input file 美化 [demo]
以前写过这样的文章[点击这里浏览],但是用了js脚本,优点是可以显示文件路径。
如果可以不要看到路径,只显示自定义按钮,另有其方法。
下面只是用用了css的技巧来实现,
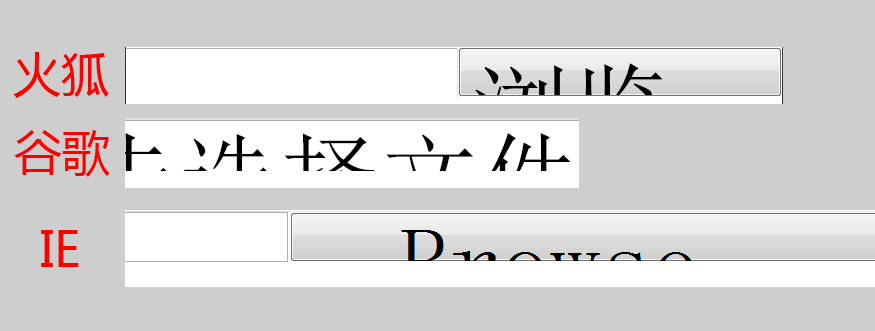
关键是给file文件域给了font-size,设置一个比较大的值,使其表单大写发生改变(各浏览器外观不同,但大小都改变了)如下图:
input{font-size:100px;}
再用position定位,和透明度达到自己想要的效果。具体代码如下:
.fileInputContainer{ height:256px; background:url(http://images.cnblogs.com/cnblogs_com/dreamback/437546/o_ff6.png); position:relative; width: 256px; } .fileInput{ height:256px; overflow: hidden; font-size: 300px; position:absolute; right:0; top:0; opacity: 0; filter:alpha(opacity=0); cursor:pointer; }
<div class="fileInputContainer"> <input class="fileInput" type="file" name="" id="" /> </div>
DEMO:



