与android一起联调录音接口
1 整体思路

需求:
语音输入功能:
1 提供问题语音播报功能
2 支持语音输入功能
3 语音输入需要边输入边识别,并把识别后的结果传给前端展示
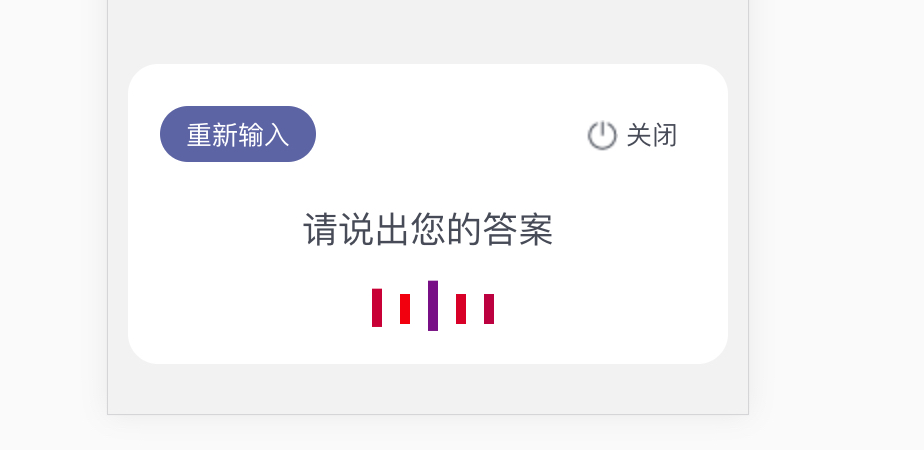
4 如果用户发现语音输入不是自己想要的,可以重新输入
5 如果用户不想语音输入,可以关闭语音输入。
前端与andriod交互api
andriod api
KFZ.startRecorder: 开始录音
KFZ.stopRecorder: 关闭录音api
KFZ.cancelRecorder: 取消本次录音
前端api
window['onduration']: 供android端持续调用[javascript:window. + 'callbackname'方式调用],前端通过支持该方法时,传递回调函数,不断往页面中追加内容
window['onsuccess']: 供android端调用[javascript:window. + 'callbackname'方式调用],通知前端本次录音结束。
window['onfailed']: 供android端调用[javascripte:window. + 'callbackname方式调用'],以通知前端 本次录音识别失败。
前端实现:
1 语音播报功能,根据后台返回的音频资源url进行语音播放;
var audio = createAudio('audio'); audio.src = url;
function createAudio(id) { var audio = $(id); if (audio) { document.body.removeChild(audio); } audio = document.createElement('audio'); audio.id = id; audio.style.display = 'none'; document.body.appendChild(audio); return audio }
2 创建录音对象,添加语音调用接口
var Recorder = { started: false, ending: false, start: function (dsuccess, esuccess, efailed) { this.started = true; KFZ.startRecorder(); window['ondurative'] = function (res) {// 持续识别 dsuccess(res); }; window['onsuccess'] = function (res) {// 持续识别 esuccess(res); deleteApi(); }; window['onfailed'] = function (res) { // 录音识别失败结束 efailed(res); deleteApi(); }; }, stop: function () { if (!this.started) { return; } KFZ.stopRecorder(); this.started = false; }, cancel: function () { if (!this.started) { return; } KFZ.cancelRecorder(); this.started = false; } };
function deleteApi() { //删除不必要的引用定义,防止内存泄漏
if (window.ondurative) {
window.ondurative = null;
}
if (window.onsuccess) {
window.onsuccess = null;
}
if (window.onfailed) {
window.onfailed = null;
}
}
2.1 监听语音播报结束事件('ended'), 开始调用android startRecorder接口
audio.addEventListener('ended', function () {
Recorder.start(function duration(durationres) {},
function success(susres) {},
function failed(failres) {});
});
3 重新输入功能实现
调用andriod接口 KFZ.cancel方法结束;
调用KFZ.startRecorder方法,重新启动语音输入;
调用deleteApi
4 关闭当前录音:调用KFZ.stop通知andriod结束当前的录音功能。
调用andriod接口 KFZ.cancelRecorder方法取消当前录音
调用deleteApi


