一、什么是web框架?
框架,即framework,特指为解决一个开放性问题而设计的具有一定约束性的支撑结构,使用框架可以帮你快速开发特定的系统。
对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端。

import socket bufsize = 1024 def handle_request(conn): data_recv = conn.recv(bufsize) conn.send("HTTP/1.1 200 OK\r\n\r\n".encode('utf8')) conn.send("<h1>Hello</h1>".encode('utf8')) def main(): sk = socket.socket(socket.AF_INET, socket.SOCK_STREAM) sk.bind(('127.0.0.1', 8000)) sk.listen(5) while True: conn, addr = sk.accept() print(conn, addr) handle_request(conn) conn.close() if __name__ == '__main__': main()
最简单的Web应用就是先把HTML用文件保存好,用一个现成的HTTP服务器软件,接收用户请求,从文件中读取HTML,返回。
如果要动态生成HTML,就需要把上述步骤自己来实现。不过,接受HTTP请求、解析HTTP请求、发送HTTP响应都是苦力活,如果我们自己来写这些底层代码,还没开始写动态HTML呢,就得花个把月去读HTTP规范。
正确的做法是底层代码由专门的服务器软件实现,我们用Python专注于生成HTML文档。因为我们不希望接触到TCP连接、HTTP原始请求和响应格式,所以,需要一个统一的接口,让我们专心用Python编写Web业务。这个接口就是WSGI:Web Server Gateway Interface。
Python中的 WSGI的实现
wsgief是一个用于参考库,不能真正用到生产,用于实验阶段使用

from wsgiref.simple_server import make_server def runserver(environ, start_response): #environ是包含http请求信息的字典对象 start_response('200 OK', [('Content-Type', 'text/html')]) # start_response("200 OK", [('Content-Type','text/html; charset=utf-8')]) html = 'hello' return [html.encode('utf-8')] if __name__ == '__main__': httpd = make_server('', 8000, runserver) print('Serving HTTP on port 8000...') httpd.serve_forever() envrion: 包含http请求信息的字典对象 用于存放访问的各种信息 start_response 返回的是response hander,返回可迭代对象是内容body 用于以二元组方式存放进列表,来模拟一个字典,但必须要求返回可迭代对象,里面则是正文内容 函数的约定:返回头部信息,必须以这样的格式进行 start_response("200 OK", [('Content-Type','text/html; charset=utf-8')]) 函数的约定:返回body,必须是一个可迭代对象 return [html.encode()]
优化:

from wsgiref.simple_server import make_server #定义函数 def index(): return ['index'.encode()] def login(): return ['login'.encode()] def error404(): return ['404 not found'.encode()] #定义url与函数的对应关系 url = ( ('/index', index), ('/login', login), ) #定义服务端函数,这里的代码就不需要再变化了,用户只需要在上面应用端添加函数和url与函数的对应关系就可以了 def runserver(environ, start_response): start_response('200 OK', [('Content-Type', 'text/html')]) # start_response("200 OK", [('Content-Type','text/html; charset=utf-8')]) #获取用户输入的url地址 Url = environ['PATH_INFO'] func = None for item in url: #获取url对应的函数并执行 if item[0] == Url: func = item[1] break if func: result = func() else: result = error404() return result if __name__ == '__main__': httpd = make_server('', 8000, runserver) print('Serving HTTP on port 8000...') httpd.serve_forever()
二、MVC和MTV模式
MVC是一种使用MVC(Model View Controller模型-视图-控制器)设计创建web应用程序的模式。
- Model 一般对应数据库操作、记录的存取
- View 业务逻辑决定如何展示数据
- Controller负责处理用户交互的部分,从视图读取数据,控制用户输入,并向模型发送数据
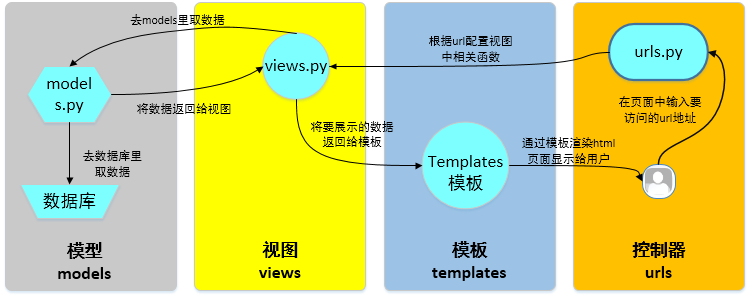
MTV是在传统的MVC的基础上做了优化
Django的MTV模式本质是各组件之间为了保持松耦合关系,将MVC中的视图进一步分解为Django视图和Django模板两部分,分别决定展示什么数据和如何展示。MVC中的控制部分由URLconf模块来实现。
Django的MTV分别代表:
- Model(模型):负责业务对象与数据库的对象(ORM)
- Template(模版):负责如何把页面展示给用户
- View(视图):负责业务逻辑,并在适当的时候调用Model和Template
此外,Django还有一个url分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template

