十分钟带你入门angular
angular是干什么的
它可以轻松构建SPA(单一页面应用程序)
- 只有一个页面(整个应用的载体)
- 内容全部是由ajax方式呈现出来的
传统的网页开发:会有很多页面放在服务器端,比如说log-in.html ,sign-in.html之类的
使用angular:只有一个页面,比如说叫index.html,它只是一个空壳子。浏览器请求下载以后,页面什么都没有。在浏览器渲染的时候,里面的脚本会在后台向服务器请求一些数据。所以,服务器里面是一堆数据。
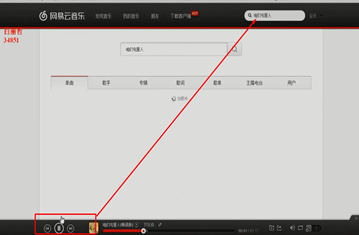
spa的好处:局部刷新,速度快,用户体验上有明显的变化,减少请求大小(header body曾经都是重复请求的),可以实现传统方式无法实现的功能(比如说网易云的界面的,虽然转跳了页面,但是仍然可以播放音乐,这是因为audio表单没有更新)

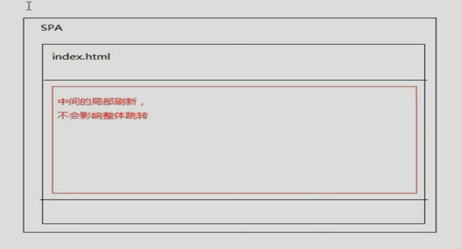
原理是这样的:

同时呢,ng(Angularjs可以简写成ng) 还通过指令拓展了HTML,通过表达式绑定数据到HTML。
指令和表达式是ng里面非常重要的概念,使得js从dom操作中完全解脱出来了,未来,js很少会直接用于dom操作
也就是说,document.getElementById()这种方式,有可能会淹没在历史的潮流中(个人观点哈)
Angular四个特性:MVC/模块化/自动化双向数据绑定/指令系统
如何引入
- 通过cdn的方式,就像引入其他脚本一样引入
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script> - 各个 angular.js 版本下载: https://github.com/angular/angular.js/releases
- 如果你的电脑安装了nodejs,可以通过npm来安装,直接
$npm install angular; - 使用Bower来安装
$bower install angular,但是这样只会把包安装在本地,不会写进配置文件中。先$bower init,一路回车,然后bower install angular --save
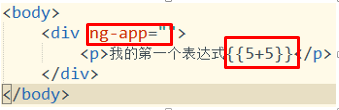
先看一个例子

然后结果是:

这里的新东西,分别是ng-app="" 和{{5+5}},分别是angular的指令和表达式。
指令
Ng-app="" 这样的HTML属性,是以ng— 开头的,他们被称为AngularJS 指令,可以用于拓展html,你可以用内置的指令,也可以用自定义的指令。
内置的指令
ng-app 指令定义一个 AngularJS 应用程序,告诉 AngularJS 应用当前这个元素是根元素。
a. 这个指令可以加在任何地方,body标签啦,p标签啦。这个很实用,因为一张页面,可能只有一 个地方时要用angularjs来实现的,其他地方我不想用,那么就可以只在一个div上添加ng-app="",不会影响其他。
b. 所有 AngularJS 应用都必须要并且只有一个根元素,所有被ng管理的代码,都必须包裹在ng-app中,可以被视为入口
c. HTML 文档中只允许有一个 ng-app 指令,如果有多个 ng-app 指令,则只有第一个会被使用。
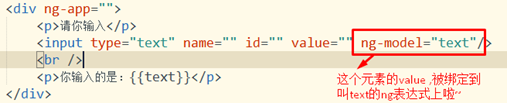
ng-model 指令把元素值(比如输入域的值)绑定到应用程序, 也被称为双向数据绑定指令
效果就是,把当前元素 (你把ng-model写在哪里,那里就是当前元素)的value值和ng表达式建立绑定 关系。
比如下面的例子:

将会输出:

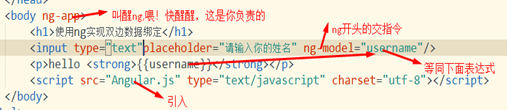
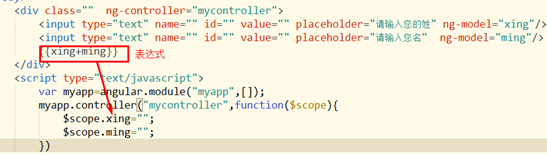
再比如下面这个例子:

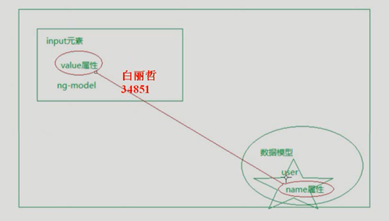
背后实际上是做了这样的事情:
执行到ng-model的时候,angular会创建一个数据模型,执行到“user.name”的时候,会创建一个对象,并且添加一个name的属性。并且把这个name的属性,和写ng-angular的那个元素建立绑定的关系。
所以这里的ng-model=“obj.name”起到了这样的作用:把value 和{{expression}}建立了双向绑定。

