在线浏览PDF之PDF.JS (附demo)
平台之大势何人能挡? 带着你的Net飞奔吧!:http://www.cnblogs.com/dunitian/p/4822808.html#skill
下载地址:http://mozilla.github.io/pdf.js/getting_started/#download
解压打开,这两个文件夹是精华

你可以自己看看目录
我们的目标是:web/viewer.html
先打开看看:

噢,shit 了(PDF.js默认情况下不可以打开本地PDF文件(发布后可以打开服务器文件),也不可以跨域浏览PDF)
我们抱有怀疑的态度,好吧,先看看能不能用:

工具是没有问题的,好吧下面我们开始部署并写个demo:

建一个项目,把build和web目录拷贝进来

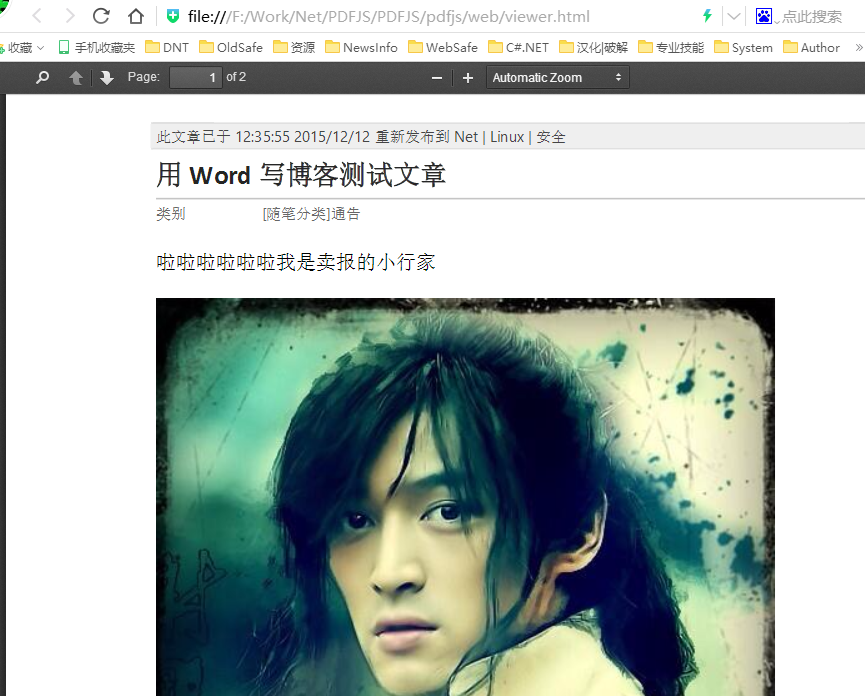
我们继续浏览viewer.html看看:

神奇的事情发生了,我们不需要写代码呢?
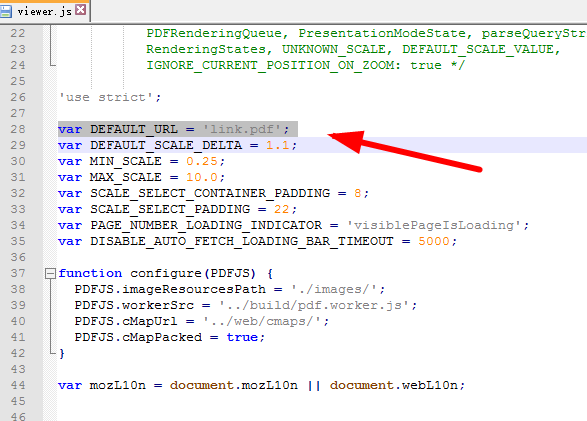
打开viewer.js看看

里面是配置环境的,default_url 是默认打开的pdf路径
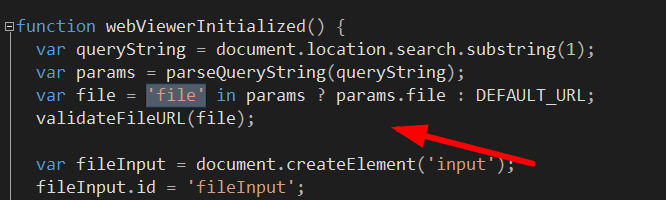
继续看源代码,发现他可以通过file参数来指定pdf的路径

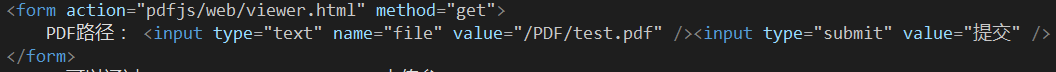
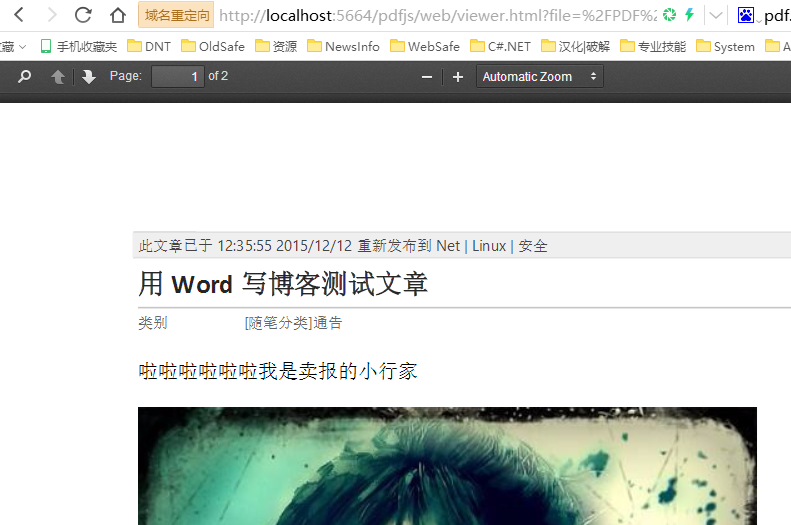
那么就简单了,上个demo:(下载地址:https://github.com/dunitian/PDFJSDemo)

在线演示:http://dnt.dkill.net/DNT/PDF/pdfjs/demo.html


收工~