三、Django基本命令
1. 下载
pip install django==1.11.18 -i https://pypi.douban.com/simple/
2、创建一个django project
django-admin.py startproject mysite
当前目录下会生成mysite的工程,目录结构如下:

manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。
settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
urls.py ----- 负责把URL模式映射到应用程序。
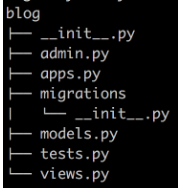
3、在mysite目录下创建应用,比如blog:
python manage.py startapp blog或 django-admin.py startapp blog

__init__.py python包
admin.py 数据库后台
apps.py django把项目和app关联起来的一个文件
migrations 数据库相关
models.py 数据库操作的地方
tests.py 单元测试
views.py 业务逻辑代码
4、启动django项目
python manage.py runserver 8080
python manage.py runserver # 127.0.0.1:8000
python manage.py runserver 0.0.0.0:80 # 0.0.0.0:80
这样我们的django就启动起来了!当我们访问:http://127.0.0.1:8080/时就可以看到:

5、settings.py配置
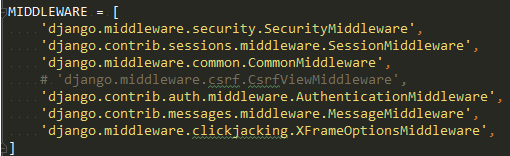
ALLOWED_HOSTS = ["*"] #允许所有ip访问 INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'UserManage.apps.UsermanageConfig', #注册app,也可以只成usermanage(看UserManage中的apps中的UsermanageConfig下的name值) ] MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', # 'django.middleware.csrf.CsrfViewMiddleware', #注释掉才可以发post请求 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ] TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')] #添加模板地址 , 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] 默认是sqlite3数据库 DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), } } 如果想改为mysql数据库,需要改成如下配置: DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'test1', 'HOST': '127.0.0.1', 'PORT': '3306', 'USER': 'root', 'PASSWORD': '', } } LANGUAGE_CODE = 'en-us' #默认语言编码为英文,可以改成中文 'zh-hans' TIME_ZONE = 'UTC' #默认时区为utc,可以改成上海'Asia/Shanghai'
如果使用mysql数据库,需要安装数据库驱动
python2版本下,pip install mysql-python
python3版本下,pip install pymysql
在项目my_site目录下的__init__.py文件中需要添加如下配置,来指定使用的数据库类型为mysql
import pymysql
pymysql.install_as_MySQLdb()
6、同步更改数据库表或字段
python manage.py syncdb
注意:Django 1.7.1 及以上的版本需要用以下命令
python manage.py makemigrations
python manage.py migrate
这种方法可以创建表,当你在models.py中新增了类时,运行它就可以自动在数据库中创建表了,不用手动创建。
7、清空数据库
python manage.py flush
此命令会询问是 yes 还是 no, 选择 yes 会把数据全部清空掉,只留下空表。
8、创建超级管理员
python manage.py createsuperuser
# 按照提示输入用户名和对应的密码,邮箱可以留空,用户名和密码必填
# 修改用户密码:
python manage.py changepassword username
9、Django 项目环境终端
python manage.py shell
这个命令和直接运行python进入shell的区别是:你可以在这个shell里面调用当前项目的models.py中的API,对于操作数据的测试非常方便。
10、Django 项目环境终端
python manage.py dbshell
Django 会自动进入在settings.py中设置的数据库,如果是MySQL或postgreSQL,会要求输入数据库用户密码。
在这个终端可以执行数据库的SQL语句。如果您对SQL比较熟悉,可能喜欢这种方式。
11、更多命令
python manage.py
查看所有的命令,忘记子名称的时候特别有用。
12、 static配置
STATIC文件还可以配置STATICFILES_DIRS,指定额外的静态文件存储位置。
# STATIC_URL的含义与MEDIA_URL类似。 # ---------------------------------------------------------------------------- #注意1: #为了后端的更改不会影响前端的引入,避免造成前端大量修改 STATIC_URL = '/static/' #引用名 STATICFILES_DIRS = ( os.path.join(BASE_DIR,"statics") #实际名 ,即实际文件夹的名字 ) #django对引用名和实际名进行映射,引用时,只能按照引用名来,不能按实际名去找 #<script src="/statics/jquery-3.1.1.js"></script> #------error-----不能直接用,必须用STATIC_URL = '/static/': #<script src="/static/jquery-3.1.1.js"></script> #注意2(statics文件夹写在不同的app下,静态文件的调用): STATIC_URL = '/static/' STATICFILES_DIRS=( ('hello',os.path.join(BASE_DIR,"app01","statics")) , ) #<script src="/static/hello/jquery-1.8.2.min.js"></script> #注意3: STATIC_URL = '/static/' {% load staticfiles %} <script src={% static "jquery-1.8.2.min.js" %}></script>
四、pycharm创建Django项目
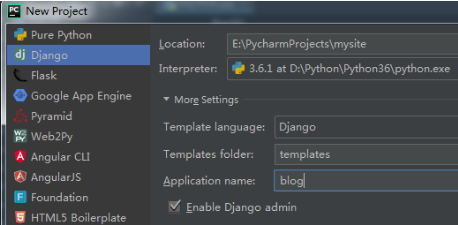
1、菜单栏 File——>New Project...
填写项目保存位置、应用名称。

