探索ASP.NET MVC5系列之~~~1.基础篇---必须知道的小技能
其实任何资料里面的任何知识点都无所谓,都是不重要的,重要的是学习方法,自行摸索的过程
汇总:http://www.cnblogs.com/dunitian/p/4822808.html#mvc
MVC==>Model View Controller
Model ====>模型就是要去显示,保存,创建,更新和删除的对象(实体)
View =====>视图是用户看到并与之交互的界面
Controller==>控制器是对数据的处理以及为View提供输出数据(MVC模型中控制器是真正核心,每个请求必须通过控制器处理【有些是不需要模型和视图的】)
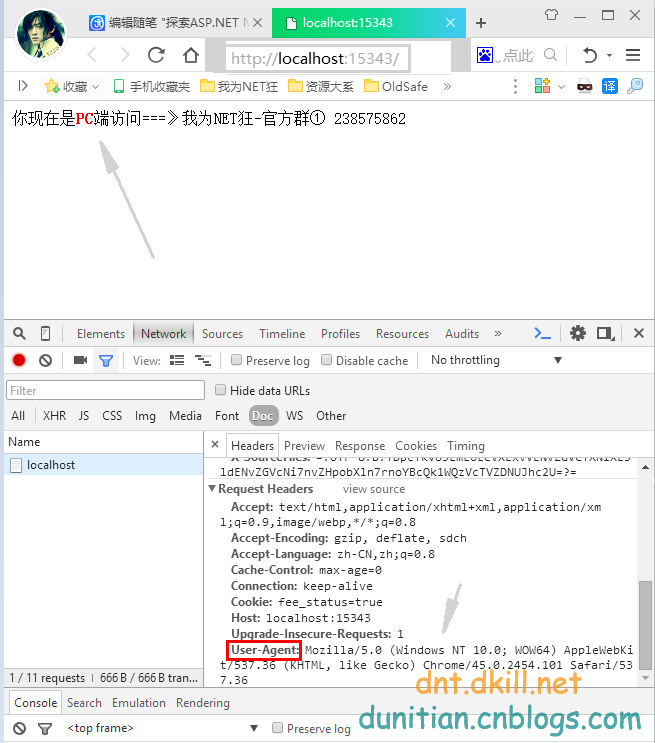
1.视图展现(显示模式)
先看效果:
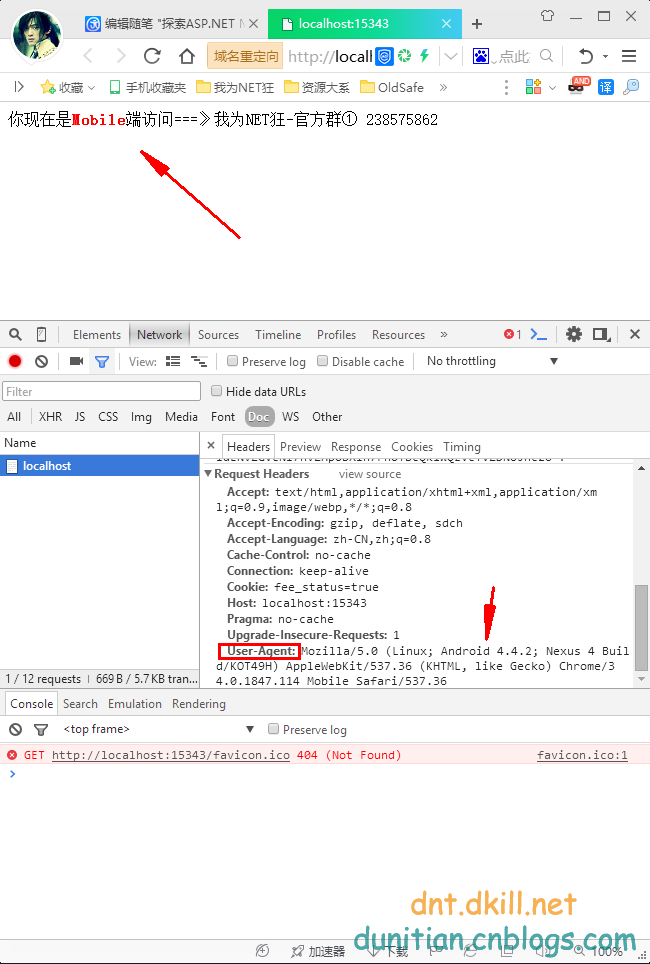
模拟一下移动端
内容就改变了
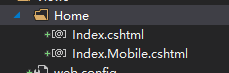
实现方式很简单
很多人说,用页面自适应不就得了?但你有没有考虑到,自适应显示的却适合移动端,但流量却没有减少哦~
原理:默认视图引擎首先查找以.Mobile.cshtml结尾的视图
