04. Web大前端时代之:HTML5+CSS3入门系列~HTML5 表单
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html
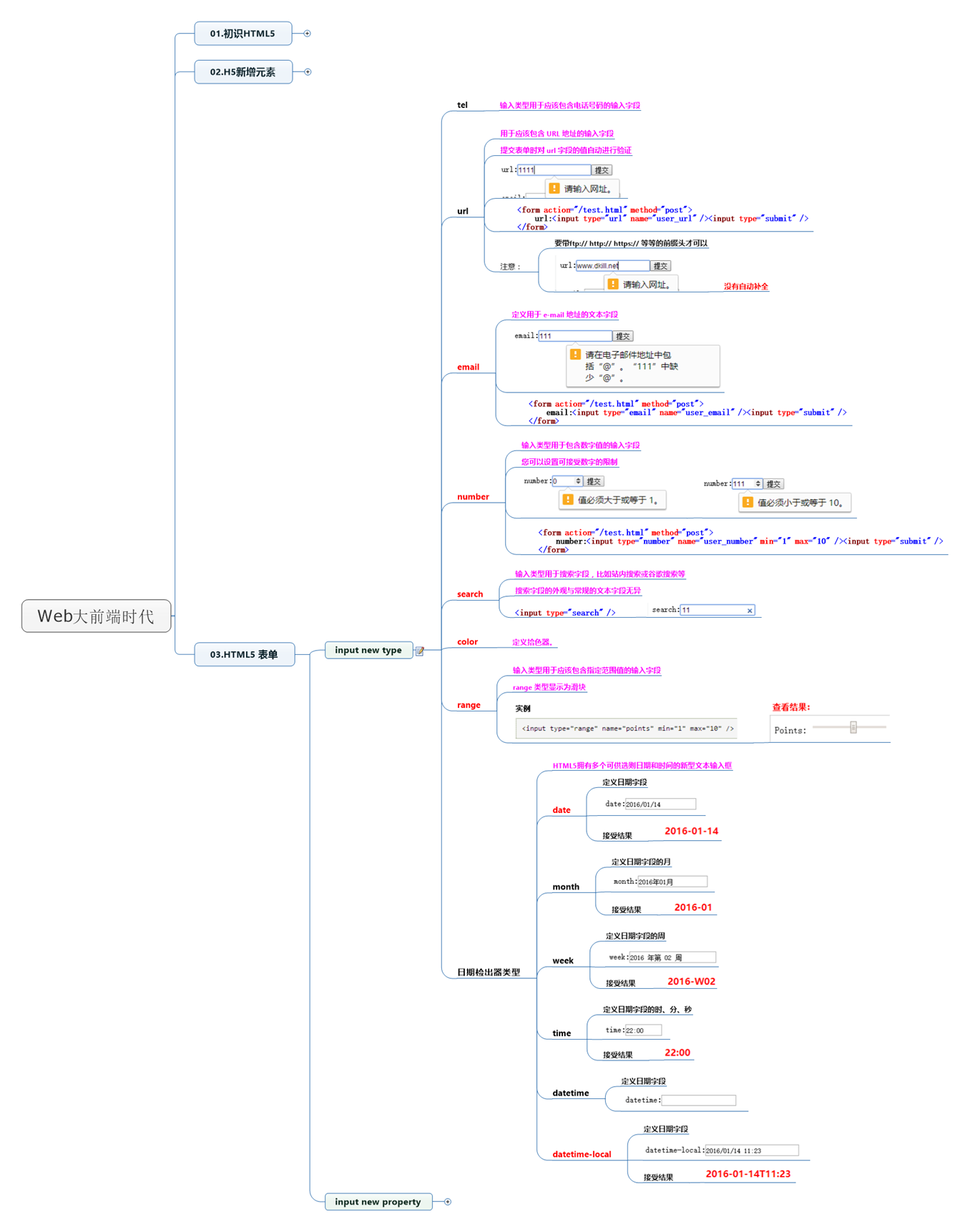
一、input新增类型:
1.tel:输入类型用于应该包含电话号码的输入字段
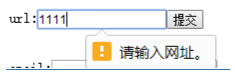
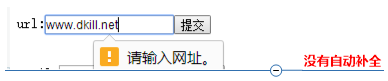
2.url:用于应该包含 URL 地址的输入字段 - 提交表单时对 url 字段的值自动进行验证

