03.Web大前端时代之:HTML5+CSS3入门系列~H5功能元素
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html
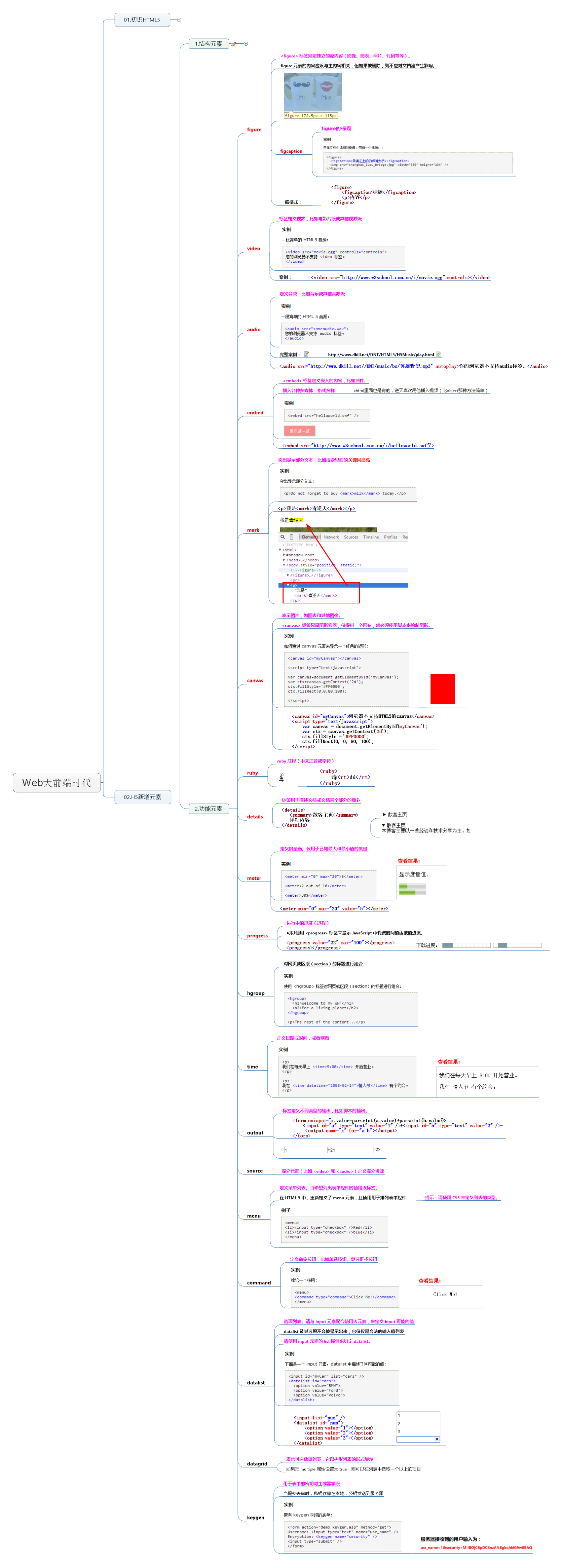
2.功能元素
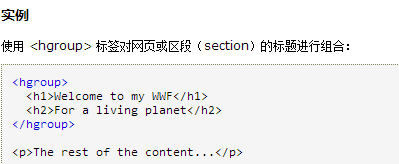
1.hgroup
对网页或区段(section)的标题进行组合

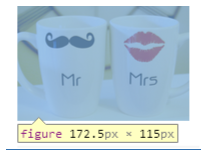
2.figure
<figure> 标签规定独立的流内容(图像、图表、照片、代码等等)。
figure 元素的内容应该与主内容相关,但如果被删除,则不应对文档流产生影响。
Figcaption

figure的标题

一般格式:
<figure>
<figcaption>标题</figcaption>
<p>内容</p>
</figure>
3.video
标签定义视频,比如电影片段或其他视频流

案例:
<video src="http://www.w3school.com.cn/i/movie.ogg" controls></video>
4. audio
定义音频,比如音乐或其他音频流

