VS2019 开发Django(二)------hello world!
第一篇介绍了安装Django,那么,今天的主题内容是使用VS编写第一个Django应用。
1)新建Django Web项目
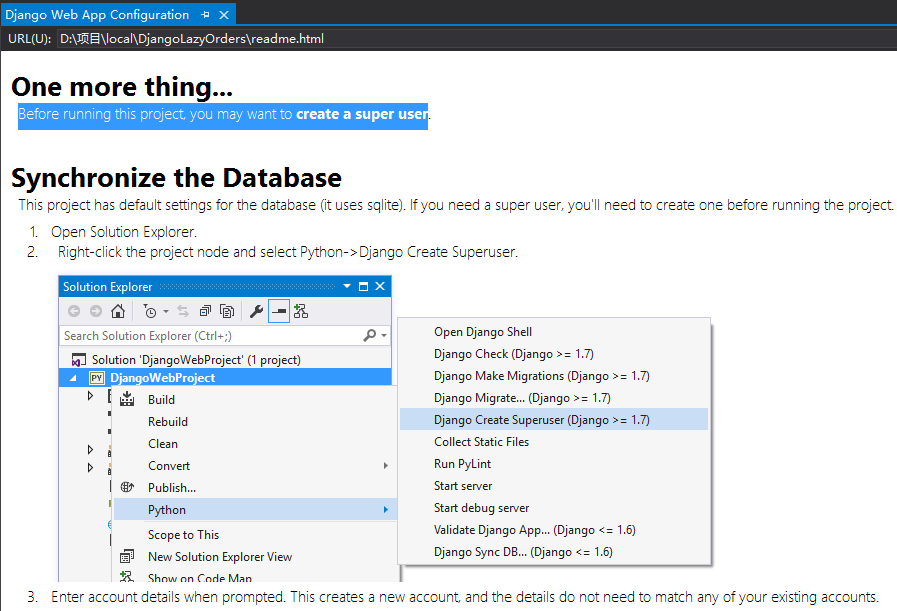
选择新建Django Web项目,在弹出来的窗口中,修改名称,修改路径,创建即可。创建成功之后,VS会自动打开一个readme.html的文件,文件内容是指引你创建超级用户用来管理你的Django应用。从图中我们也可以看出来,与Python相关的操作,都在一个独立的菜单中,以后肯定会经常用到的。

2)看看VS为我们创建了什么
项目创建完成之后,我们可以看到VS为我们创建了如下图所以的目录文件结构,一个app文件夹,一个DjangoLazyOrders文件夹,以及db.sqlite3,manager.py等文件,具体每个文件是用来干嘛的我就不细说了,官方文档有详细的说明,我只谈一下我自己的理解。
app:类似于Asp.Net MVC项目中的Area,可以这么来理解,实际就是用来区分功能模块的。
db.sqlite3:说明Django默认是使用sqlite数据库
urls.py:类似于Asp.Net MVC中的RoutConfig.cs,用来配置路由用的
requirements.txt:Django对版本的配置要求,打开这个文件,VS会提示创建虚拟环境,直接选择创建即可,创建虚拟环境的目的是为了给当前这个项目一个独立的运行环境,不受其他环境的影响,因为你的电脑上可能不止一个Python项目
因为VS已经集成了Django的开发环境,所以一些配置的工作,IDE已经给我们配置好了,我们可以直接运行,项目可以正常打开网页,没有任何的问题。我们跟踪代码,分别来看看app文件夹下边的这些文件是用来干嘛的:
migrations:这个与Orm相关,用来迁移数据库用的
static:里边保存的是一些静态文件,比如:js,css,fonts文件等,VS内置了bootstrap前端框架的脚本文件
templates:里边存放的是一些html文件,但是不是静态的html文件,里边的数据绑定是有语法规则的,类似于Asp.Net MVC中的cshtml文件中使用的razor语法,python解释器会按照语法规则来绑定渲染模板文件,然后返回数据给浏览器。
forms.py:与表单相关的内容,以及表单数据校验等
models.py:orm中的entity,与Asp.Net MVC中model的区别是,Asp.Net MVC中的model实质是viewmodel,并不是entity,而这里直接就是entity
tests.py:用来写测试代码用的
views.py:类似于Asp.Net MVC中的controller,里边的函数,就是action方法

3)新建hello app
在项目文件上右键,添加,Django应用,命名为hello,确定,VS会自动创建上述所有的文件,省去了一个一个创建文件的麻烦,这也是IDE强大的地方之一。我们要实现一个在浏览器中输入http://localhost:8090/hello得到我们写的hello world!界面,我们要怎么做?
服务启动的端口号可以在项目属性调试中修改

第一步:在setting.py文件中注册(引用)我们新增加hello,批注:此时还不是必须,因为我们还没有用到models
# Application references # https://docs.djangoproject.com/en/2.1/ref/settings/#std:setting-INSTALLED_APPS INSTALLED_APPS = [ 'hello', 'app', # Add your apps here to enable them 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', ]
第二步,修改hello app中的view.py文件,添加如下内容:
from django.http import HttpResponse # Create your views here. def hello(request): return HttpResponse("hello world!"); def test(request): return HttpResponse("test")
第三步,在hello app中新增加文件urls.py,文件内容为:
from django.urls import path from hello import views urlpatterns = [path('hello/',views.hello,name='hello'), path('test/',views.test,name='test')]
第四步,修改DjangoLazyOrders文件夹下的urls.py的内容如下:
""" Definition of urls for DjangoLazyOrders. """ from datetime import datetime from django.urls import path,include from django.contrib import admin from django.contrib.auth.views import LoginView, LogoutView from app import forms, views urlpatterns = [path('', views.home, name='home'), path('contact/', views.contact, name='contact'), path('about/', views.about, name='about'), path('login/', LoginView.as_view(template_name='app/login.html', authentication_form=forms.BootstrapAuthenticationForm, extra_context= { 'title': 'Log in', 'year' : datetime.now().year, }), name='login'), path('logout/', LogoutView.as_view(next_page='/'), name='logout'), path('admin/', admin.site.urls), path('', include('hello.urls')),]
第五步,访问,启动调试,在地址后面追加hello回车,得到了我们要展示的内容hello world!

4)总结
- 该篇主要介绍了,Django项目的目录结构,介绍每个文件是干嘛用的
- 完成经典入门app的hello world