2、更改setting.py
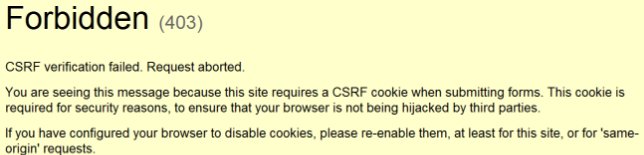
暂且将 'django.middleware.csrf.CsrfViewMiddleware'注释掉,否则会出现下面的情况。



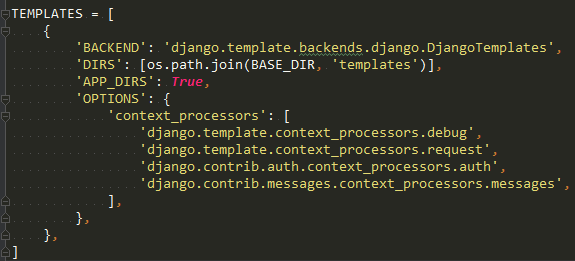
3、settings.py中的templates 中的DIRS需要检查下是否为空
如果为空,添加上os.path.join(BASE_DIR,'templates')。

如果模板中没有设置,设置模板找到如下图的路径,打开settings.py-tpl,相同位置添加上os.path.join(BASE_DIR,'templates')。下次创建项目就可不再手动添加。

4、templates文件夹下创建HTML文件。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>login</title> </head> <body> <h1>Django登录界面</h1> <form action="/login/" method="post"> <table> <tr> <td>用户名</td> <td><input type="text" name="user"></td> </tr> <tr> <td>密码</td> <td><input type="password" name="pwd"></td> </tr> </table> <p><button>登录</button></p> </form> </body> </html>
5、编辑urls.py文件,增加映射关系
from django.conf.urls import url from django.contrib import admin from ..app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^index/$', views.index), url(r'^login/$', views.login), ]
6、编辑views.py,添加视图处理函数
from django.shortcuts import render, HttpResponse, redirect # Create your views here. def index(request): return render(request, 'index.html') def login(request): err_msg = '' if request.method == 'POST': user = request.POST.get('user') pwd = request.POST.get('pwd') if user == 'admin' and pwd == '123': return redirect('/index/') return render(request, 'login.html')
7、terminal中输入 python manage.py runserver IP:PORT 启动服务
python manage.py runserver 0.0.0.0:8000
8、局域网中的浏览器输入HTTP://IP:PORT/login 就可访问验证。

五、总结
django请求流程
1、匹配路由,路由分发器查找用户请求的url对应的关系
1)找到了业务逻辑中的函数,调用函数
2)找不到,报404
2、业务函数,执行业务逻辑
3、返回数据给浏览器
编写代码顺序
1、urls.py编写路由
2、views.py写业务函数,给浏览器返回数据
3、启动程序 python manage.py runserver 0.0.0.0:8000