详细讲解请看我之前写的两篇文章:(知道你们要问这个==》插件名称:User-Agent Switcher)
2.合并(捆绑)脚本引用并压缩
原理:若干请求合并为一个请求,从而减少发送到站点的请求数
效果:70.14kb,149.26ms
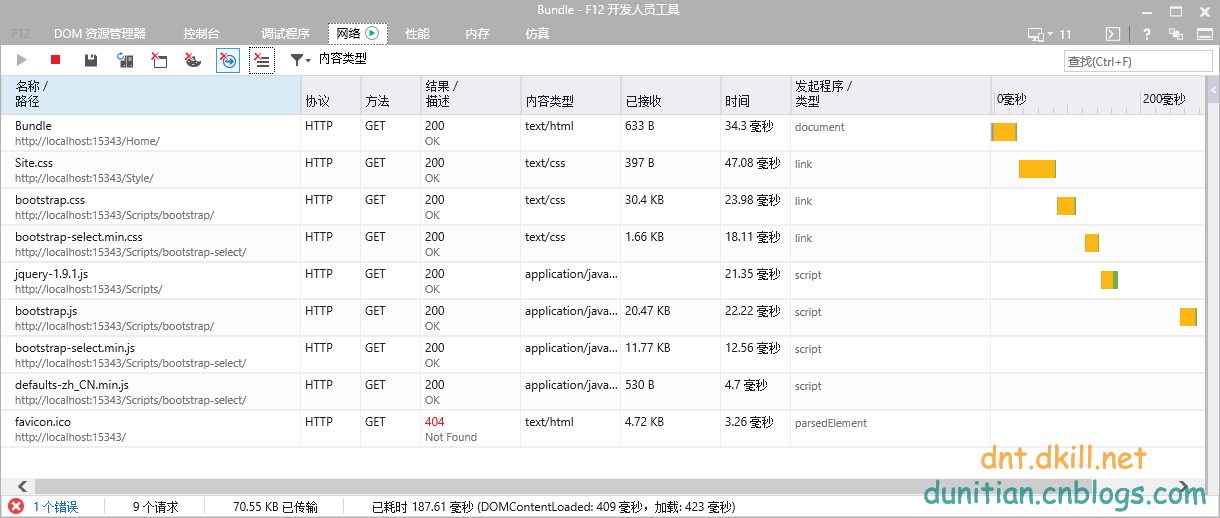
原图:70.55k,187.61ms
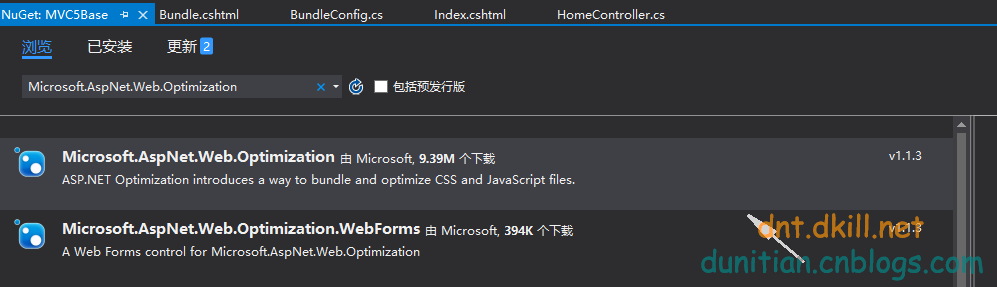
怎么研究呢?我也不清楚,咱新建一个项目看看
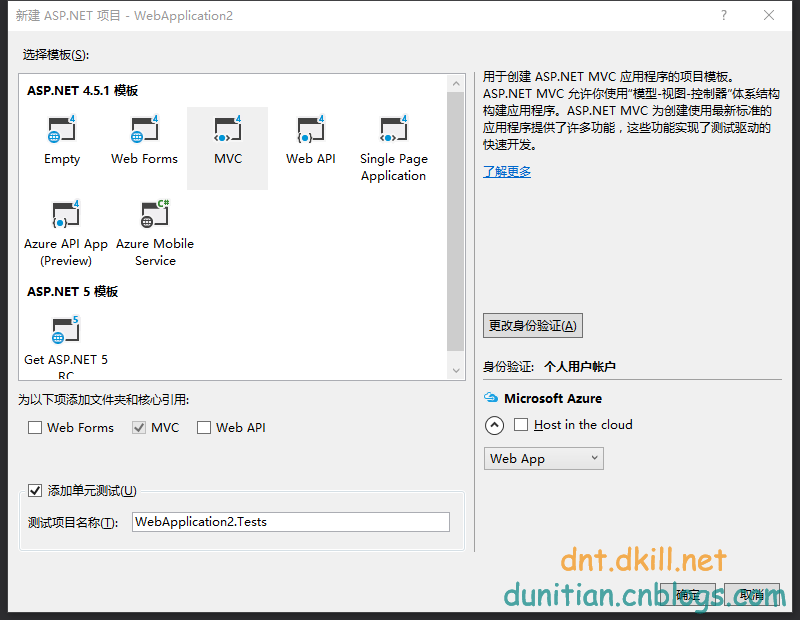
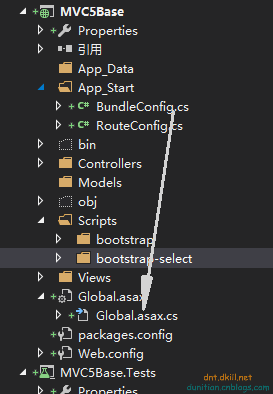
新建一个MVC的项目
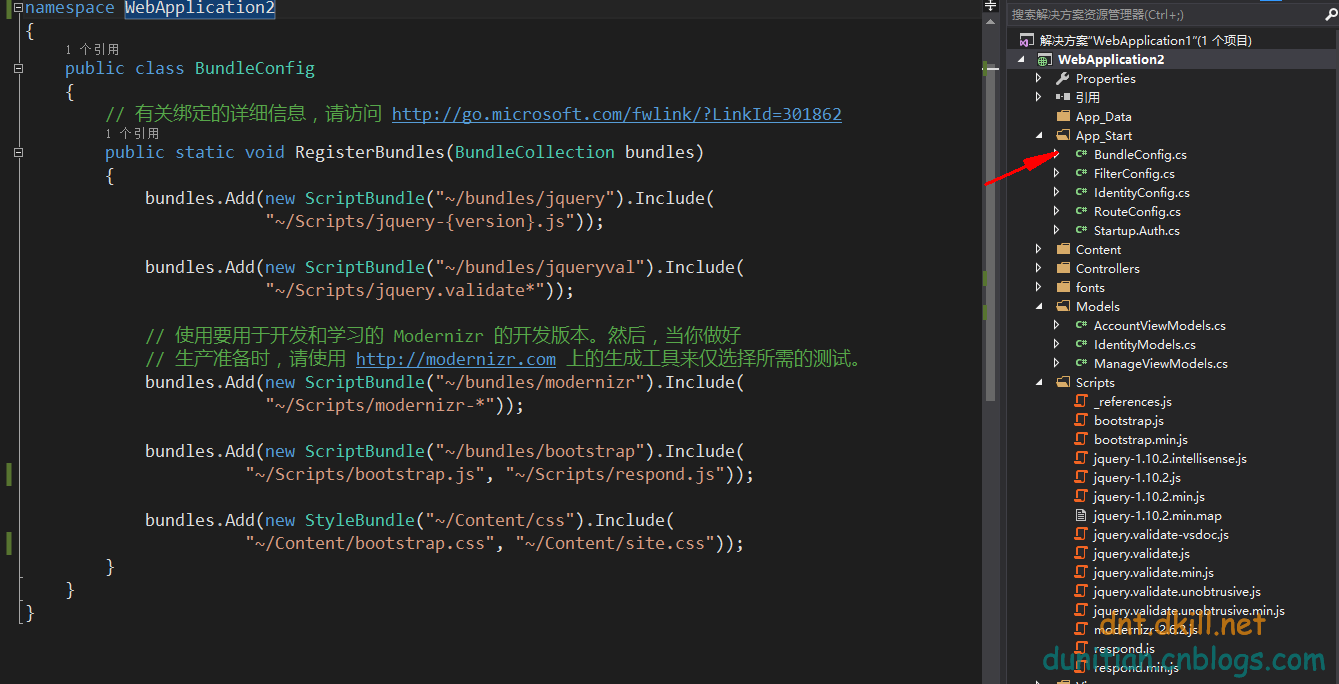
设置合并内容
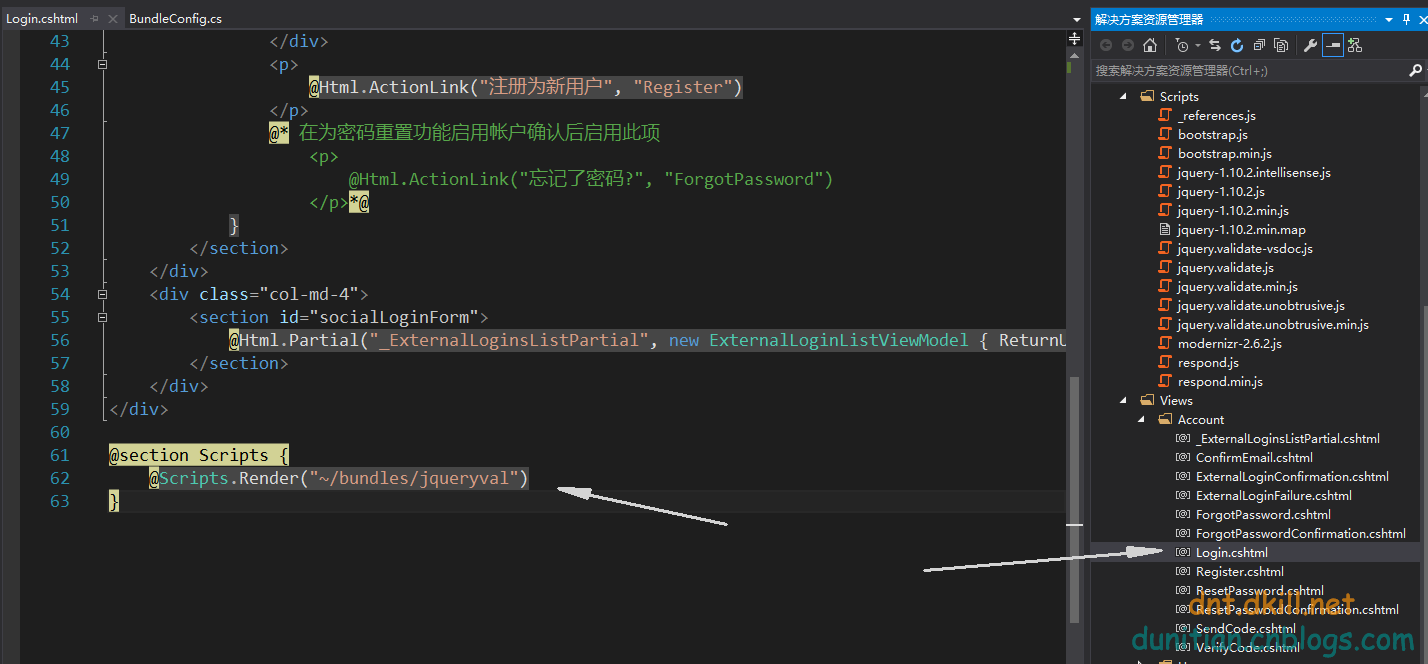
引用方式:
自行尝试一下:
自定义配置
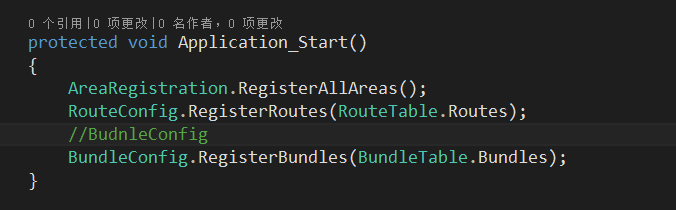
程序启动时注册一下
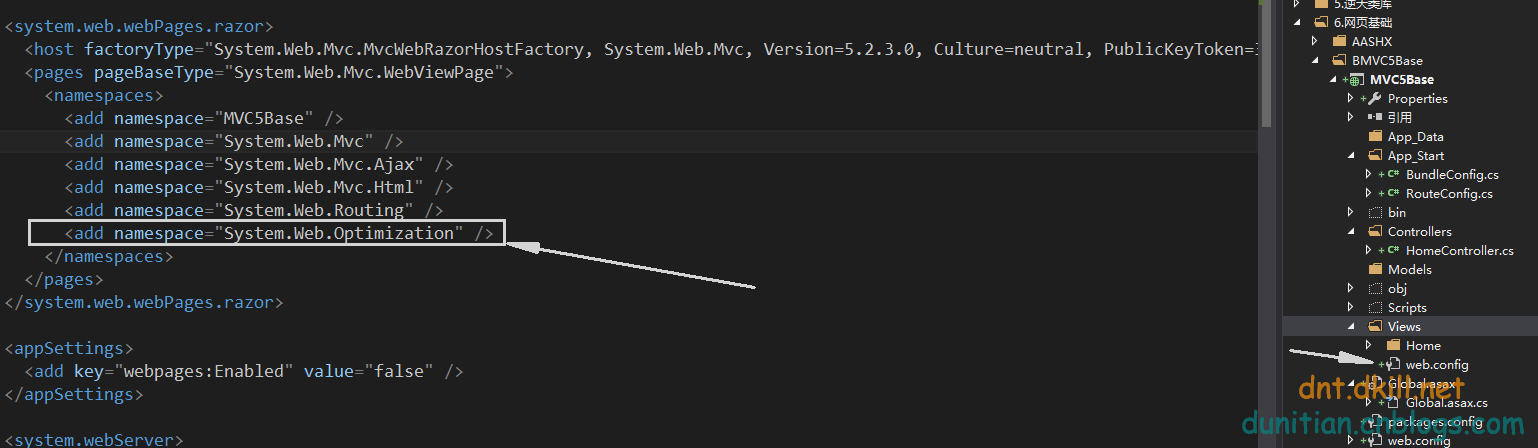
如果View里面访问不了@Scripts,那么就手动加下这个命名空间,然后重启VS就可以了
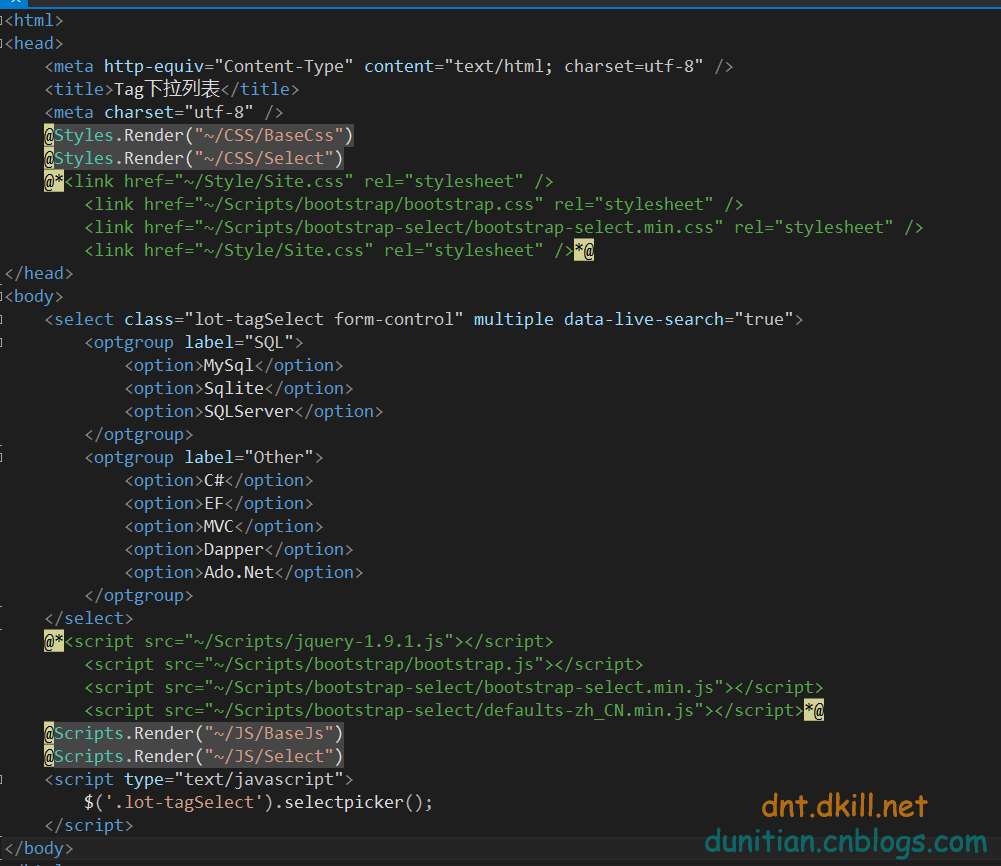
View:
3.默认参数约定(有时候你不管怎么传值后台都没有值的时候,可以考虑吧参数名改成id来进一步测试)
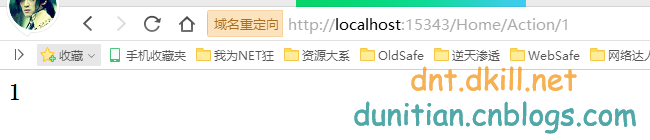
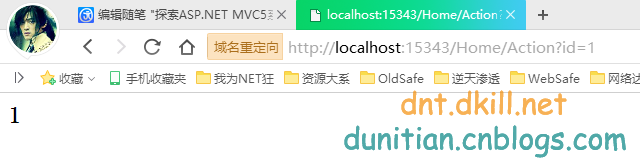
先看图:
再看效果:(两种访问是同等效果)
控制器代码:
明天继续下面的讲解,今天先到这