<form action="/test.html" method="post">
url:<input type="url" name="user_url" /><input type="submit" />
</form>
注意:要带ftp:// http:// https:// 等等的前缀头才可以

3.email:用于 e-mail 地址的文本字段

<form action="/test.html" method="post">
email:<input type="email" name="user_email" /><input type="submit" />
</form>
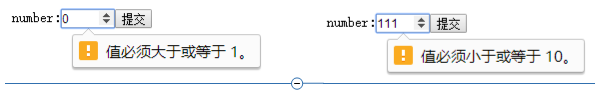
4.number:输入类型用于包含数字值的输入字段 - 可以设置可接受数字的限制

<form action="/test.html" method="post">
number:<input type="number" name="user_number" min="1" max="10" /><input type="submit" />
</form>
5.search:用于搜索字段,比如站内搜索或谷歌搜索等 - 搜索字段的外观与常规的文本字段无异
<input type="search" />

6.color 定义拾色器。
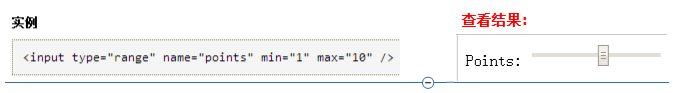
7.range:输入类型用于应该包含指定范围值的输入字段 - range 类型显示为滑块

