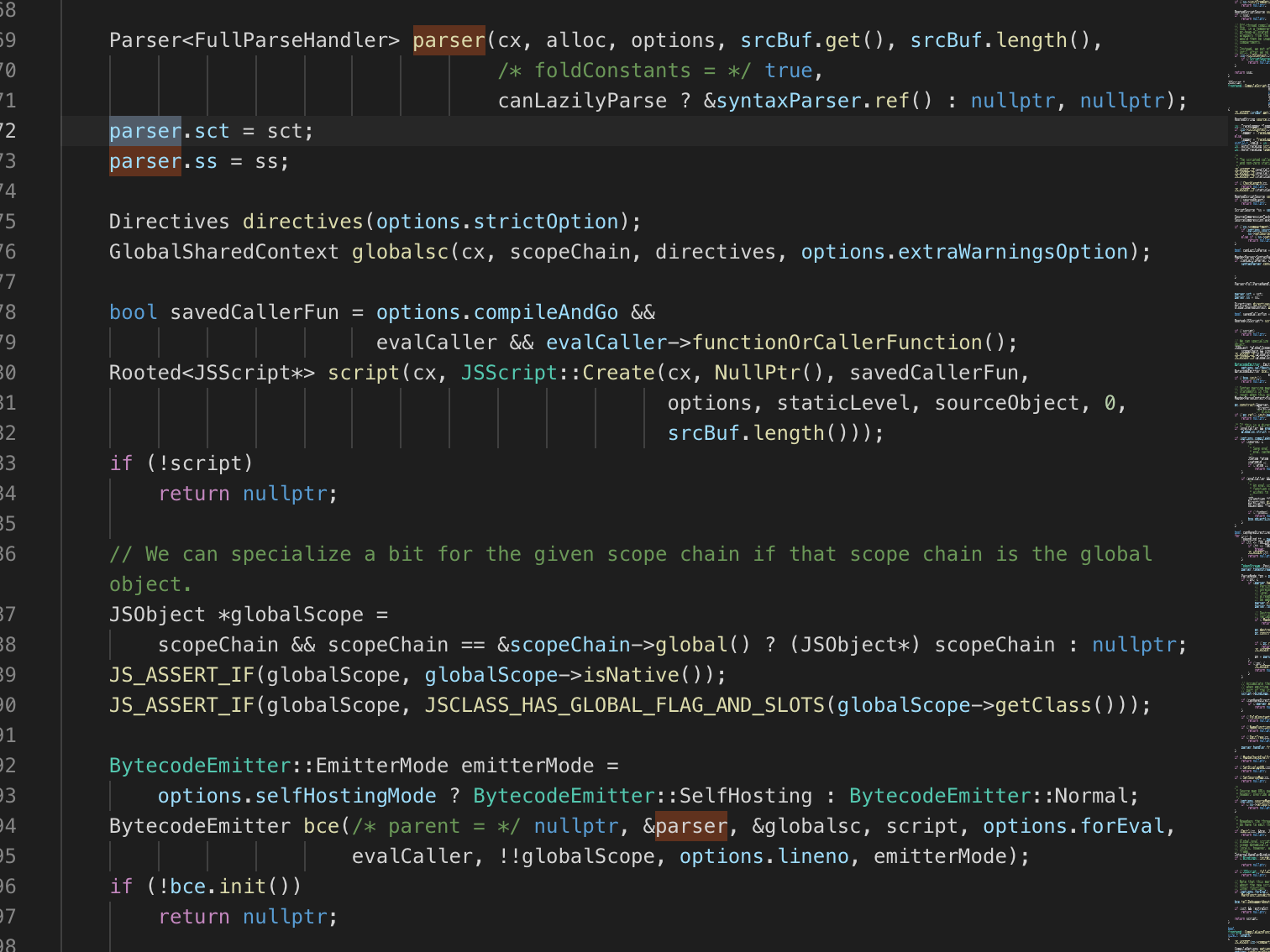
从CompileScript函数中可以看出它的处理过程,
用 Parser<FullParseHandler> parse对象,将源代码进行翻译,将代码转成AST结构ParseNode
再将AST数据结构
再将AST数据结构
经过BytecodeEmitter bce对象处理,变成字节码。 这个字节码是JSScript数据结构的一部分。
注意:这个字节码是bce编译产生的存储在jsscript对象中, 最后一步是经过xdr数据处理,(调用的是JS_EncodeScript)存储在文件中了,也就是jsc文件的内容。
所以js解释器想运行jsc的代码,必须先JS_DecodeScript一下,然后才能运行。
反编译的过程:
读取jsc文件,然后 用JS_DecodeScript函数 得到JScript 对象, 然后将JScript转成
BytecodeParser parser(cx, script);
ASTSerializer serialize;
serialize.setParser(&parser);
ParseNode *pn = parser.parse(nullptr);
if (!pn)
return false;
RootedValue val(cx);
if (!serialize.program(pn, &val)) {
args.rval().setNull();
return false;
}