web第六周作业——总结css的单位以及css的颜色
一、CSS的单位
CSS的度量单位主要分为绝对单位和相对单位
1.1绝对单位
绝对单位是一个固定值,它表示的是一个真实的物理尺寸。常见的绝对单位如下表1-1-1:
表1-1-1 常见的绝对单位
| 单位 | |
| cm | 厘米 |
| mm | 毫米 |
| in | 英寸 |
| px | 像素(等价于1英寸的1/96) |
| pt | 磅(等价于1英寸的1/72) |
| pc | picas(1pc等价于12pt) |
1.1.2绝对单位的特点:
①将文本设置为指定的大小。
②不允许用户在所有浏览器中改变文本的大小。
③绝对大小在确定了输出的物理尺寸时很有用。
1.2相对单位
相对单位指定了一个长度相对于另一个长度的属性,它的值不是固定的。常见的相对单位如下表1-2-1:
表1-2-1 常见的相对单位
| em | 它是描述相对于应用在当前元素的尺寸,一般浏览器字体大小默认值为16px,则1em=16px |
| rem | 根元素(html)的font-size,1em等价于html的font-size |
| vw | viewpoint width,视窗宽度,1vw=视窗宽度的1% |
| vh | viewpoint height,视窗高度,1vh=视窗高度的1% |
| vmin | vw和vh中较小的那个 |
| vmax | vw和vh中较大的那个 |
| % | 百分比 |
| ex | 依赖于小写字母x的高度 |
| ch | 等价于数字0的宽度 |
| px | 像素 |
1.2.2相对单位的特点
①相对于周围的元素来设置大小。
②允许用户在浏览器中改变文本的大小。
二、CSS的颜色
①颜色名
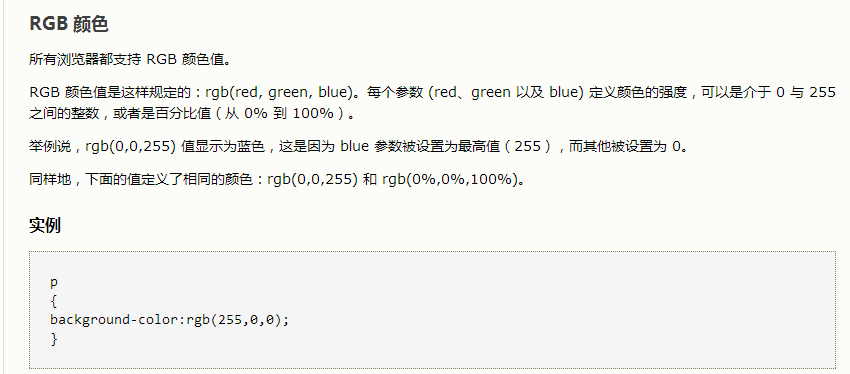
②RGB颜色
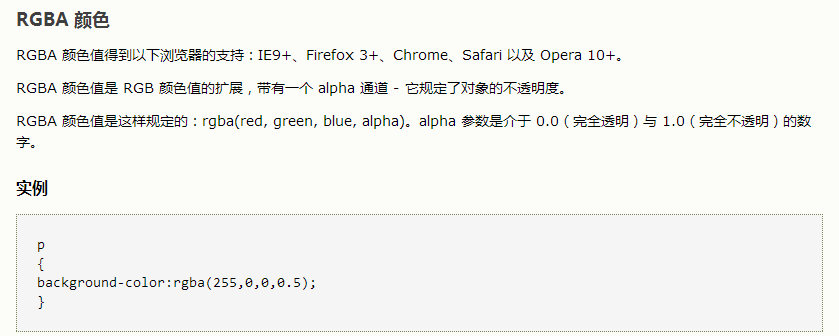
③RGBA颜色
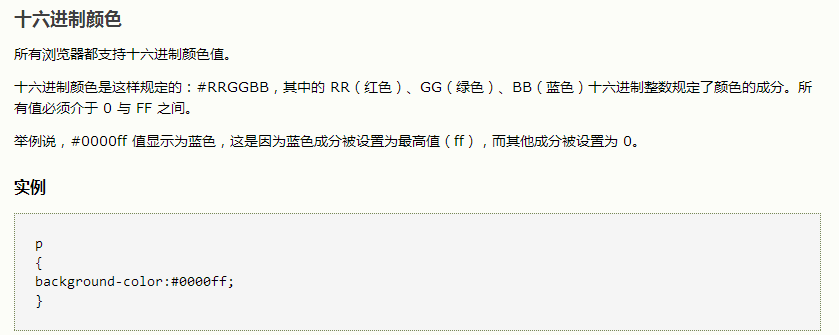
④十六进制颜色
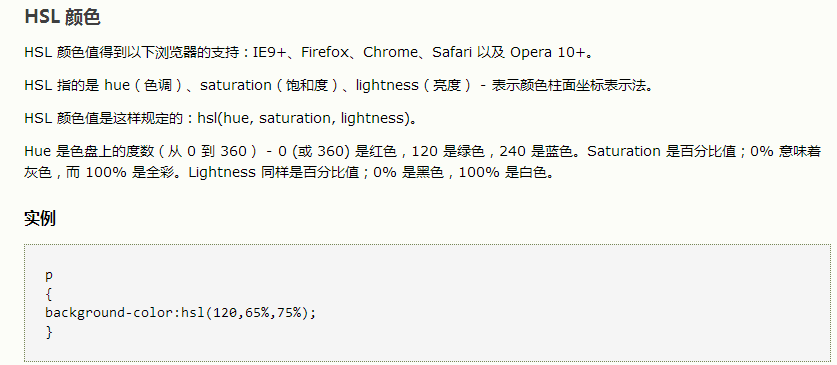
⑤HSL颜色
⑥HSLA颜色
2.1.1 RGB颜色

2.1.2 RGBA颜色

2.1.3 十六进制颜色

2.1.4 HSL颜色

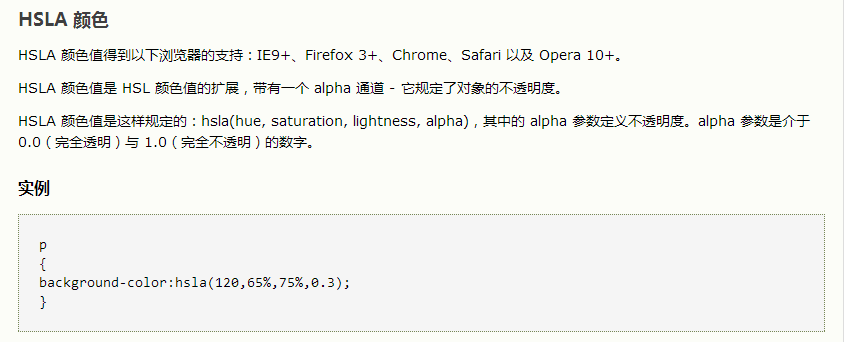
2.1.5 HSLA颜色

2.1.6 十六进制中的颜色表