8.日期检出器类型
HTML5拥有多个可供选则日期和时间的新型文本输入框
date:定义日期字段

接受结果

month:定义日期字段的月

接受结果

week:定义日期字段的周

接受结果

time:定义日期字段的时、分、秒

接受结果

datetime:定义日期字段

datetime-local:定义日期字段

接受结果

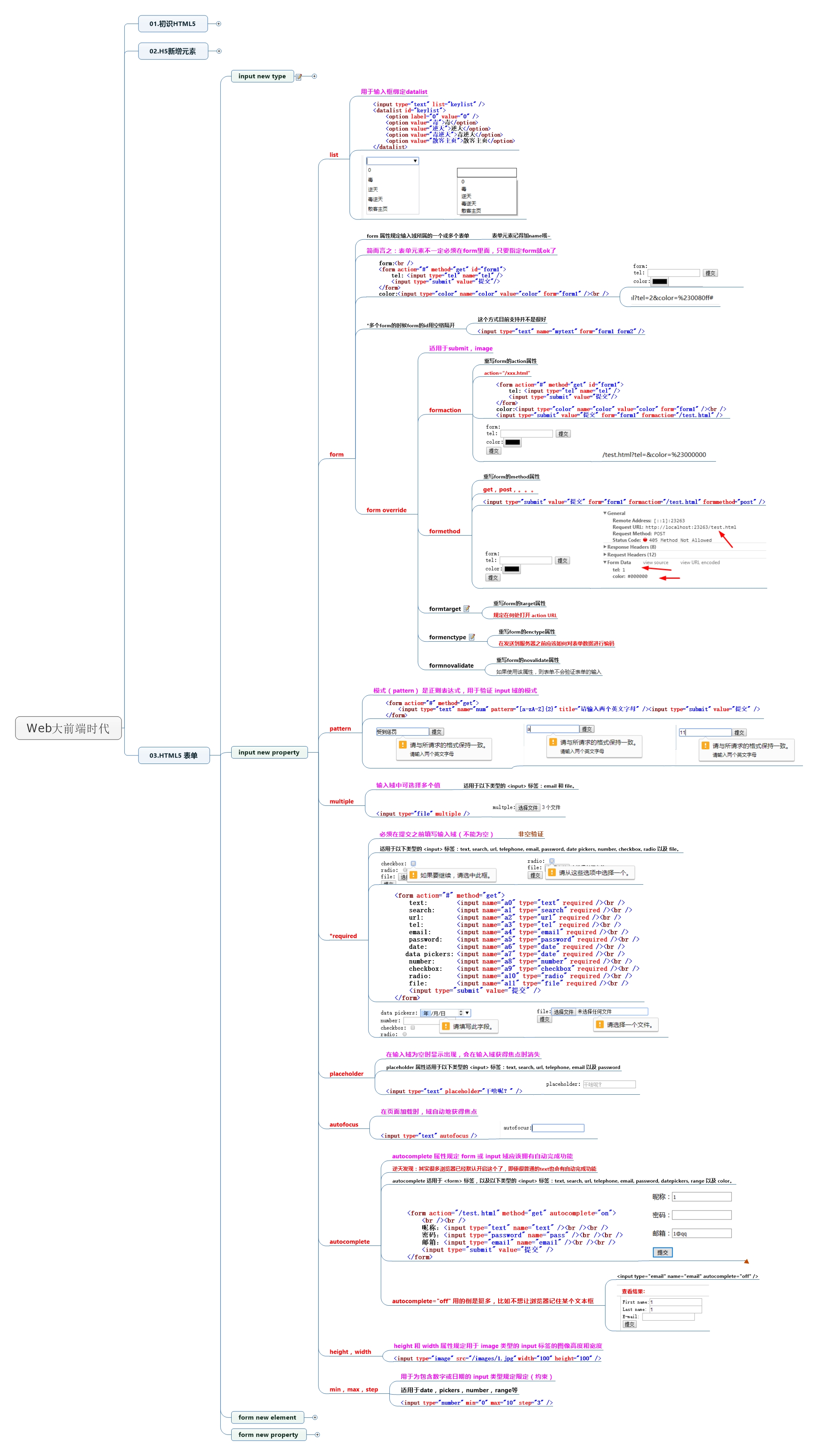
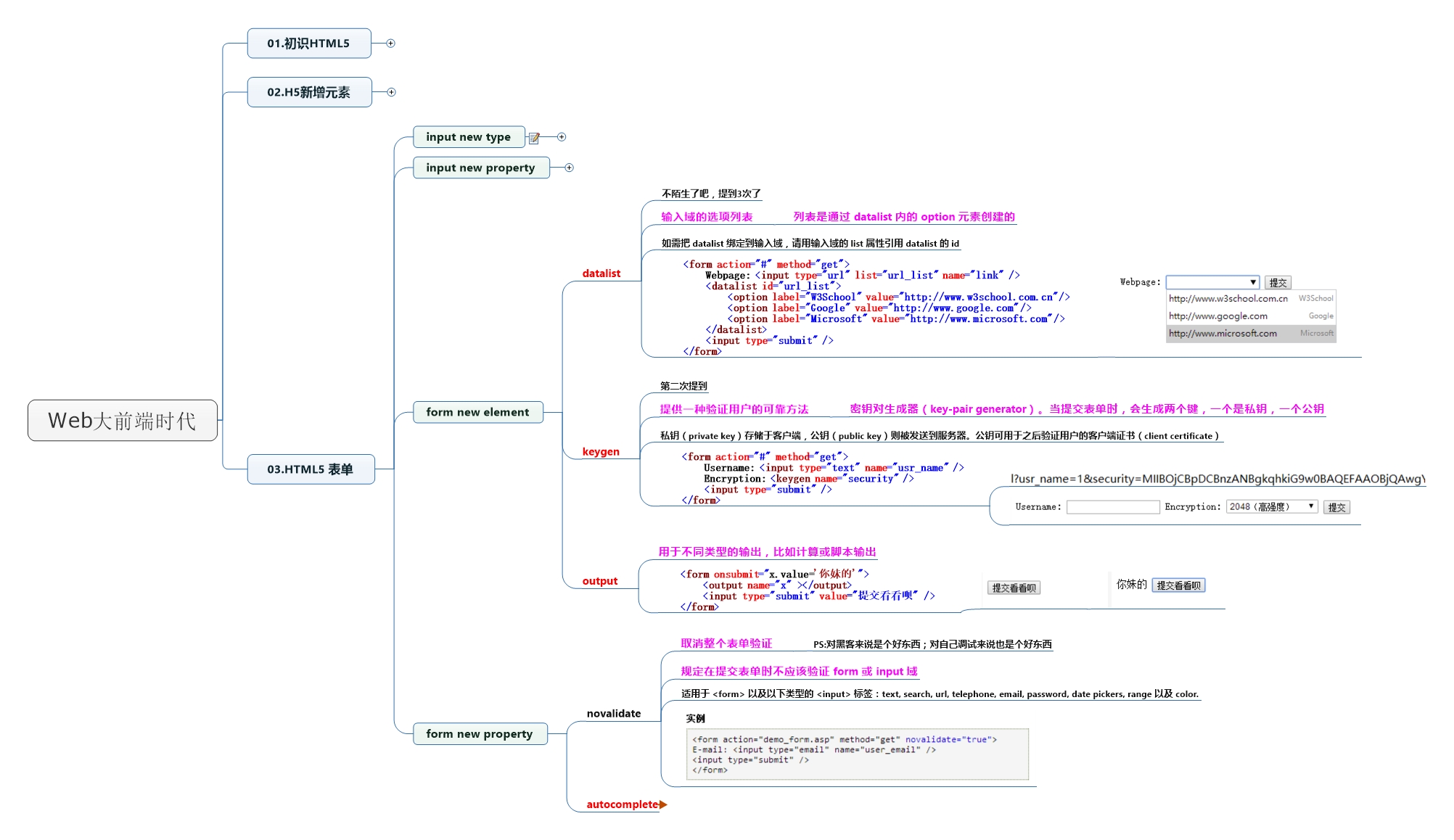
大纲图:

二、input新增属性:

三、form新增类型和属性:

附录:

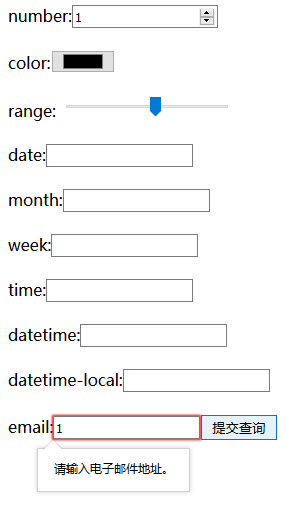
火狐表现:

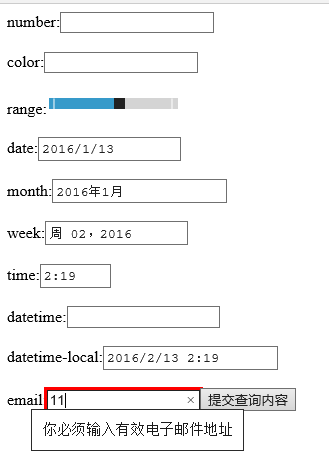
IE表现:

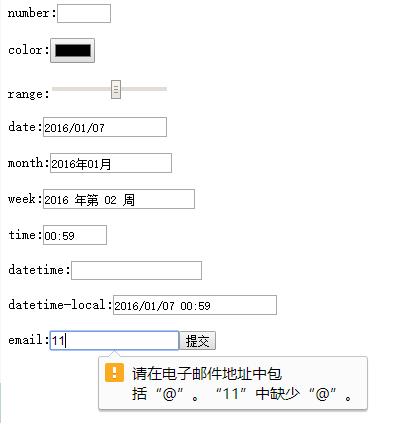
谷歌表现:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号