X-UA-Compatible也无法解决的IE11兼容问题
3月8日接到一位用户的电话,说写博客时编辑器显示不出来。浏览器用的是披着360外衣的IE11,编辑器用的是CuteEditor。
当时电脑上没安装IE11,用IE10测试正常,心想应该是一个手到擒来的小问题——通过X-UA-Compatible让IE11以IE10的模式工作。
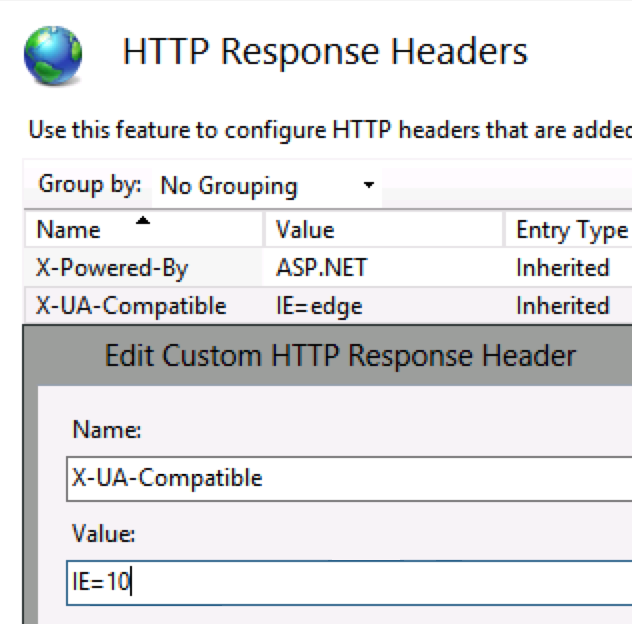
于是在IIS的HTTP Response Headers中添加了X-UA-Compatible: IE=10的设置,见下图:

哪知问题依旧!
只好自己下载安装IE11(下载链接)进行测试。下载时发现只能在Windows 7/Windows Server 2008 R2上安装IE 11,竟然没有支持Windows Server 2012的IE11安装包,必须要Windows Server 2012 R2。
后来找了1台Windows Server 2008 R2进行安装,安装后运行IE11,F12进入Developer Tools -> Emulation,测试看哪种Document mode下可以正常显示。

结果,无论怎么选择,CuteEditor就是不能显示。
从IE6到IE10,CuteEditor一直都能显示,唯独IE11不能显示,IE的兼容性在倒退啊。
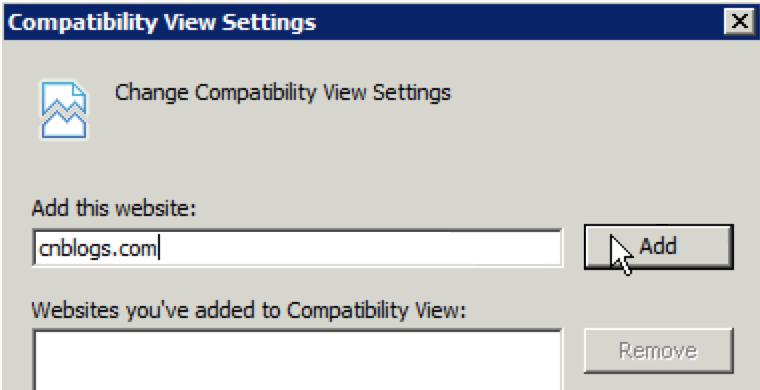
后来实在没办法,找到了一个不得已的最差劲的解决方法,让用户在IE的“兼容视图设置”(Compatibility View Settings)中添加网站的网址解决了这个问题。

可是,其他遇到这个问题的用户怎么办?
通过服务器端解决才是有效的解决之道,可是我没找到。
网上也有人遇到了同样的烦恼:IE 11, Set Compatibility Through Meta Data, JavaScript Code, or IIS Custom Header or Web.Config
园子也有人在IE9中遇到了同样的问题:IE兼容模式


