有哪些经常被误用的 HTML、JavaScript、CSS 的元素、方法和属性?
一,以前想要把一个元素(input 之类的)设成只读的时候都是用 disabled,后来发现这是不对的。 因为在 HTML 里面,如果一个元素被设置成 disabled, 那么它的值就不会被发送到 server 端。 正确的做法应该是使用 readonly。
那么除了这个 disabled,在 Web 开发中还有哪些东西是经常被误用的?
二,
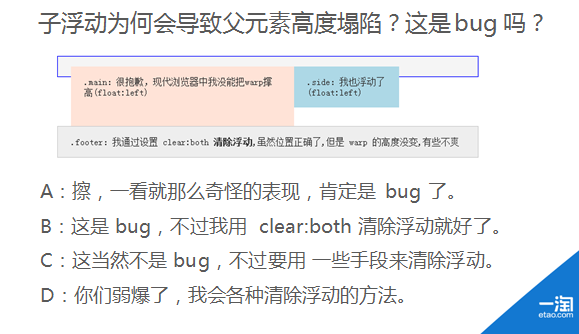
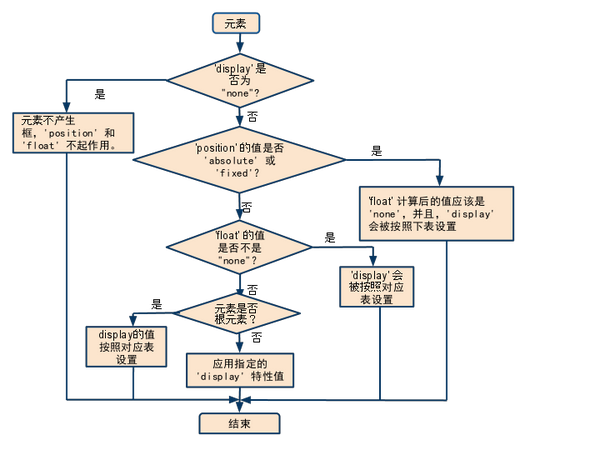
- float:left/right 或者 position: absolute 后还写上 display:block,画蛇添足(三者关系:Visual formatting model)

- 不分场景的使用 overflow:hidden 来闭合浮动(详见:那些年我们一起清除过的浮动)