案例: http://www.dkill.net/DNT/HTML5/H5Music/play.html
<audio src="http://www.dkill.net//DNT/music/bs/英雄野望.mp3" autoplay>你的浏览器不支持audio标签。</audio>
5.embed
<embed> 标签定义嵌入的内容,比如插件。
插入各种多媒体,格式多样
xhtml里面也是有的,逆天喜欢用他插入视频(比object那种方法简单)

<embed src="http://www.w3school.com.cn/i/helloworld.swf" />
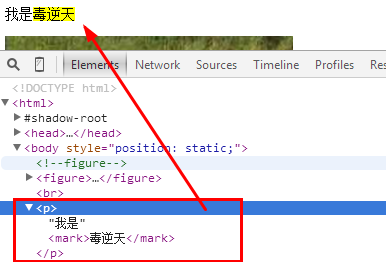
6.mark
突出显示部分文本,比如搜索里面的关键词高亮

<p>我是<mark>毒逆天</mark></p>

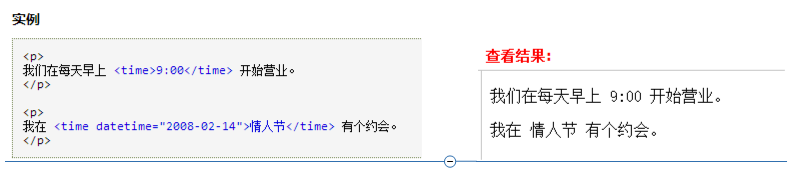
7.time
定义日期或时间,或者两者

8.canvas
表示图片,如图表和其他图像。
<canvas> 标签只是图形容器,仅提供一个画布,您必须使用脚本来绘制图形。

<canvas id="myCanvas">浏览器不支持HTML5的canvas</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
ctx.fillStyle = '#FF0000';
ctx.fillRect(0, 0, 80, 100);
</script>
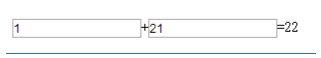
9.output
标签定义不同类型的输出,比如脚本的输出。
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">
<input id="a" type="text" value="1" />+<input id="b" type="text" value="2" />=
<output name="x" for="a b"></output>
</form>

10.source
媒介元素(比如 <video> 和 <audio>)定义媒介资源
11.menu
定义菜单列表。当希望列出表单控件时使用该标签。
在 HTML 5 中,重新定义了 menu 元素,且使用用于排列表单控件提示:请使用 CSS 来定义列表的类型。

12. ruby
ruby 注释(中文注音或字符)

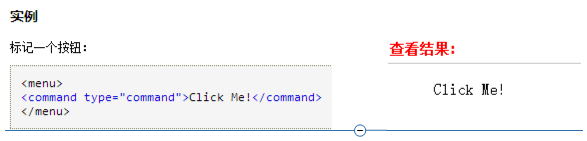
13.command
定义命令按钮,比如单选按钮、复选框或按钮

14.details
标签用于描述文档或文档某个部分的细节
<details>
<summary>散客主页</summary>
详细内容
</details>


15.datalist
选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值
datalist 及其选项不会被显示出来,它仅仅是合法的输入值列表
请使用 input 元素的 list 属性来绑定 datalist。

<input list="num" />
<datalist id="num">
<option value="1"></option>
<option value="2"></option>
<option value="3"></option>
</datalist>
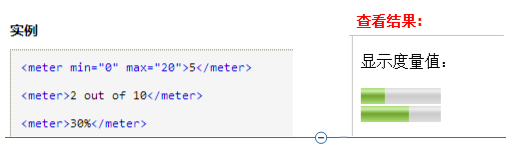
16.meter
定义度量衡。仅用于已知最大和最小值的度量

<meter min="0" max="20" value="5"></meter>
17.progress
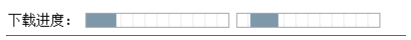
运行中的进度(进程)
可以使用 <progress> 标签来显示 JavaScript 中耗费时间的函数的进度。
<progress value="22" max="100"></progress>
<progress></progress>