IIS为不同的文件设置不同的过期头
为静态文件(js,css,image)设置客户端缓存是前端优化的重要法则之一,通过IIS为静态文件设置过期头(Expires headers)很方便,
1.打开IIS管理器;
但是这样操作,web的整个站的所有的静态文件的缓存时间都一样,如果我们希望为不同的静态文件添加不同的缓存时间,比如有些文件很久不改变希望缓存时间长些,有些希望缓存时间短些。一直我以为IIS不可以做到,需要编程的方式管理,在google上搜索也无果,最后在stackoverflow提问(iis only Add Expires headers to images),很长时间没人回答(![]() ),不过最终还是有人解答了。
),不过最终还是有人解答了。
操作起来还是很简单,下面以添加某一个JS文件的缓存时间为例:
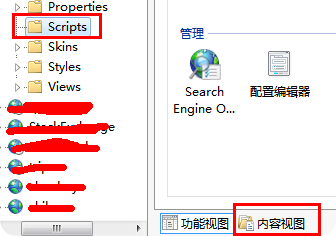
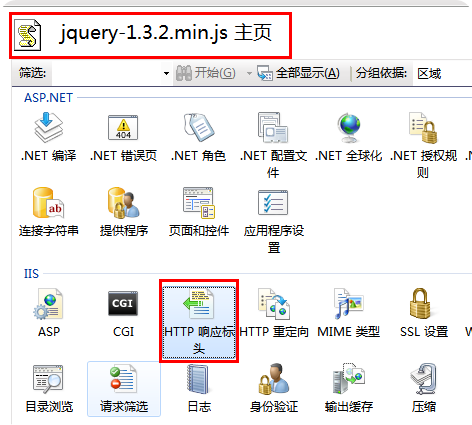
1. 在IIS管理器下点击该文件的文件夹并切换到内容视图
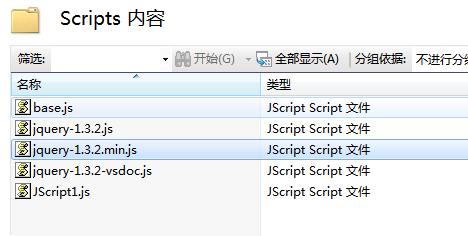
2. 选中要设置的js文件,如上图的jquery-1.3.2.js,右键切换到功能视图,这时看到的IIS管理台内容是
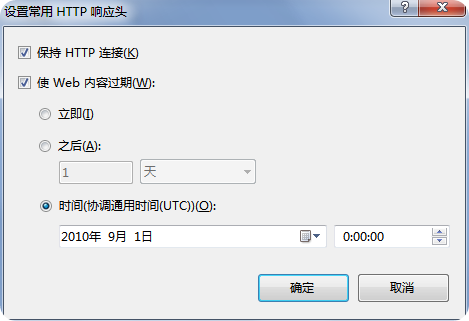
双击上图的HTTP响应标头就可以像为整个站点设置过期时间一样的操作。
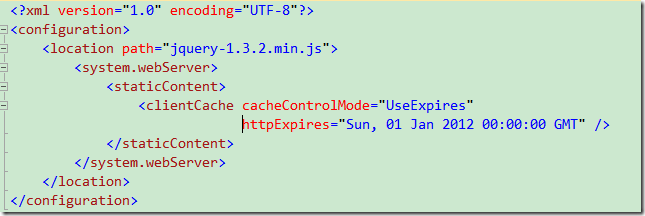
上面的操作最终还是生成web.config的配置,经过上面的设置你会发现在Script文件夹下生成了一个web.config配置文件,打开发现内容如下
这样就明白了通过上面在IIS管理器的“繁琐”的界面操作可以通过简单的web.config中配置即可,
比如我要我整个Script文件夹设置统一的过期日期,只用添加一个location节即可









 浙公网安备 33010602011771号
浙公网安备 33010602011771号