【processing】小代码5
3D
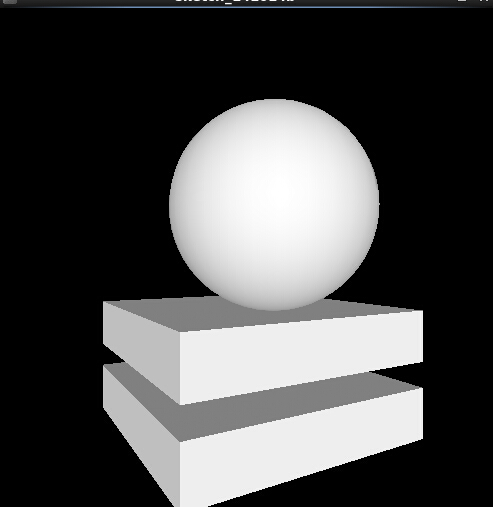
void setup() { size(500,500,P3D); } void draw() { background(0); lights(); noStroke(); translate(250,400,-500); rotateY(PI/6); box(500,100,500); translate(0,150,0); box(500,100,500); translate(0,-400,100); sphere(200); }

---------------------------------------------------------------
float a; void setup() { size(500,500,OPENGL); fill(0,255,255,100); } void draw() { background(0); translate(250,0,0); rotateY(a); a+=0.1; for(int i = 0; i < 250; i += 25) { translate(0,0,25); for(int x = -250;x<250;x+=50) { for(int y = 0;y<500;y+=50) { ellipse(x,y,25,25); } } } }

整个阵列沿Y轴旋转运动
-----------------------------------------------------------------------------
int z = 100; void setup() { size(500,500,P3D); } void draw() { background(50); translate(width/2,height/2,z); rotateY(PI*frameCount/125); lights(); fill(255,10,255); stroke(255); sphereDetail(20); sphere(20); } void keyPressed() { if(key==CODED) { if(keyCode == UP) { if(z<420) { z+=20; } } else if(keyCode == DOWN) { if(z>80) { z-=20; } } } }

球一直旋转,当按上下键时球沿屏幕内外方向移动
---------------------------------------------------------
void setup() { size(500,500,P3D); noStroke(); fill(255,190); } void draw() { background(0); translate(250,250); rotateX(mouseX/200.0); rotateY(mouseY/100.0); for(int i = -height/2;i<height/2;i+=20) { for(int j = -height/2;j<height/2;j+=20) { rotateX(0.1); ellipse(i,j,30,30); } } }


生成一个螺旋花的形状,鼠标移动结构跟着动。
rotateX(a); 是在当前坐标的基础上旋转a度。