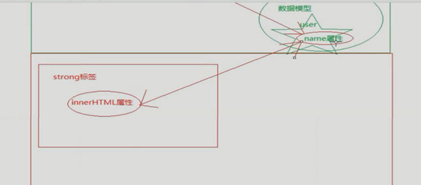
然后这里{{user.name}}做的事情是:

把他的标签的innerHTML属性和数据模型中的name属性绑定在一起。
所以ng-model 指令也可以:
a. 为应用程序数据提供类型验证(number、email、required)。
b. 为应用程序数据提供状态(invalid、dirty、touched、error)。
c. 为 HTML 元素提供 CSS 类。
d. 绑定 HTML 元素到 HTML 表单。
ng-bind 指令把应用程序数据绑定到 HTML 视图。效果和{{expression}}相同
ng-repeat指令会重复一个 HTML 元素
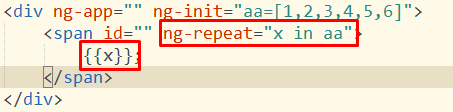
比如下面的代码:

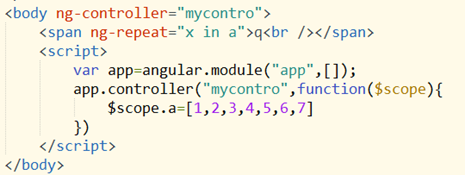
会输出:

在上面这个例子中,ng-repeat指令并不是重复了{{x}},而是重复了其所在的那个标签,重复的个数,就是“x in aa”中有多少个x的个数。不信请看下面:

“x in a”其中的a不仅可以是数组,也可以是一个对象。当a是一个对象的时候,x是其中每一个属性值。
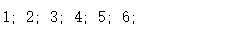
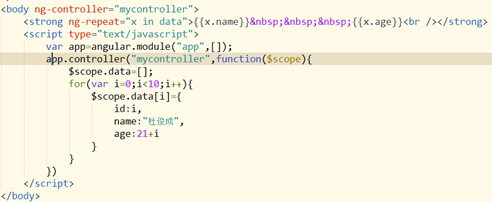
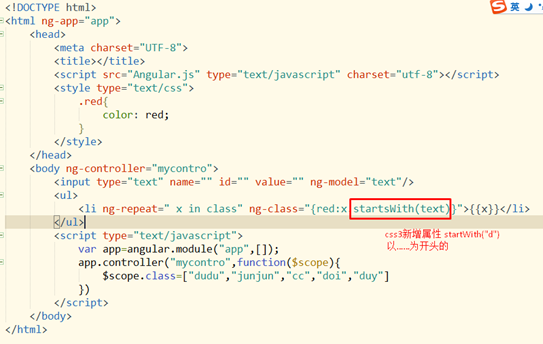
再看一个关于ng-repeat例子,代码如下:

注意:x in a ; x 不能有重复的值,如果有重复的值,需要加tracked by index(唯一且不重复的值)
Ng-class 用于给 HTML 元素动态绑定一个或多个 CSS 类。
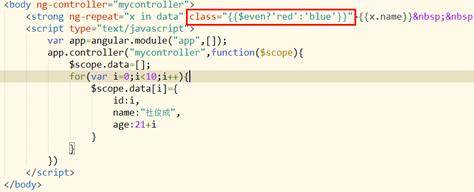
比如说,我想在上面那个例子,做成颜色交叉变色的效果,就是像这样:
那么代码块不用Ng-class可以这样写:

这里是在表达式这里做了一个判断,ng-class其中一个用法就是这个:
ng-class="{ class1:使用条件1,class2:使用条件1}"
也就是说,当使用条件1成立时,用class1的属性,当使用条件2成立时,用class2的属性

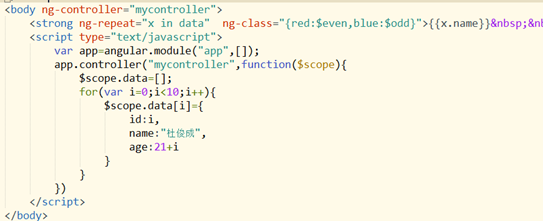
再来一段代码:

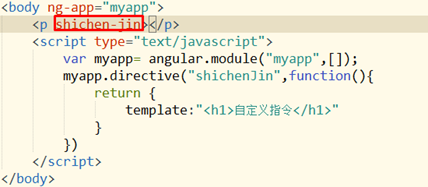
创建自定义的指令,你可以使用 .directive 函数来添加自定义的指令。封装一些常用,共有的一些东西。Angular 对于dom的操作还有一些可能,那就是自定义指令。
注意:使用驼峰法来命名一个指令, runoobDirective, 但在使用它时需要以 - 分割, runoob-directive。
代码如下:

事实上,调用指令还可以通过元素名、类名和注释。上面的代码,写成这样也是可以的:
<shichen-jin></shichen-ijn>
<p class="shichen-jin></p> (此时restrict值必须设为 "C",)
<!-- 指令: shichen-jin --> (此时restrict值必须设为“M")
ng-src指令,覆盖了 元素的 src 属性,确保的 AngularJS 代码执行前不显示图片。当解析到imghtml的标签时,会先访问url地址,而此时{{url}}还没有解析好,所以会报错,而通过ng-src="",则会先执行angular解析,然后再html解析
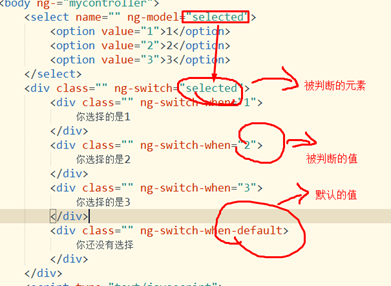
Ng -switch

上面,我们学习啦指令,下面,我们来讲表达式
表达式{{expression}}
controller(控制器)如何将数据传递给view(视图)呢?表达式就是干的这个活,AngularJS 将在表达式书写的位置"输出"数据。
比如说:

里面{{expression}}所在的位置,就是数据要写入的位置
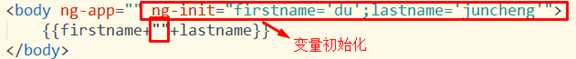
AngularJS 表达式 很像 JavaScript 表达式:里面可以放数字、字符串、数组和对象;
放数字

放字符串

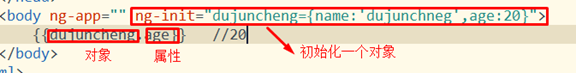
放对象:

放数组:

什么是mvc思想?
- 将应用程序的组成划分为三个部分:model 、view、controller
- 控制器的作用是初始化模型用的;
- 模型是用来存储数据的
- 视图是用来展示数据
模块:
- angular很重要的一个特征是实现了模块化编程,我们可以通过以下的方式创建一个模块,对页面进行功能上的划分。
- 你可以把模块想象成乐高积木中的一个小积木,是应用程序中的最小单元。
- 可以将重复使用的指令或者过滤器做成模块以便服用
- 定义一个myapp的模块:
var myApp =angular.module(“myAPP”,[])//第二个参数是该模块依赖的其他模块 - 注意:必须指定第二个参数,否则是获取已经定义的模块
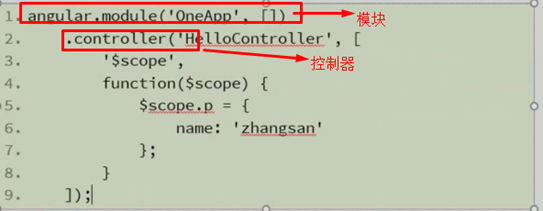
控制器:
控制器的语法
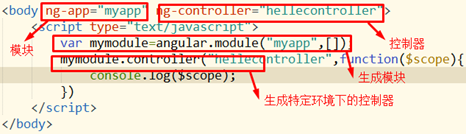
- 由于控制器必须是在模块下的,要想创建控制器,必须先创建模块

- 创建一个特定模块
mymodule下的控制器,命名为mycontroller:mymodule.controlller("mycontroller",function($scope){……}) - 上面控制器的回调函数中,传递的参数只能是
$scope,$scope实质是一种作用域,数据必须挂在$scope下,才能在表现层中出现 - 但是其实上面的做法是不推荐的,理由:既然参数是
$scope不能变,因为依赖注入就考它,但是压缩代码的话,会把$scope变成a这样的简单字符,所以压缩代码后是会报错了。 - 所以注册控制器的标准写法是:
mymodule.controller("mycontroller",["$scope",function(a){……}])
也就是在原来控制器回调函数的位置,换成一个数组,数组前部是要传入的参数,数组最后一个是回调函数。 - 更加简洁的写法是:

控制器的职责:
-
为模型设置初始值
-
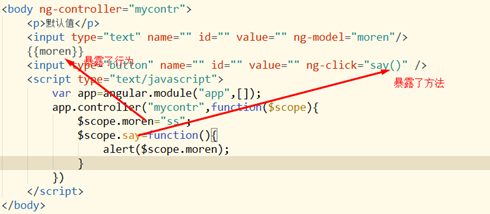
通过
$scope对象把数据模型和函数行为暴露给视图(这两点在昨天的例子中已经展示了)

-
监视模型 的变化,做出相应的行为。
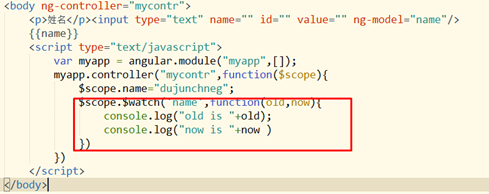
angular的api提供了$watch的方法:

在上面这段代码中,当$scope作用域中的name发生变化时,会被$scope.$watch监听到,然后触发函数


